第一篇「ASP.NET MVC - 下拉選單的日期選擇器 Part.1」建立了由前端處理的下拉選單日期產生器,說明了基本的使用與可以顯示民國年以及其他一些的設定。
第二篇「ASP.NET MVC - 下拉選單的日期選擇器 Part.2」則是進一步說明如何在 ASP.NET MVC 網站裡做整合使用,除了一般的建立表單裡的使用,也有說明如何在編輯表單裡設定既有的日期讓下拉選單日期選擇器去做顯示。
這一篇就來說明怎麼將這個下拉選單日期選擇器改為 Editor Templates 來使用,在 ASP.NET MVC 的開發裡,使用 Editor Templates 會有很大的彈性與可維護性,與第二篇所採用頁面裡「組裝」的方式相比之下,我會建議各位使用 Editor Templates,就來看看要如何製作這個下拉選單日期選擇器的 Editor Templates。
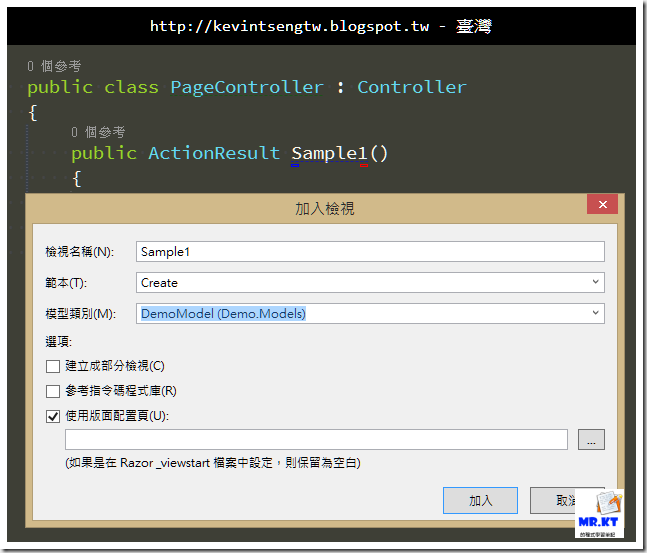
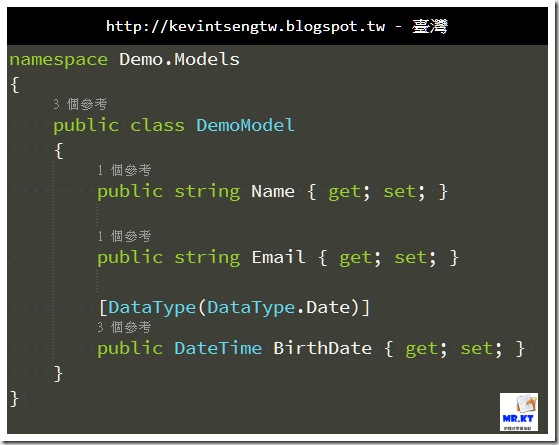
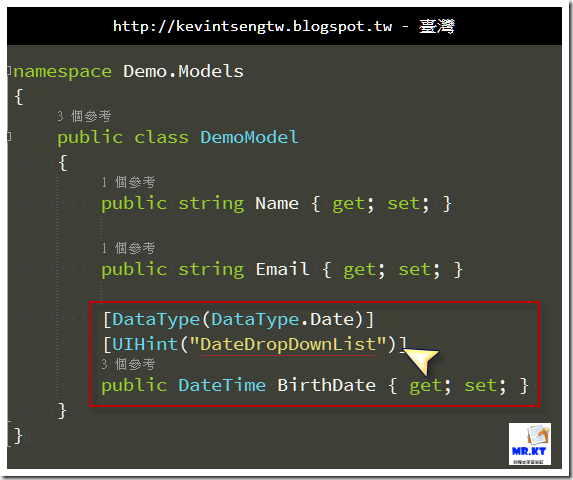
另外建立一個 PageController 以及 Action 和檢視頁面 Sample1,模型類別使用的是 DemoModel,
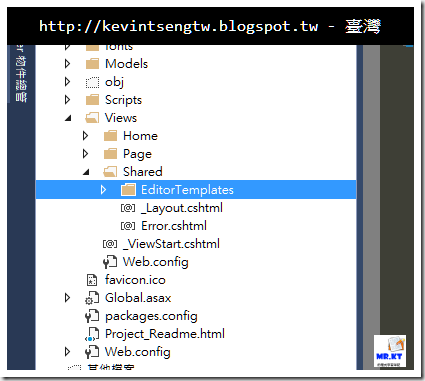
然後到 ~/Views/Shared/ 目錄下建立新資料夾「EditorTemplates」
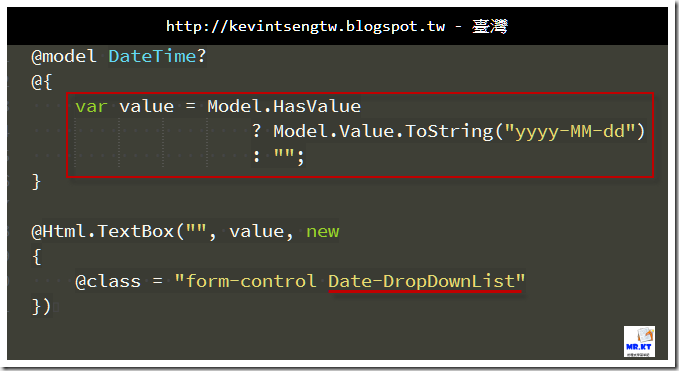
在 EditorTemplates 目錄下新增檢視「DateDropDownList.cshtml」
在「DateDropDownList.cshtml」的內容如下,
value 是指當指定使用這個 Editor Templates 的 Html Helper 所對應的 Model 屬性的資料,而這邊會在 TextBox 李增加 Html Tag 裡的 class 「Date-DropDownList」這是等一下要給 javascript 程式來使用。
