之前曾經介紹過如何在 ASP.NET MVC 網站專案裡使用「FontAwesome.MVC」這個套件,讓我們不必徒手將 FontAwesome 安裝到專案裡(雖然徒手安裝也沒有多繁雜),畢竟能夠減少一些安裝步驟總是可以讓我們節省一些時間,
mrkt 的程式學習筆記: ASP.NET MVC + Bootstrap + Font Awesome
而這次要介紹另一套也是有關於 Font Aewsome 的 Nuget Package「Semantic FontAwesome Helper for MVC Razor」,讓我們在 ASP.NET MVC 編輯 View 的時候,就可以直接以 Razor Syntax 去操作使用 Font Awesome。
Semantic FontAwesome Helper for MVC Razor
https://www.nuget.org/packages/ThatsFontAwesome/
說明網頁
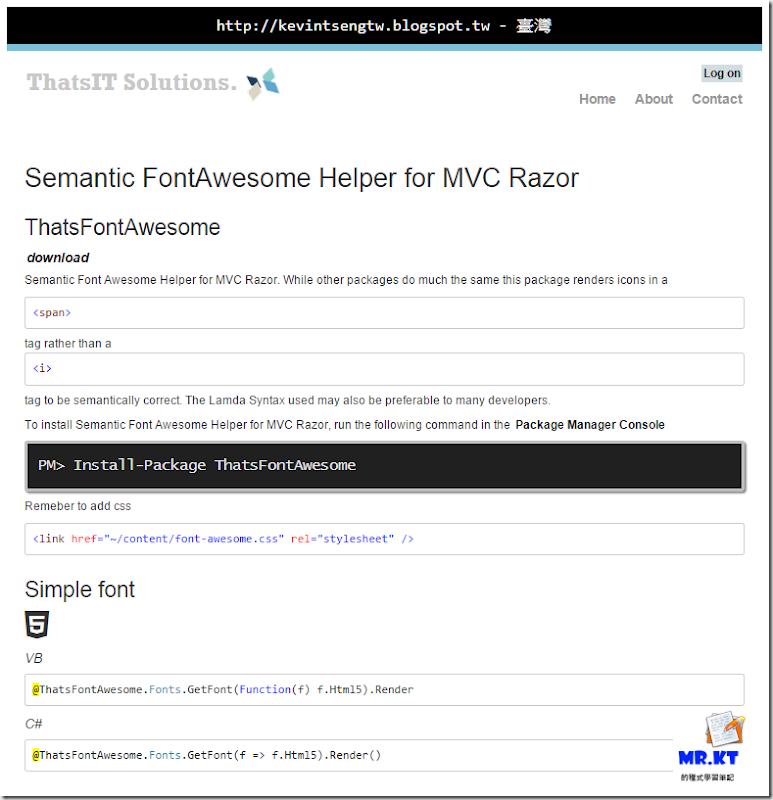
http://thatsit.com.au/nuget/thatsfontawesome
其實看過說明網頁的內容之後就可以知道應該如何在 View 裡面怎麼使用了,不過這邊還是來個小小的操作說明。
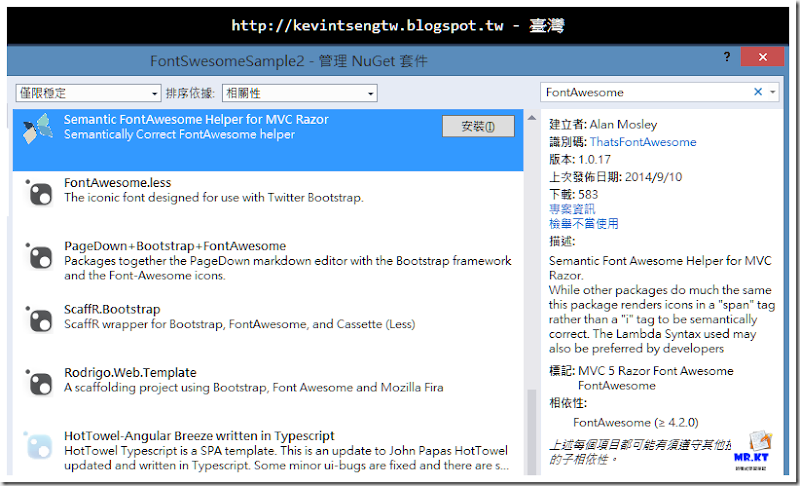
