在之前的幾篇文章「Visual Studio 2013 佈景主題與 Code Style」「換個好字型讓程式開發有效率」都有提到「Studio Styles」這個提供 Visual Studio Color Schema 的網站,可以讓我們從網站裡挑選適合自己並且也看得順眼的 Color Schema,藉此讓我們可以稍稍地提升編輯程式時的效率。
不過每次做 Color Schema 的更換時總是會感到不方便,還要離開 Visual Studio 然後再到 Studio Styles 裡下載 Color Schema 檔案,取得檔案之後再回到 Visual Studio 裡匯入 Color Schema 設定檔,為了要找到一個看得順眼的 Color Schema 就會這樣來來回回地好幾次,如果在 Visual Studio 裡有個工具或是介面來讓我可以快速地切患病套用各種 Color Schema 的話,這樣不是很方便嗎?
今天就看到 Visual Studio Extensions Gallery 裡新增加了一個擴充套件「Twainsoft StudioStyler」,就是這麼一個方便的套件,讓我們可以方便地檢視在 Studio Style 上面的各個 Color Schema,並且可以快速的套用,算是一個蠻不錯的工具。
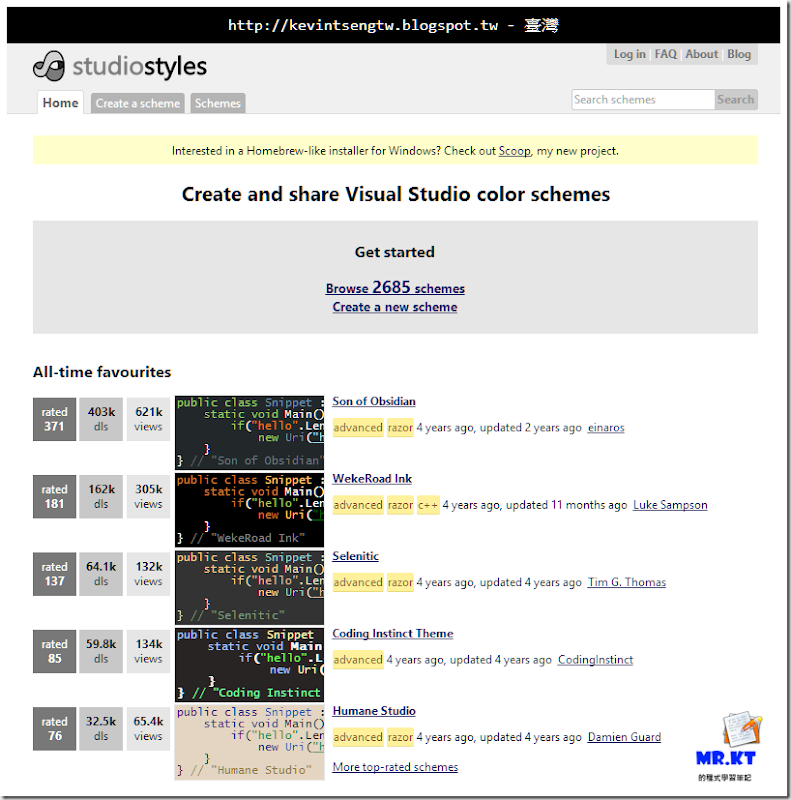
Studio Styles