我們不會在 ~/Views/Page/Sample1.cshtml 的頁面裡加入 Javascript Code,而是會把原本要在頁面下方用來設定選擇器的 Javascript Code 給移出去,所以在 ~/Scripts 目錄下加入 javascript 檔案「site.js」,
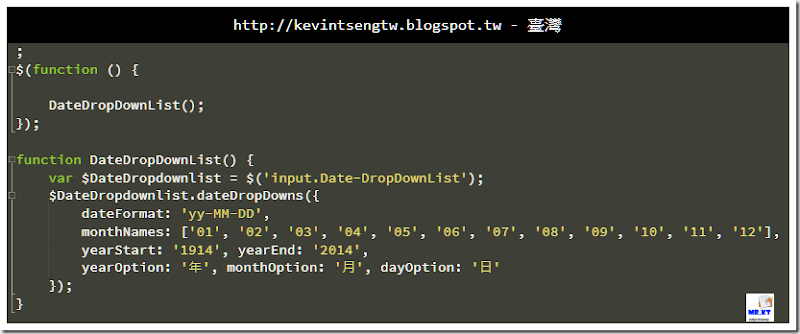
site.js 的內容
;
$(function () {DateDropDownList();
});
function DateDropDownList() {var $DateDropdownlist = $('input.Date-DropDownList');
$DateDropdownlist.dateDropDowns({ dateFormat: 'yy-MM-DD',monthNames: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
yearStart: '1914', yearEnd: '2014',
yearOption: '年', monthOption: '月', dayOption: '日'
});
}
這邊是去選取表單裡 input element 的 class 有被指定為「Date-DropDownList」的物件,將它套用上 dateDropdowns。
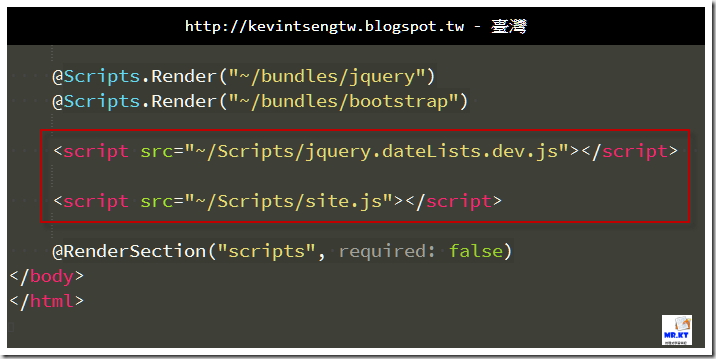
再來就是要到 _Layout.cshtml 去添加 jquery.dateLists.dev.js 與 site.js 的使用,如下:
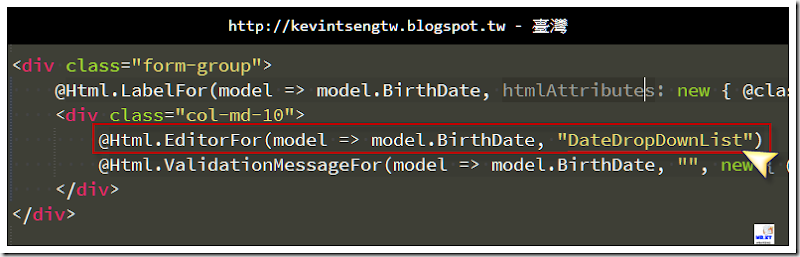
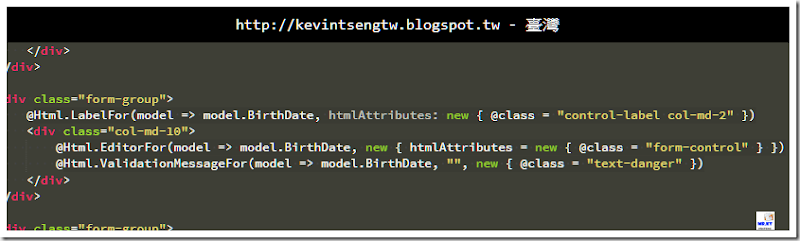
以上的前置作業都完成之後,接著就是在頁面上的使用,其實很簡單,只要在頁面上在指定的 Html Helper 裡去指定使用 「DateDropDownList」就可以了,
或者是另外一種作法就是在 Model 類別裡,在 BirthDate 屬性加上「UIHint」並指定 「DateDropDownList」