建立好一個 ASP.NET MVC 網站之後,開啟 Nuget 套件管理介面,搜尋「FontAwesome」,就可以找到「Semantic FontAwesome Helper for MVC Razor」,
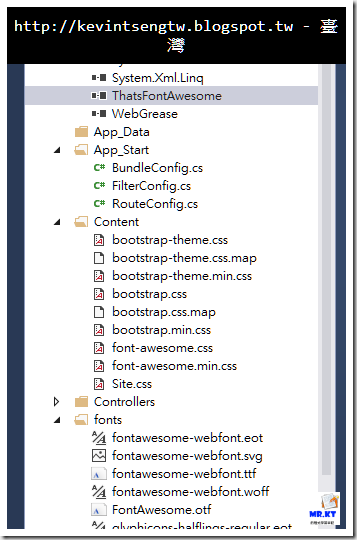
套件安裝完成之後,會在「fonts」目錄下增加字型,另外在「Content」目錄下也增加必要的樣式表檔案,然後在專案的參考裡多增加了一個「ThatsFontAwesome」,
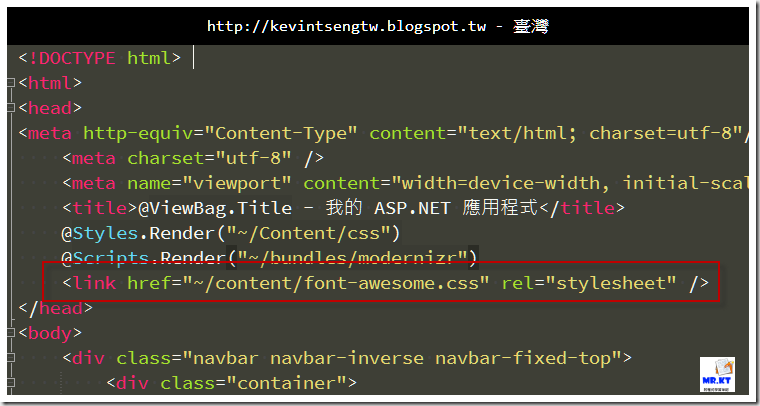
在使用之前,要記得先在 _Layout.cshtml 的 header 裡加入樣式表的使用,又或者是直接加入到 BundleConfig.cs 的設定裡,
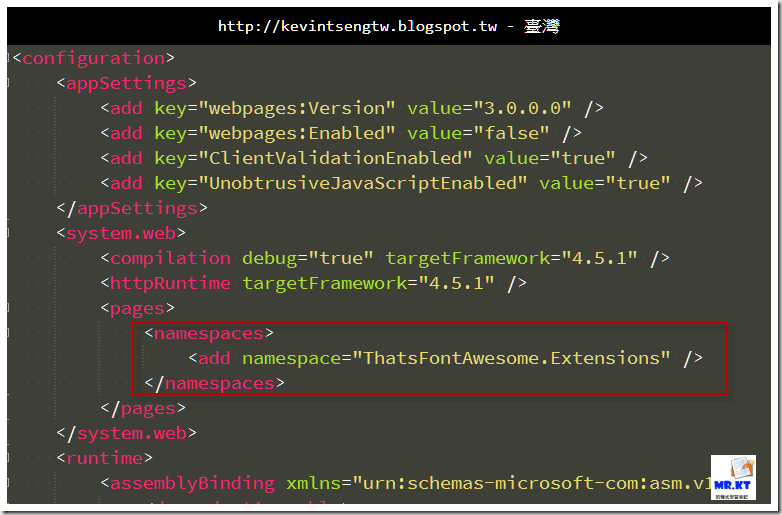
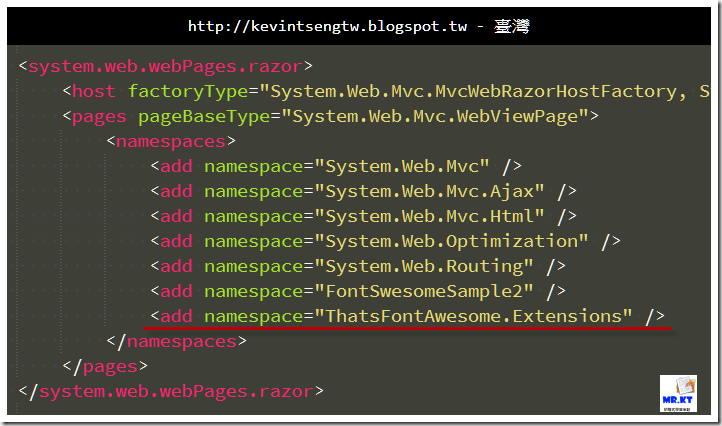
另外在安裝套件完成之後,就會幫我們在專案根目錄的 Web.Config 與 Views 目錄下的 Web.Config 裡增加 Namespace,這麼一來就可以不必在 View 裡去另外加入 Namespace 的使用,
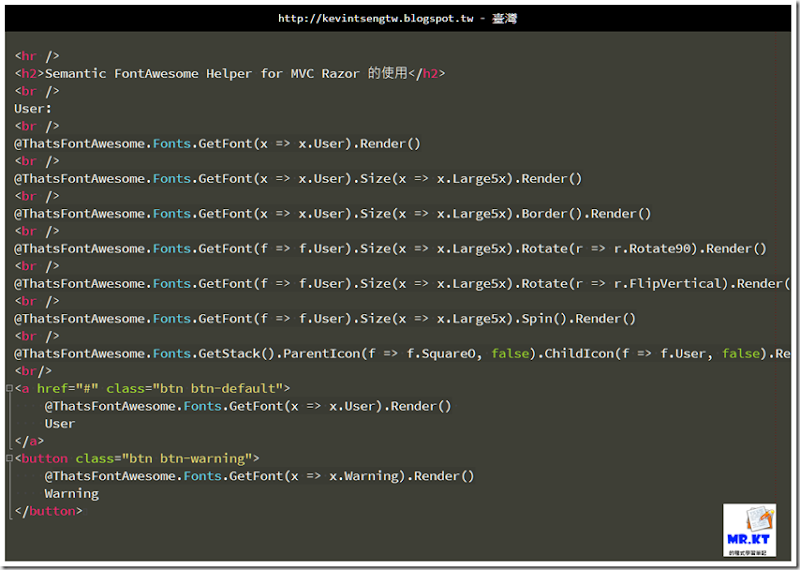
接著就可以在 View 裡面去使用了,例如:
顯示結果
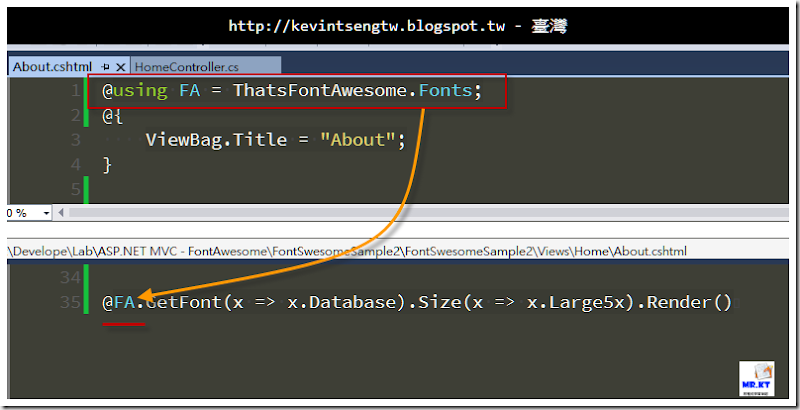
