如果JSON資料比較少就還可以簡單的檢視,但是資料一多的話,就好像是看無自天書一般。
在Firebug的主控台可以看到Server端送到前端的JSON資料。

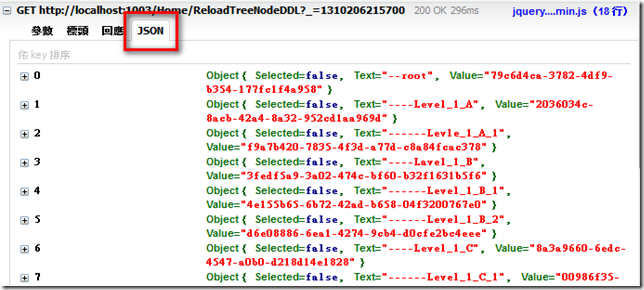
如果FireFox瀏覽器有安裝Firebug,Firebug就會幫我們把JSON資料做格式化,以階層的方式來呈現JSON內容,如下圖所示:

Firebug會依據你在$.ajax所設定的dataType是否為JSON而呈現JSON的階層格式。
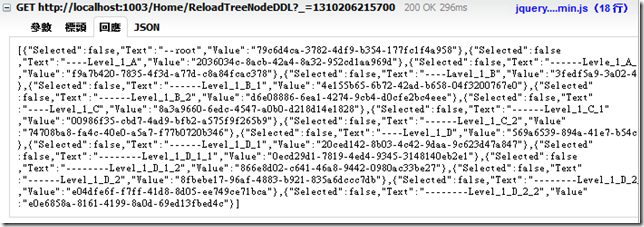
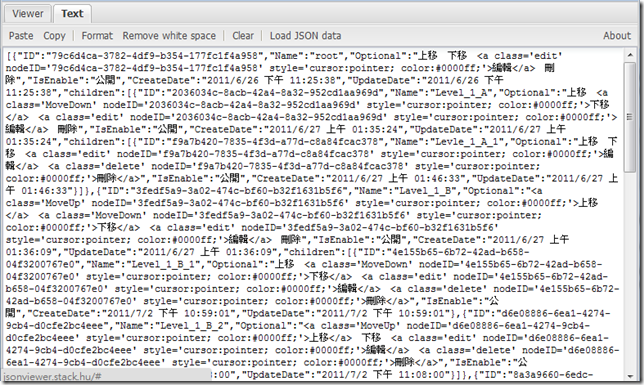
但有時候會使用到一些jQuery的外掛,沒有辦法直接去設定$.ajax的dataType,這是後所接收到的JSON就會被認為是一般的純文字,如下圖:

這一大端就有如加密的文字,無法清楚的看出資料的階層性。
Firefox的外掛工具有很多是有關檢視JSON,但是用起來就不是那麼直覺,而且也希望可以有搜尋JSON內容的功能。
既然Firefox的外掛沒有合用的,那就找外面的工具吧。
一般檢視HTTP網頁的資料傳輸都會使用到一個工具「Fiddler 2」,這應該從事Web開發者所必備的工具之一。
http://www.fiddler2.com/fiddler2/
而Fiddler2可以偵測並記錄網頁HTTP的Request與Response的資料,
例如Client對Server送出什麼資料,而Server端回應給Client端的資料內容又是哪些,
詳細的說明就請看有人整理好的文章:
IT x 4 HTTP 除錯與分析的好幫手 – Fiddler2
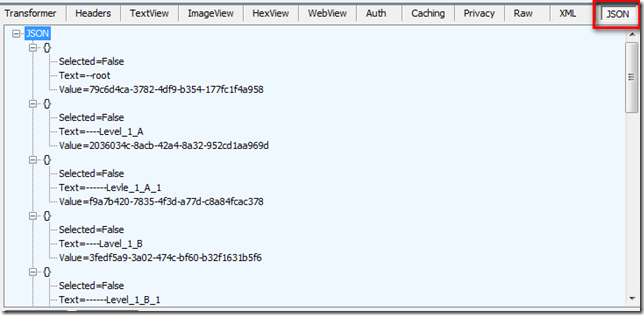
Fiddler2本身也是有可將JSON以階層式呈現內容的功能:

