一段時間沒有寫文章了,最近工作量大增,以致於白天在工作時就已經耗盡腦力與體力,當晚上下班回家之後就沒有多餘的心力寫文章,每晚坐在電腦前都會下定決心要寫出一篇文章出來,但專注力總是撐不到五分鐘,週末時間也總是有另外的事情,所以就相隔了快兩個星期都沒有寫任何文章。
這次介紹個 Visual Studio 的一個小擴充功能「BetterStartPage」,雖然不是有什麼強大功能的套件,但是對於電腦裡擁有一堆 Solution 的開發者而言,這個 Extensions 就相當方便。
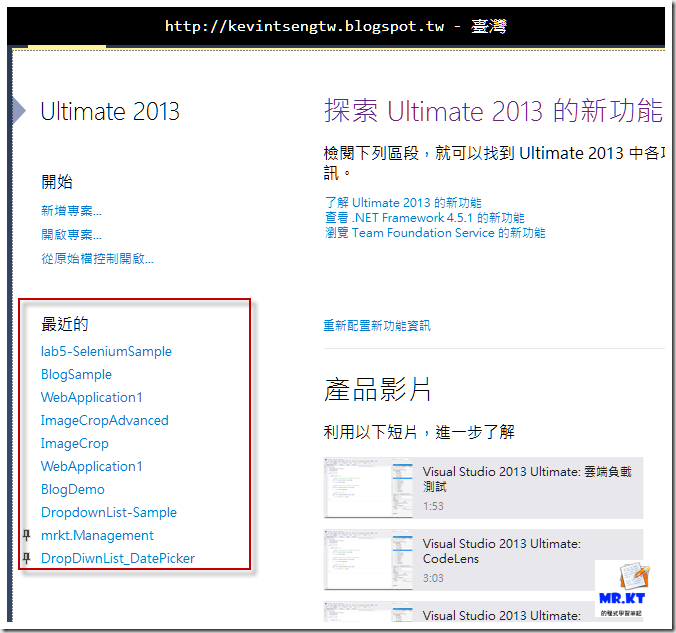
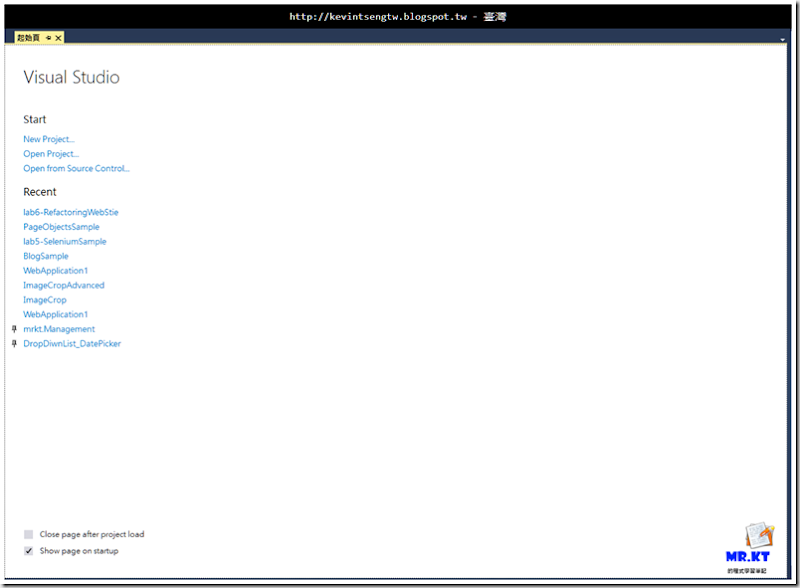
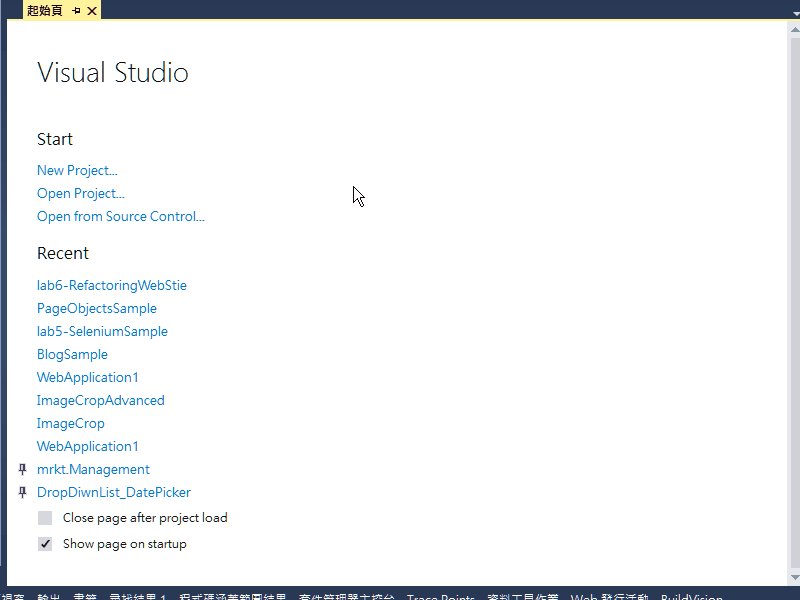
一般來說我們所使用的 Visual Studio 2013 所看到的 Start Page 就像以下的樣子:
or
看起來沒有什麼不同,也沒有什麼神奇之處,但如果你的 Start Page 看起來是下面這樣:
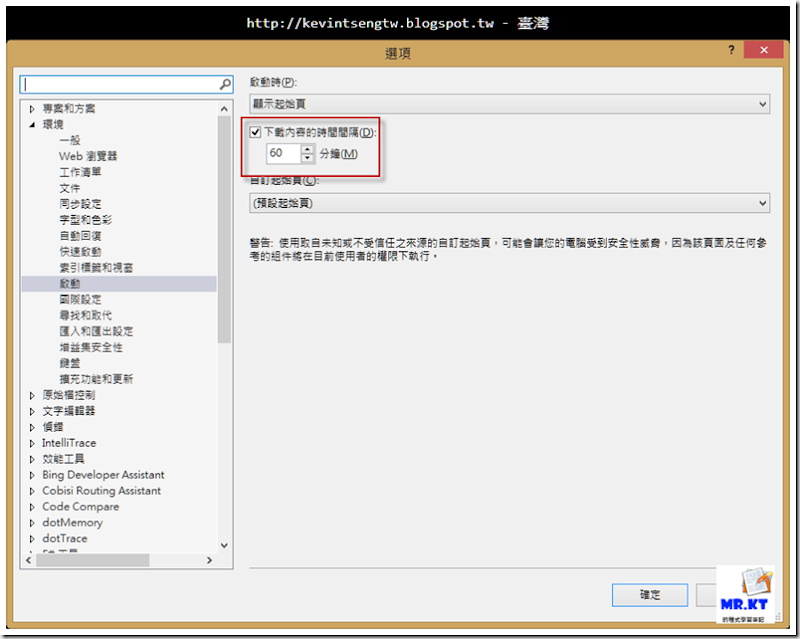
這應該就是沒有去把自動更新的設定項目給開啟,要更改這個設定的話,可以在「工具 > 選項 > 環境 > 啟動」去把「下載內容的時間間隔」給勾選起來,預設間隔的更新時間為 60 分鐘,
不管怎樣的 Start Page 內容,我想應該絕大部分的朋友都很少會駐足然後詳細地去看上面所提供的訊息或是影片,另外在左方所提供「最近的方案」是顯示最近所開啟的 10 個 Solution,
如果是只有維護或開發幾個專案的人或許還會覺得這個 Start Page 所提供的最近開發專案或方案列表的功能是夠用的,甚至是直接在檔案總管去找尋專案都還是處於容易操作的狀況。
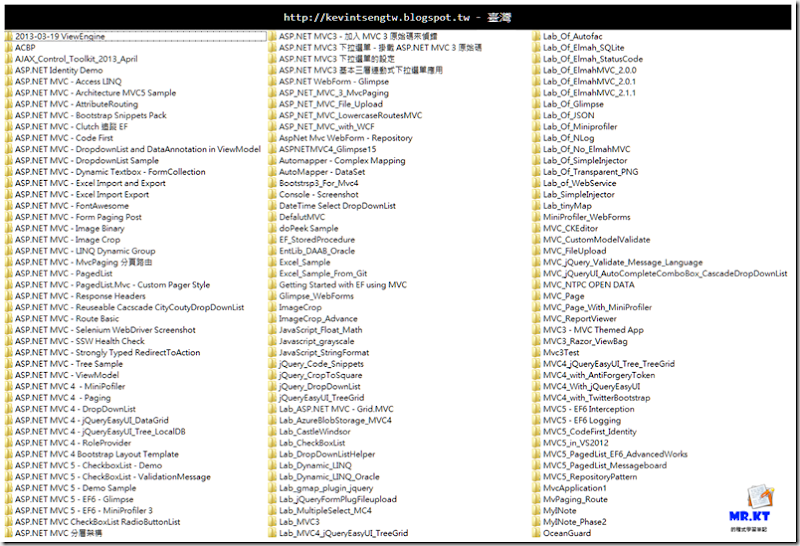
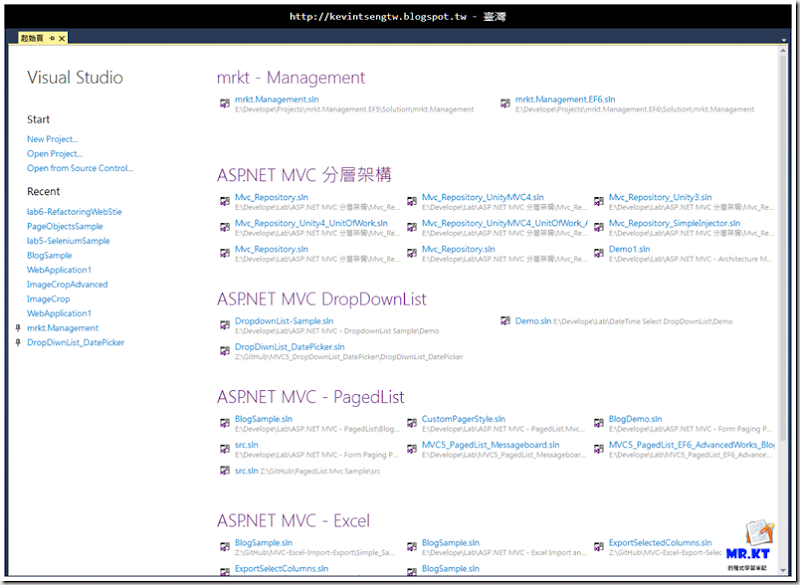