這個網站應該不需要再做說明,因為已經講了很多次,我們除了使用 Visual Studio 所提供的深色、淺色主題之外,也可以到 Studio Styles 裡找一個適合自己以及可以讓我們看得舒服的 Color Schema。
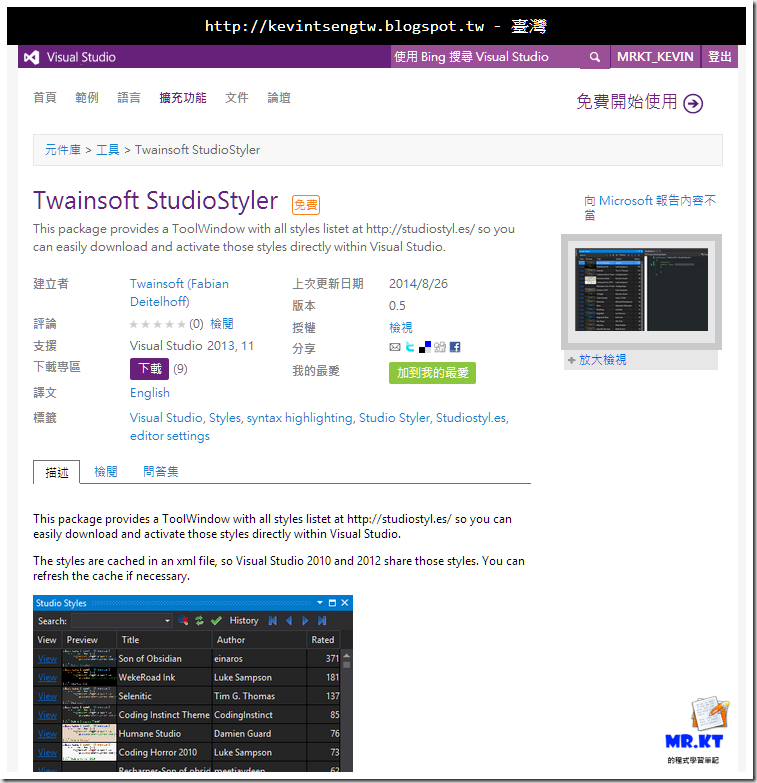
Twainsoft StudioStyler
http://visualstudiogallery.msdn.microsoft.com/b1d97a70-e402-4e92-aae5-4aac183847b6
作者:Twainsoft ( Fabian Deitehoff )
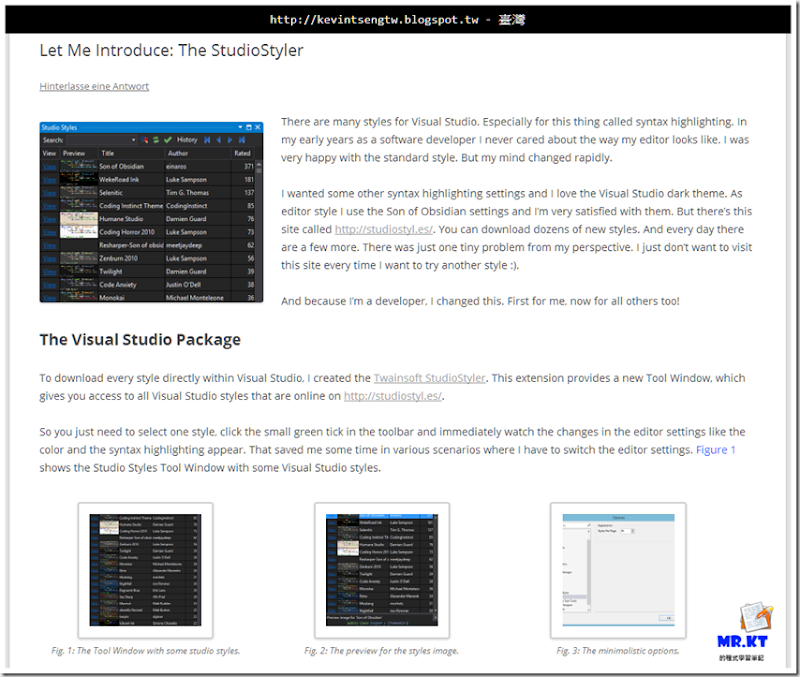
作者部落格文章:
Visual Studio Extensibility | Fabian Deitelhoff - Let Me Introduce: The StudioStyler
GitHub
https://github.com/fdeitelhoff/Twainsoft.StudioStyler
安裝與使用
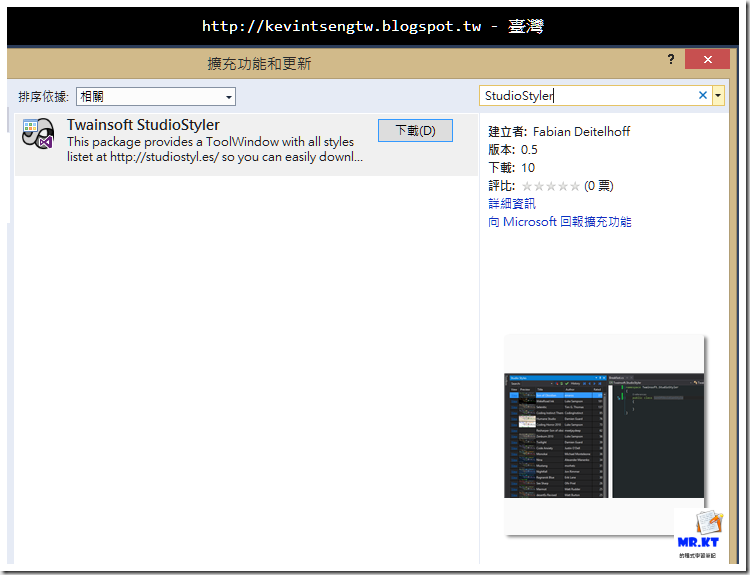
作者有在部落格裡提供安裝檔案,另外也有提供 GitHub,不過作者還是有提醒我們要從 Visual Studio Gallery 裡下載,因為有更新,這邊我們就直接在 Visual Studio 裡透過「擴充功能和更新」安裝,使用「StudioStyler」做搜尋就可以找到,直接下載並安裝然後重新啟動 Visual Studio 就可以使用。
P.S.