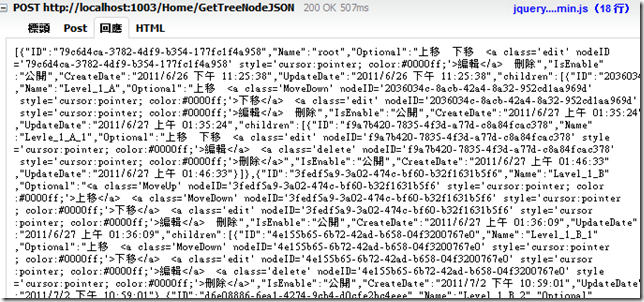
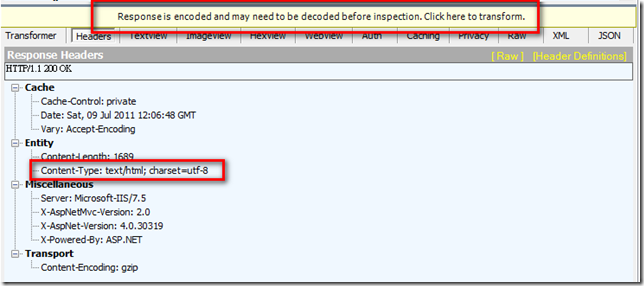
但如果Server端傳給Client端的資料是JSON但Content-Type不是application/json時,就會看到如下圖所示的狀況:

如果不去按下黃色區塊讓Fiddler2去轉譯資料內容的話,直接去按JSON按鈕去看資料,就會看到一片空白。
所以當收到一個JSON資料但是Content-Type為text/html時,就需要先讓Fidller2去轉譯資料為JSON。

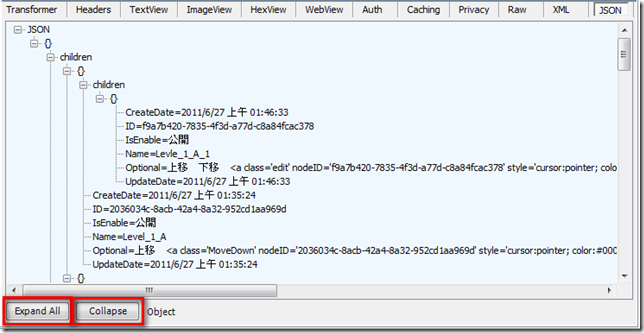
上圖就是轉譯過後的JSON階層內容,而「Expand All」與「Collapse」就是可以讓這份JSON資料展開以及收合。
然而這樣的功能只能算是基本,前面也說過,如果可以搜尋以及可以單獨顯示某個節點的物件資料內容的話就理想了,其實這樣的功能很久以前就有人做出來了,
JSON Viewer
http://jsonviewer.codeplex.com/
目前最新的Release版本為1.2,發佈日期是2011-04-05,請到Download下載檔案:JsonViewerPackage.zip.
JSON Viewer除了有製作Fiddler2的Plugin外,
也有做給VS2005的Visualizer,另外也有一個可以獨立執行的「JsonView.exe」

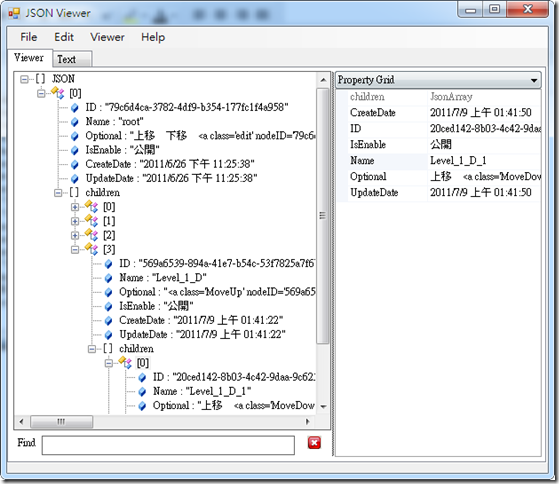
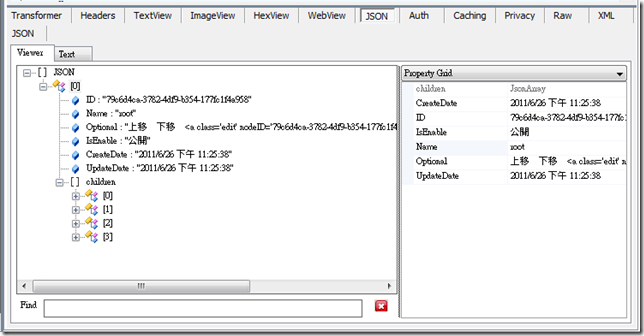
我們先執行這個JsonView.exe檔案