但如果你開發一段時間,然後已經累積了一堆的 Solution 與 Project,這時候如果要在短時間裡找出你想要的方案檔或是專案檔就不太可能了,因為要在一堆資料夾裡去找就是一件困難的事情,除非一開始就養成好習慣會把方案名稱給做好命名,好的命名習慣的確是會幫助我們快速地找出檔案,但大多數的開發者對於方案、專案的名稱都不是很介意,除非是正式的專案,不然都是隨便命名,所以要在一堆資料夾裡去找出目標方案檔案就真的很困難(我就是這樣 XD)。
我因為寫文章的關係,所以就產生了一堆的範例專案,因為是文章所用的,以致於方案與專案的命名都是用預設的名稱,不然就是隨便輸入,時間一久就是我電腦裡面就有一大堆相同名稱的方案檔、專案檔,近幾個月都在整理這些 Solution,就發現到還真的有夠難找,以下是我電腦裡 Lab 資料夾的部分專案內容,這些僅僅是十分之一而已,所以就可以了解為何我會有這樣困擾了吧。
當然也是可以有其他的方式可以解決這樣雜亂的狀況,但我想要的是可以在一開啟 Visual Studio 之後就可以快速的找出我要的方案檔然後開啟,而且相關的方案檔還可以做分類,
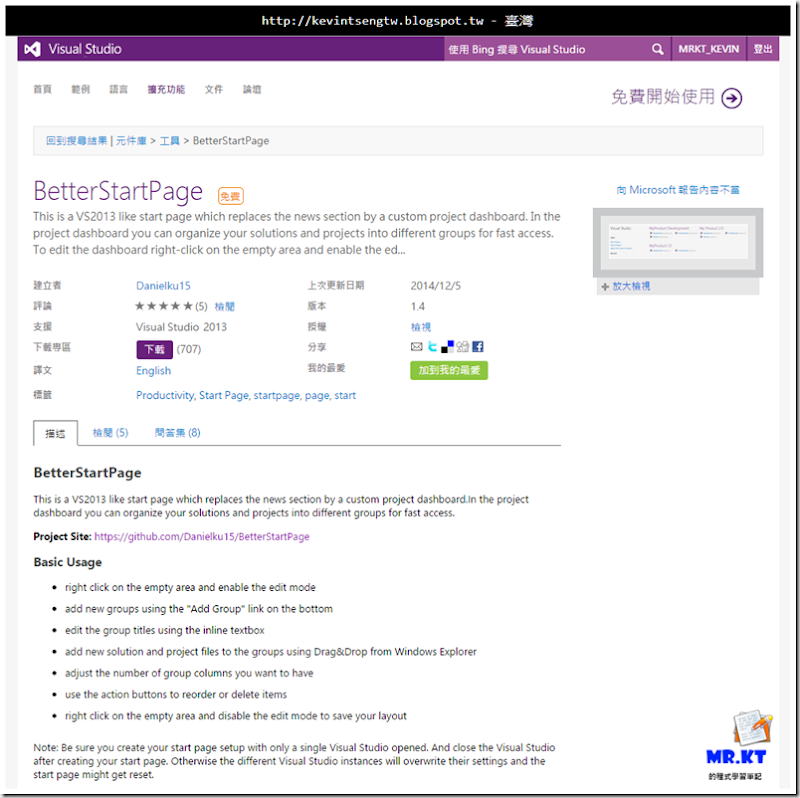