Visual Studio 2012 與 2013 適用
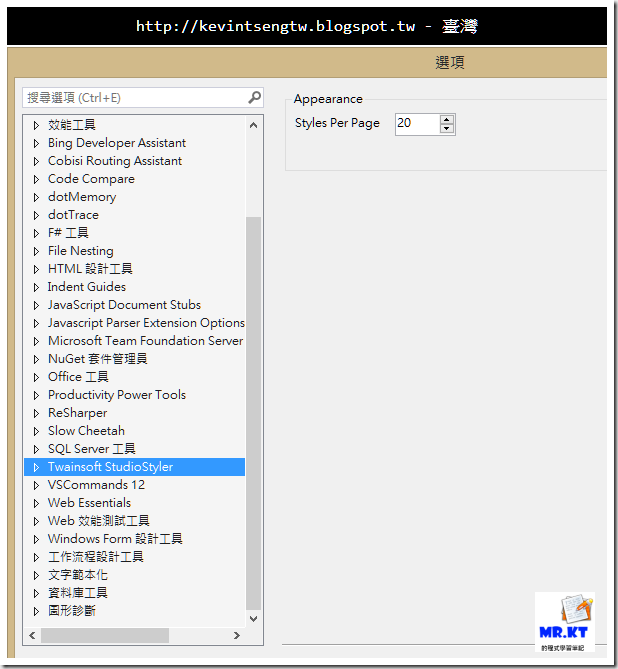
安裝完成並且也重新啟動 Visual Studio 之後,可能一開始怎麼都找不到那個使用介面,不過先不用急,先開啟 Visual Studio 的工具選項設定視窗,「工具 >選項」在開啟的設定視窗裡找到「Twainsoft StudioStyle」的項目,這裡面的設定項目只有一個,要設定的是等一下所開啟的 Color Schema 每一個分頁所顯示的數量。
怎麼開啟 StudioStyle 的瀏覽視窗呢?