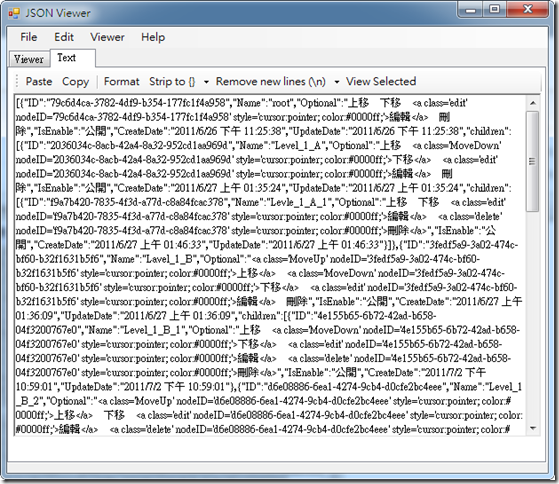
將JSON資料複製並貼到Text中,貼上後去按「Viewer」的Tab

就可以看到原本的JSON資料以階層方式呈現,
而且選擇某個節點後,可以在右邊的Property Grid看到節點的物件資料。

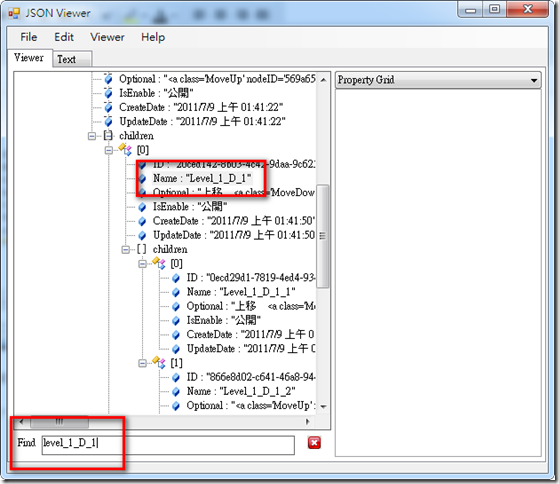
在Find輸入框中輸入關鍵字,就會馬上在階層中顯示符合的資料並且以顏色顯示。
而這個獨立執行的檔案可以整合到Fiddler2中,就不必每次看JSON資料都要複製貼上,
直接在有傳回JSON的Web Session上就可以看這個Session裡的JSON資料了。
要將Json Viewer整合到Fiddler2的方式,在JsonViewerPackage.zip裡的Readme.txt也有說明;
\Fiddler
- To use the Fiddler2 plugin, copy the files from the \Fiddler directory to fiddler's \Inspectors
directory and add the following to the <runtime> section of the fiddler.exe.config:
並不是很清楚,所以接下來就是Step by Step的操作,
1.
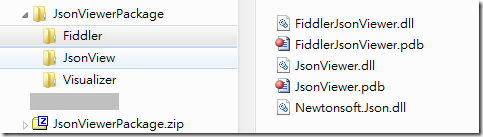
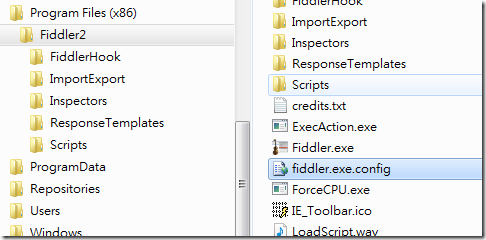
首先是先將JsonViewerPackage中的/Fiddler目錄下的檔案複製到指令的目錄裡
五個檔案都要複製過去