BetterStartPage
https://visualstudiogallery.msdn.microsoft.com/8da4b080-2ad6-47fd-a1ff-4e7cc185523b
這是一個可以替換 Visual Studio 啟動頁的一個擴充功能,而他的功能就是可以讓我們建立不同的分類,而我們可以將相關的 Solution 檔案分門別類的放進我們自己所建立的分類裡,這麼一來就可以讓我們在開啟 Visual Studio 之後就可以快速找到 Solution。
GitHub Repository
https://github.com/Danielku15/BetterStartPage
Building a Better Visual Studio Start Page... | Coding4Fun Blog | Channel 9
http://channel9.msdn.com/coding4fun/blog/Building-a-Better-Visual-Studio-Start-Page
在 Channel 9 的「Building a Better Visual Studio Start Page...」這一篇文章裡就已經有相當清楚的操作使用說明,不過我還是在這邊來個簡短的操作說明。
安裝
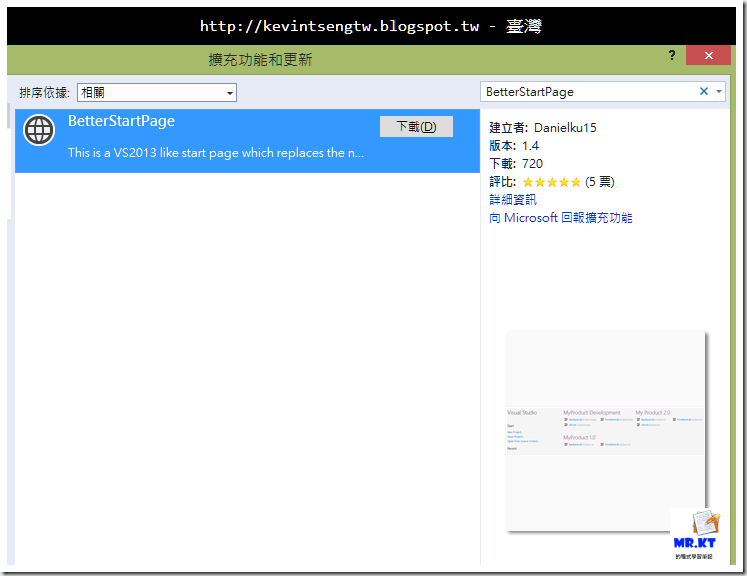
可以直接在 Visual Studio Gallery 下載安裝程式,或者也可以直接在 Visual Studio 裡透過擴充功能去下載及安裝,
安裝完成之後記得要重新啟動 Visual Studio。
啟用
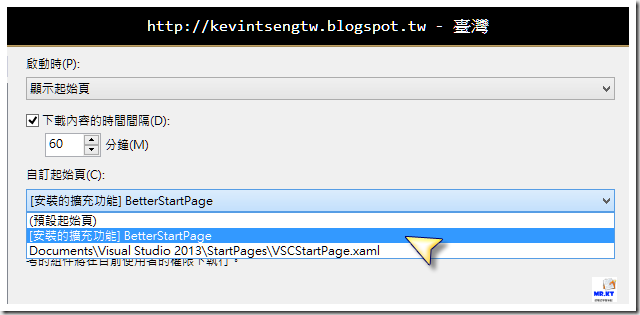
重新啟動 Visual Studio 之後還不會看到啟動頁面有任何的改變,要先到「工具 > 選項 > 環境 > 啟動」去做調整,
在自訂起始頁的選項裡去選擇始用「安裝的擴充功能」BetterStartPage,選好之後並按下確定,啟始頁面在原本顯示更新訊息的地方就會變成空白一片。
設定
接著就要增加方案的類別以及在類別裡增加方案。
