前一篇「各主要瀏覽器的開發者工具( Developer Tool ) Part.1」主要介紹的是Firefox的開發者工具,
而接下來的這篇將會簡單介紹 IE 瀏覽器 的使用者開發工具。
IE瀏覽器(Internet Explorer)
大概還有一半的人還不太知道IE瀏覽器中有這麼一個開發者工具,而另一半知道的人當中有一半的人不太知道怎麼用,
在IE瀏覽器把開發者工具叫出來就是直接按鍵盤上的「F12」就會跑出來,再按一次「F12」就會關閉,
可以選擇開發者工具所顯示的位置:
選擇「釘選」
「釘選模式」會固定在IE瀏覽器的下方
而「解除釘選」
就是恢復為獨立視窗的模式,這個模式蠻適合有使用雙螢幕(或是多螢幕)開發者來使用,Debug的時候相當方便。
這邊不逐一介紹要如何使用IE的開發者工具,但列幾個常用到的功能:
選取元素
按下「選取元素」的Button後就可以到頁面上選取要觀察的元素,
頁面上選擇元素後,於開發者工具的HTML原始碼中就會直接選取元素的Tag,並且在右方的「樣式」中顯示這個元素所套用的樣式內容,
另外也可以直接選取HTML原始碼中的Tag,而頁面上就會標示出所選取的元素,
指令碼
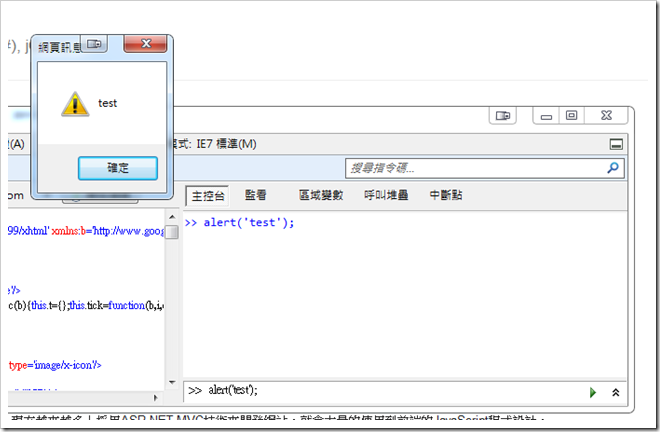
在這個頁籤中我們可以用來執行javascript指令碼以及JavaScript程式的偵錯,
主控台下方的執行列也可以選擇顯示為多行模式,
多行模式的執行
這邊說明一下,在偵錯JavaScript程式的時候,如果要讓程式執行的資訊顯示出來,可以不要用 alert() 的方式,
建議改用 console.log() 的方式,
一來這些偵錯追蹤的訊息並不會影響程式的執行(alert會暫停,直到有人去按確定讓alert視窗消失)
二來即使不偵錯而移除console.log(),萬一少移除幾個也不會影響程式的執行(忘記移除alert()就上線,可能使用者會三不五時彈出讓使用者莫名其妙的alert訊息)
而IE的開發者工具也是可以對JavaScript程式去進行偵錯,
對要進行偵錯的地方去下中斷點
要進行偵錯的時候必須要先按下「開始偵錯」
進入偵錯
以下是偵錯工具列的幾個按鍵功能:
設定
可以切換頁面載入的JavaScript檔案
開發者工具「指令碼」右方的顯示按鍵
主控台就跳過不看
「監看」
首先要先在左方的JavaScript中選取要加入監看的內容,
當程式執行到的時候就會在右方的監看區域看到所新增的監看式內容
「區域變數」
顯示當前JavaScript執行的區域變數內容
「呼叫堆疊」
「中斷點」
顯示所有加入的中斷點
另外在開發者工具也可以對快取的資料做管理
以上是簡單的介紹有關IE瀏覽器的開發者工具幾個重要功能,而詳細的使用方式與說明,請各位參考以下的資料:
MSDN - Debugging Script with the Developer Tools
http://msdn.microsoft.com/en-us/library/dd565625%28VS.85%29.aspx
雖然都是英文的內容,但內容卻是十分的詳盡,想要充分了解IE瀏覽器開發者工具的使用,這一篇需要仔細閱讀。
- Introduction
- Start Debugging
- Setting Breakpoints
- Controlling Execution
- Inspecting Variables
- Inspecting Call Stack
- Using Console to Execute Code Statements
- Using Console for Logging Alerts and Error Messages
- Remarks
- Related Topics
Will 保哥 - 邊做邊學 Internet Explorer 8:深入 IE8 開發人員工具 (錄影)
http://blog.miniasp.com/post/2011/02/24/Internet-Explorer-8-Developer-Toolbar-Deep-Dive.aspx
有詳盡的影片教學,讓你邊看邊學邊操作(影片將近一小時)
黃忠成 - [IE8] 活用開發者工具的HTML/CSS解譯
http://www.dotblogs.com.tw/code6421/archive/2009/04/11/7971.aspx
1. 開發者工具-HTML/CSS解譯器
2. 開發者工具-即時可改值的強大功能
3. 用開發者工具來協助完成IE 8 相容
4. 用開發者工具尋找AJAX問題
demo - 簡介 IE9 開發者工具新增的幾項好功能
詳盡說明IE9開發者工具所增加的新功能,讓你充分掌握工具的使用。
以上
待續…





























沒有留言:
張貼留言