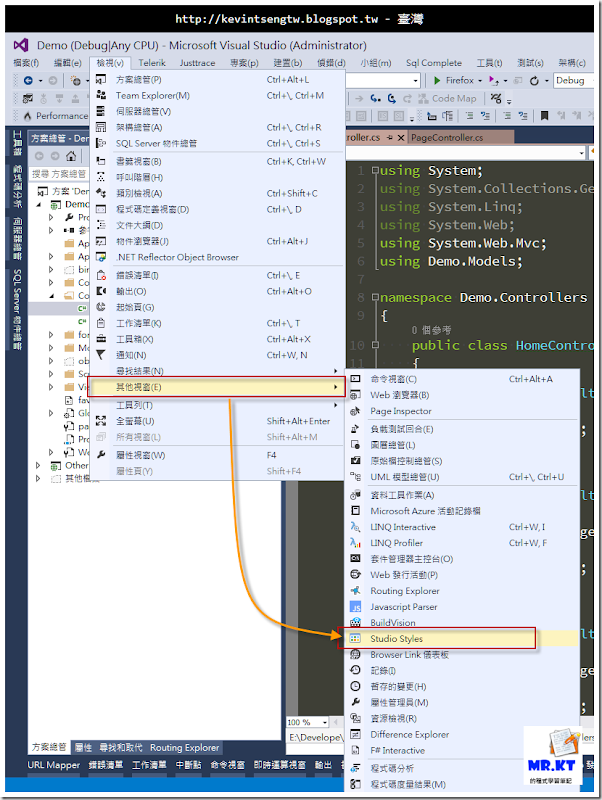
「檢視 > 其他視窗 > Studio Stylers」
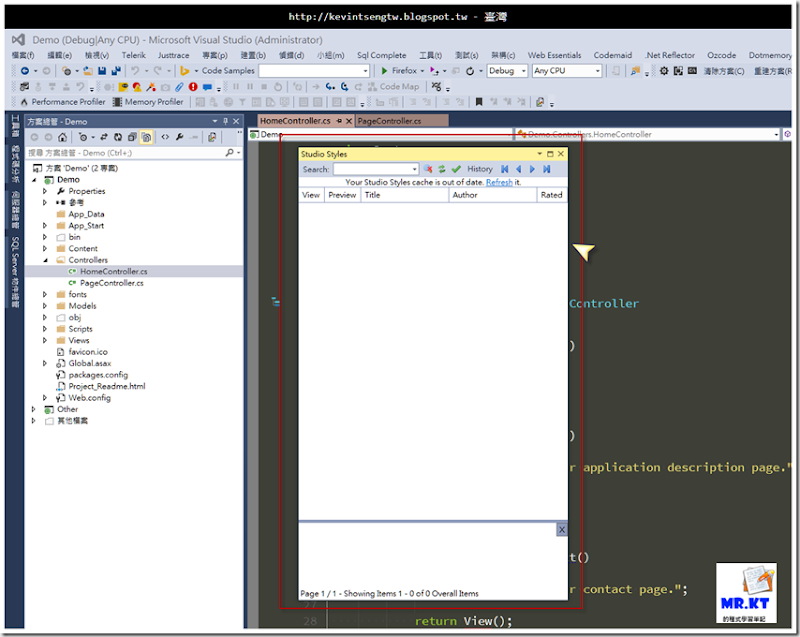
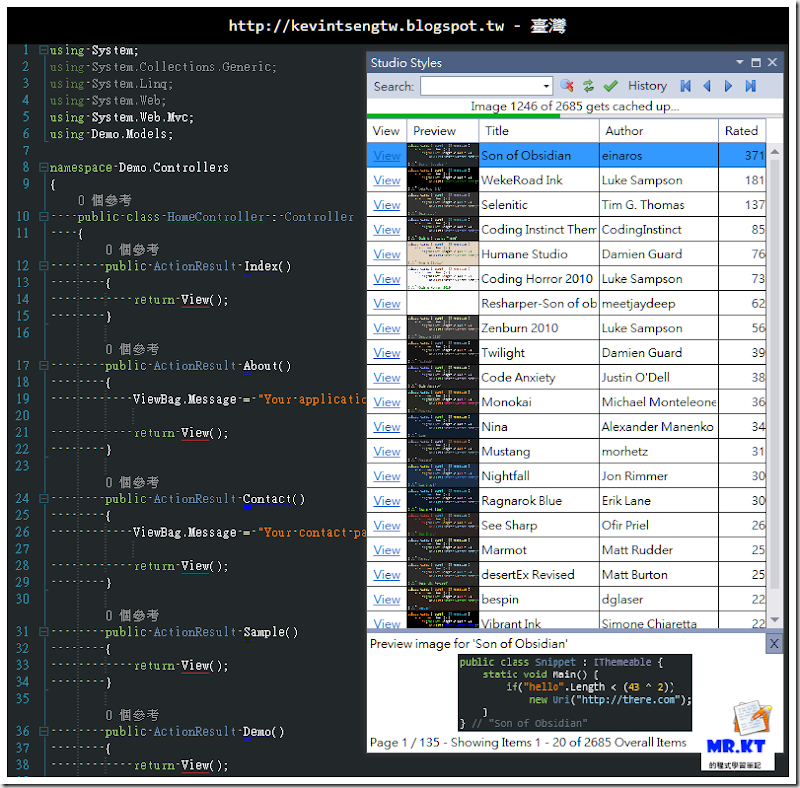
點選項目之後就會在 Visual Studio 裡開啟一個視窗,
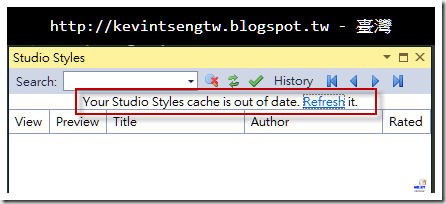
如果開啟的視窗裡沒有顯示任何資料的話,請點選「Refresh」
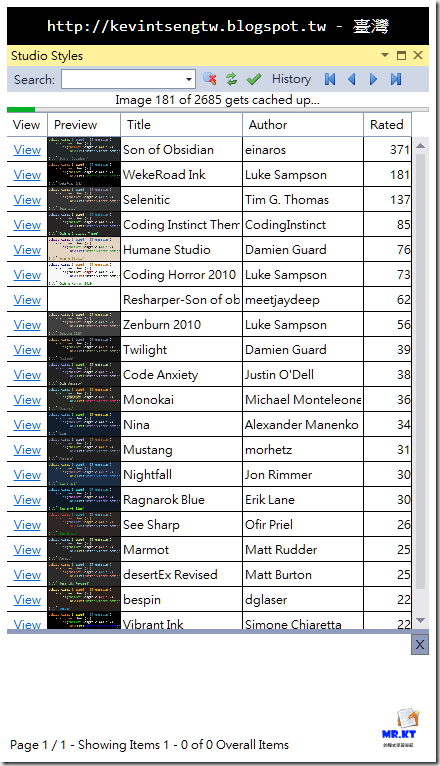
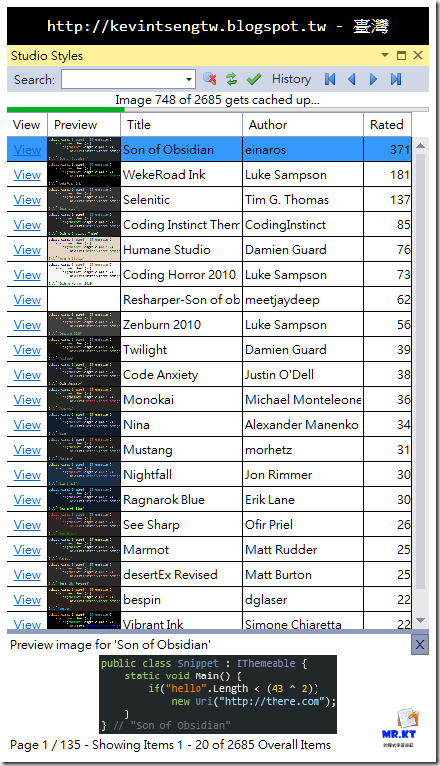