另外如果你覺得要在 View 裡面使用這套件去產生 FontAwesome 的圖示之前需要先輸入 ThatsFontAwesome.Fonts,覺得這麼處裡有些累贅的話,其實也可以在 View 裡面使用命名空間別名的方式,這樣就可以少輸入幾個字(不過話說回來,Visual Studio 的 Intellisense 相當強大,只要輸入幾個字母後就接著去選要用的方法或類別,應該已經很少人會老實地去完整輸入字串裡的所有英文字母),
其他還有一些比較進階的使用方式,這部分就請有興趣的朋友前往 Semantic FontAwesome Helper for MVC Razor 的說明網頁查看。
如果你是使用 VB.NET 開發 ASP.NET MVC 的朋友,Semantic FontAwesome Helper for MVC Razor 這套件就有提供了 VB.NET 語法的支援,這算是有別於其他只提供 C# 語法套件的一個最大不同點,看到這套件的第一眼會覺得做得不是那麼漂亮,但在使用上還算是直覺,如果你真的覺得這套件還不是那麼好的話,在下一篇會介紹另外一套比較多人使用的 Font Awesome 套件。
相關連結
https://www.nuget.org/packages/ThatsFontAwesome/
http://thatsit.com.au/nuget/thatsfontawesome
以上










沒有留言:
張貼留言