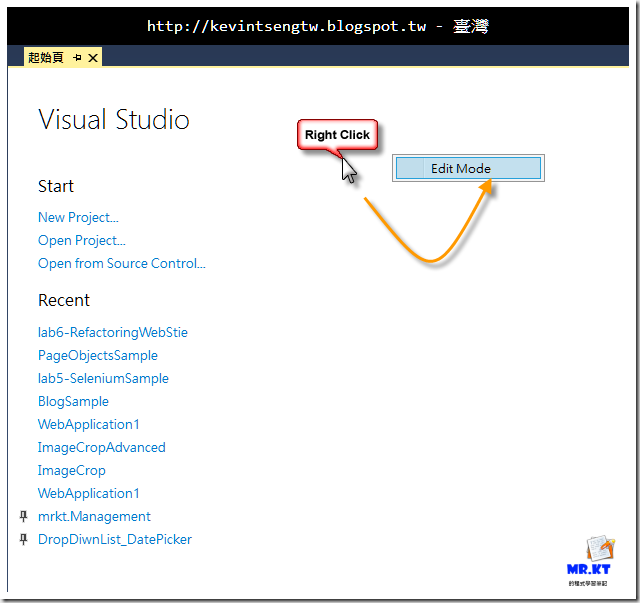
首先在啟始頁的空白處按下滑鼠右鍵,這時候就會出現一個「Edit Mode」的選項,就直接點選該項目,
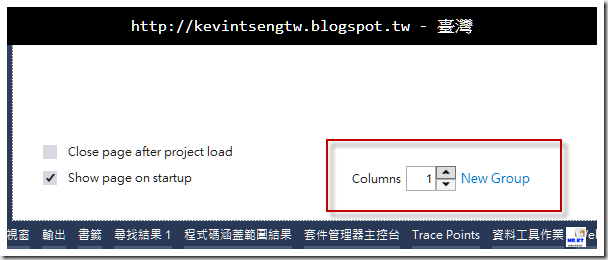
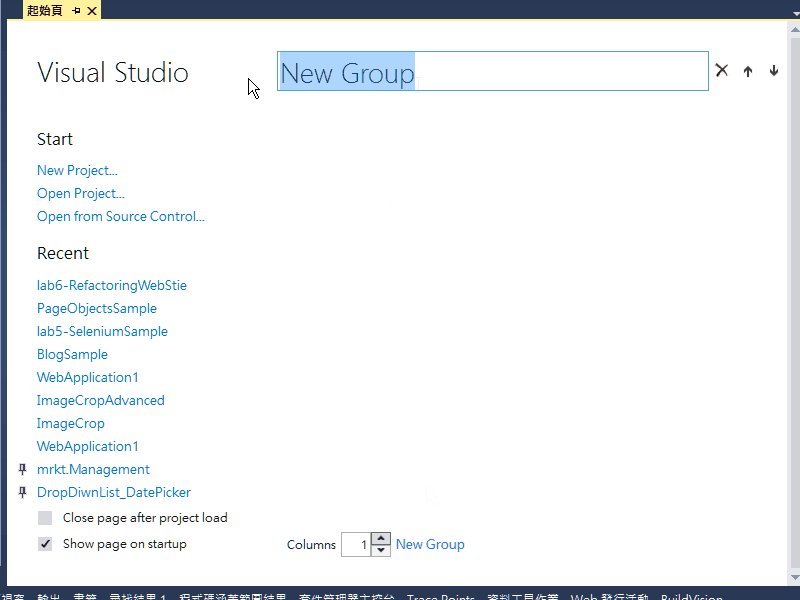
點選 Edit Mode 之後會在啟始頁的下方顯示設定的項目, Columns 是可以讓我們決定要在啟始頁以多少欄的方式顯示分類,而「New Group」則是可以建立新的分類,
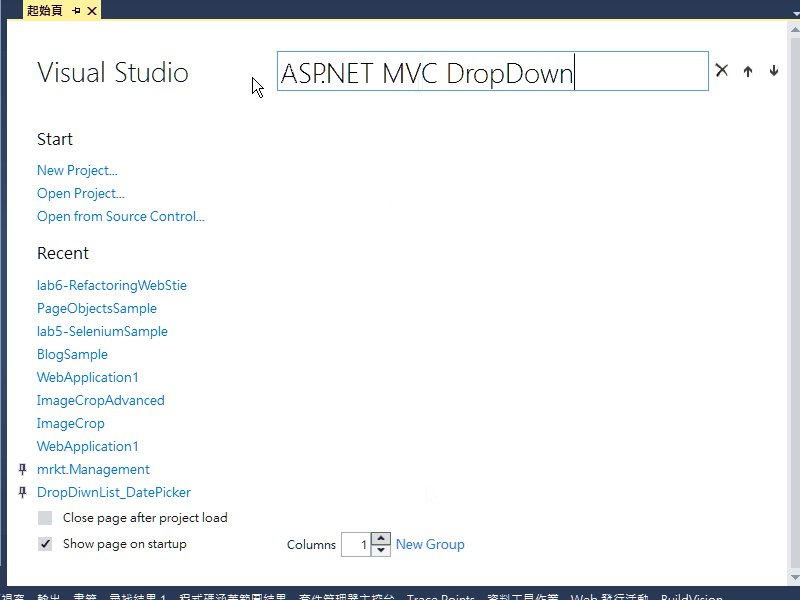
例如我點選 New Group 之後並且建立一個新的分類,
進入與離開 Edit Mode 都是必須要按下滑鼠右鍵去將「Edit Mode」項目給顯示出來然後再去點選後才能完成。
加入方案
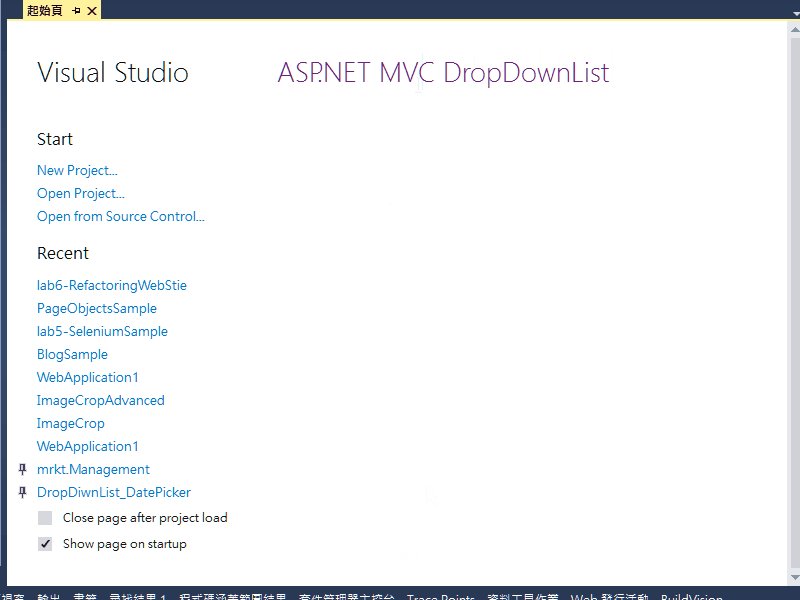
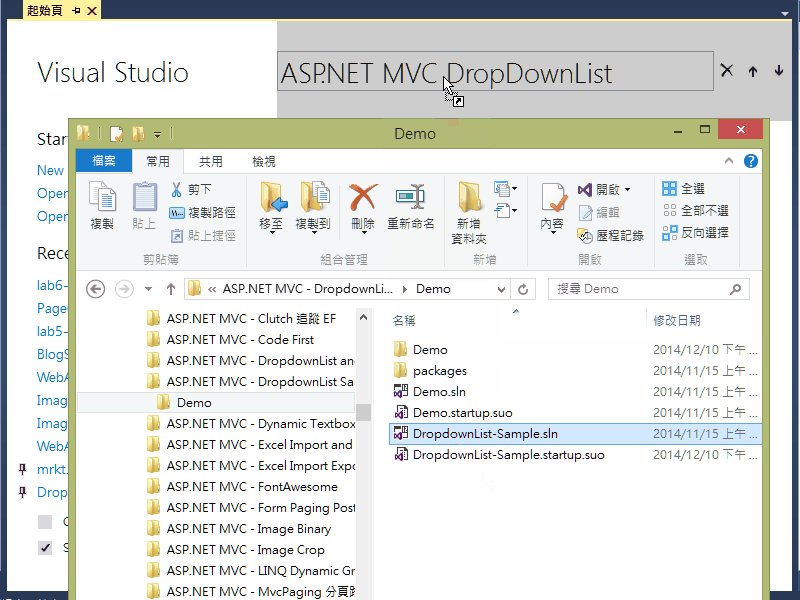