使用這樣的方式,那麼在頁面上就不需要在 Html Helper 裡去指定 Editor Templates,
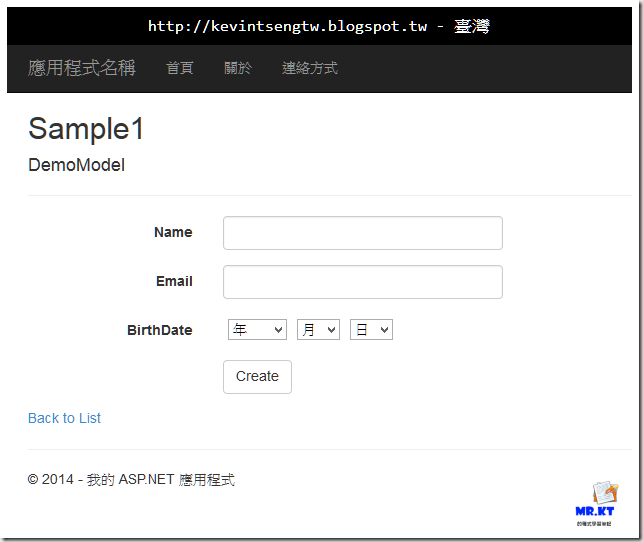
以上兩種方式的執行結果都是同樣的,
不過呢…… 並不是這樣就結束喔,對於程式開發比較周延而且重視彈性的朋友就會提出質疑,我在上面的設定似乎只有一種的顯示結果,也就是只有顯示預設的西元年,而且年的下拉選單的起迄年項目還是寫死在 site.js 裡,甚至連三個下拉選單的預設 option 都是寫死在 site.js 裡面,難道想要有不同的設定就要去增加 site.js 裡的程式嗎?
當然不是囉~
不過那個進階的部分就留待下一篇再繼續說明。(這樣才不會又被人嫌說每次寫文都是又臭又長)
下一篇再繼續說明。
系列文章:
ASP.NET MVC - 下拉選單的日期選擇器 Part.1
ASP.NET MVC - 下拉選單的日期選擇器 Part.2
ASP.NET MVC - 下拉選單的日期選擇器 Part.3 - Editor Templates
ASP.NET MVC - 下拉選單的日期選擇器 Part.4 - Editor Templates
ASP.NET MVC - 下拉選單的日期選擇器 Part.5 - Editor Templates
ASP.NET MVC - 下拉選單的日期選擇器 Part.6 - @helper ?
ASP.NET MVC - 下拉選單的日期選擇器 part.7 - Validation
以上












這樣分文章寫閱讀起來 真的有比較好
回覆刪除感謝 貼心
Hi , Kevin 大:
回覆刪除感謝文章分享。
請問在site.js 的內容的第一行有個 ";" 這個作用是 ?
前端的 jQuery 程式,如果有做 bundle 的處理,那麼會把頁面的前端程式都給綁到同一個程式裡,所以前面多加「;(分號)」就是為了怕前面的程式沒有正確的放上「;(分號)」結尾而影響到後來的程式執行,所以就是這個用途。
刪除Hi , Kevin 大:
刪除了解,記起來,感恩~