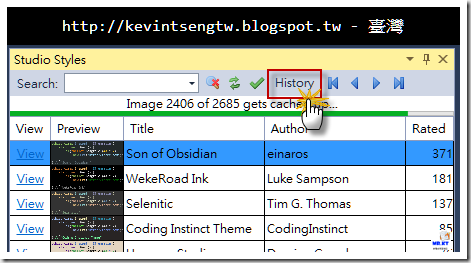
以下為已經讀取部分 Color Schema 資料的內容,點選某一個 Color Schema 項目的 View 連結,則是會開啟瀏覽器並直接連結到該 Color Schema 的詳細頁面,
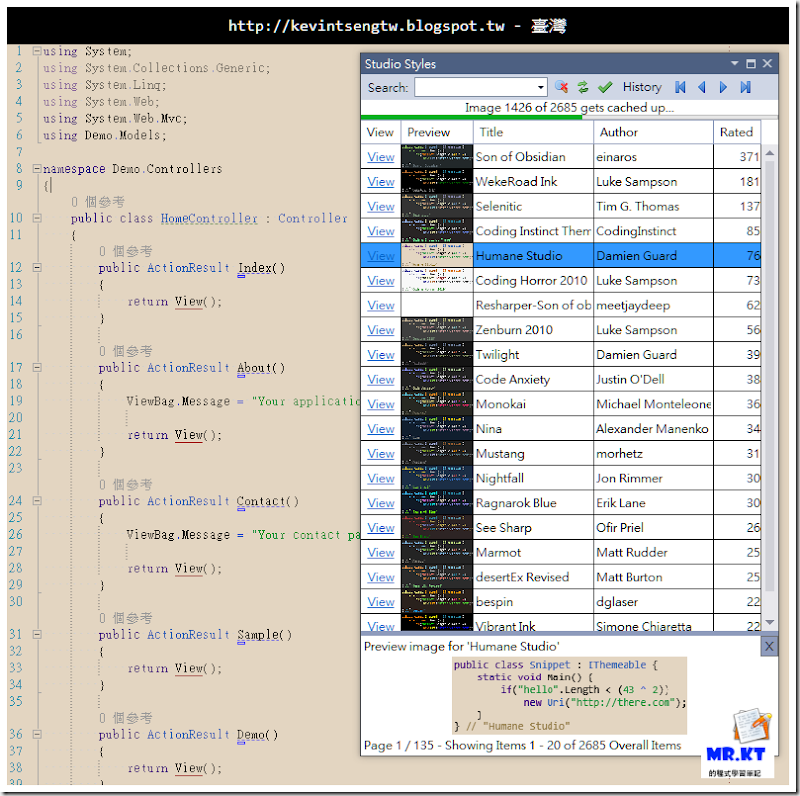
如果是直接點選某一個 Color Schema 項目,則會在下方區塊顯示預覽圖,
如果要套用所選擇的 Color Schema,先選擇該項目後,再點選上方的「Activates」圖示,
點選「Activates」之後就會馬上套用所選擇的 Color Schema
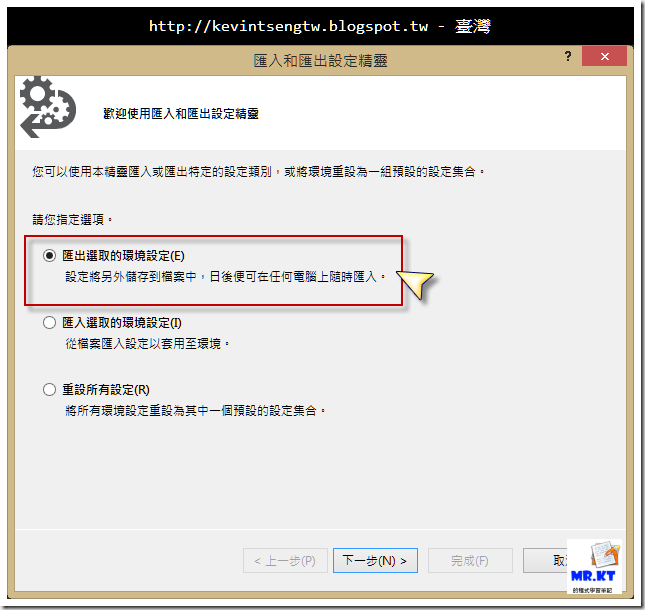