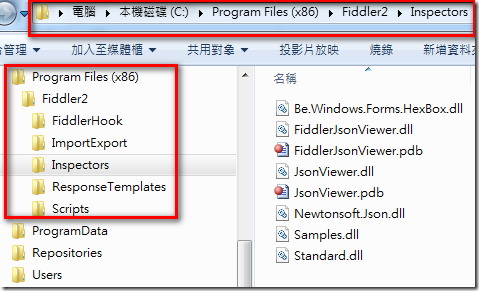
2.
要複製到這個目錄裡:C:\Program Files (x86)\Fiddler2\Inspectors,
因為我的電腦做作業系統是64bit,所以是 Program Files (x86),
如果是32bit作業系統則是 C:\Program Files\Fiddler2\Inspectors

3.
接下來是要修改「fiddler.exe.config」這個檔案,

在Json Viewer的codeplex網站上有說明要怎麼改,
http://jsonviewer.codeplex.com/wikipage?title=Installation&referringTitle=Home
add the following to the <runtime> section of the fiddler.exe.config:
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <probing privatePath="Inspectors" /> </assemblyBinding>
如果不知道要怎麼加的話,就把下面的內容複製然後貼到fiddler.exe.config裡(覆蓋原有的內容)
<configuration><runtime><generatePublisherEvidence enabled="false"/><assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"><probing privatePath="Inspectors" /></assemblyBinding></runtime></configuration>
4. 做完上面的動作之後,就可以把Fiddler2給打開,然後重新執行有傳回JSON資料內容的網頁,
完成!
現在AJAX用得如此頻繁,所以JSON就要好好的認識認識,也需要知道如何去看。
如果不是自己的電腦時,然後也想要看階層的JSON內容時,可以試試 Online Json Viewer
http://jsonviewer.stack.hu/
操作方式就跟可以獨立執行的Json Viewer一樣

貼上JSON內容

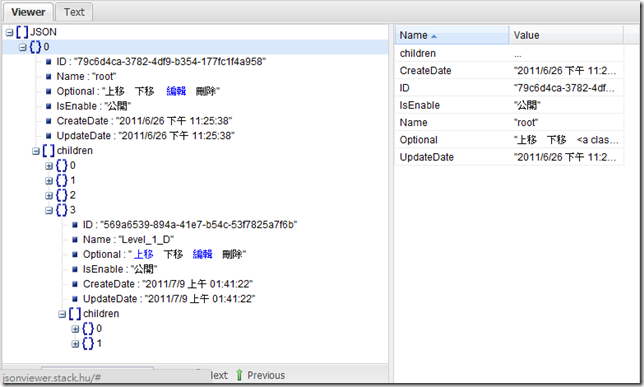
貼好JSON內容後移到Viewer,也可以看到呈現為階層格式的資料內容了。
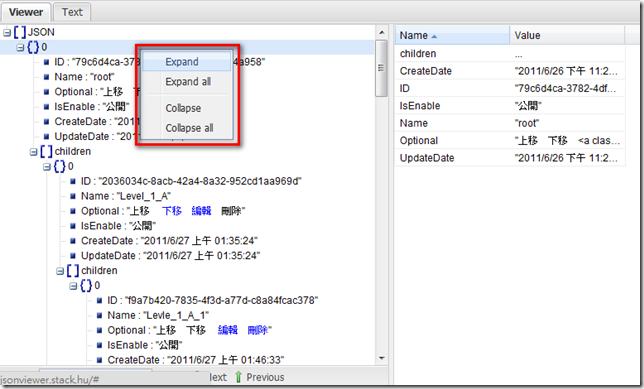
不過還是有些不同,在左邊Viewer中的某個節點按下右鍵,就可以看到不一樣的地方。

除了可以展開全部、收合全部兩個功能以外,也可以針對某個節點做展開、收合的動作。
另外也提供另一個一樣是online json parse的網站:http://www.jsonviewer.com/
當然也是需要好好認識一下JSON:
http://www.json.org/
Wiki – JSON :http://zh.wikipedia.org/wiki/JSON
JSON 入門指南:http://www.ibm.com/developerworks/cn/web/wa-lo-json/
你不可不知的 JSON 基本介紹

Very informative !
回覆刪除