不過套用新的 Color Schema 之後並不會沿用之前所選用的字型,所以還必須再做字型的調整,另外要建議各位在使用 StudioStylers 之前,最好是先把修改前的環境設定給匯出一份做備份。
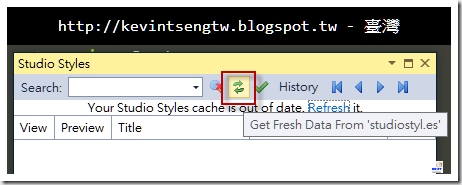
而這個 Refresh 圖示是再重新讀取 Studio Styles 的內容
點選之後會出現一個訊息視窗做說明
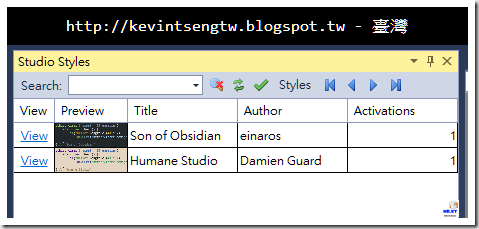
而「History」項目則是可以顯示曾經使用過的 Color Schema
這個擴充功能才發佈不久而已,安裝的次數也不是很多,功能雖然陽春,但至少讓我選擇與套用 Studio Styles 的 Color Schema 可以方便不少。
以上




















沒有留言:
張貼留言