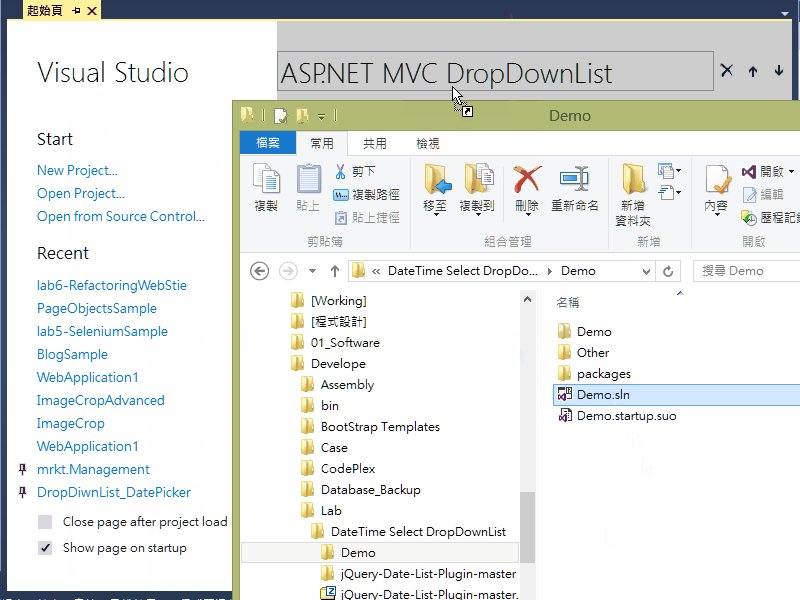
我們已經建立的一個 ASP.NET MVC DropDownList 的分類,接著就是要加入相關的 Solution 檔案,這個是比較不方便的操作,因為 BetterStartPage 並沒有提供操作介面,而是要我們去開啟檔案總管後再去選擇 Solution 檔案,然後再拖曳到我們所建立的分類裡,在做加入 Solution 到指定 Group 的時候,記得要先切換為「Edit Mode」,完成 Solution 加入 Group 的操作之後再切換 Edit Mode 才算是完成。
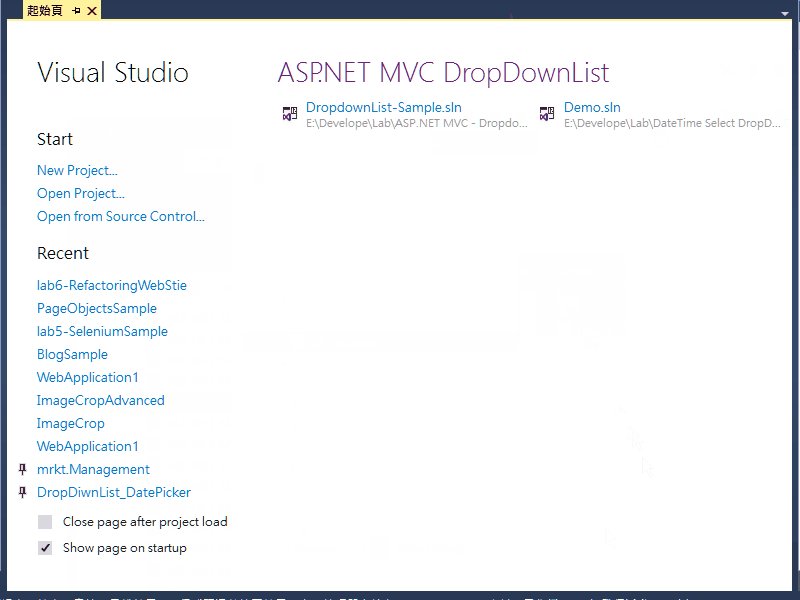
用 BetterStartPage 逐一建立類別然後將方案再一一加入到類別當中,這麼一來在開啟 Visual Studio 之後就可以一目了然地有哪些 Solution,而且也可以快速找到要開啟的方案。
不過用了 BetterStartPage 之後,還是要常常整理,而且方案檔與專案檔的命名方式還是要養成好習慣,這樣無論是不是有使用 BetterStartPage,在整理檔案與找尋的時候都會比較快速以及好管理。
最後補充一下,文章裡的操作動畫的製作,是使用 Microsoft MVP - Bruce Chen 在他部落格裡所介紹的一套工具「ScreenToGif」,相當方便使用的好工具。
KingKong Bruce記事: 螢幕錄影轉Gif極品 - ScreenToGif
相關連結
Visual Studio Gallery - BetterStartPage 擴充功能
GitHub - Danielku15/BetterStartPage
Building a Better Visual Studio Start Page... | Coding4Fun Blog | Channel 9
以上















Good information about Visual Studio Extensions - BetterStartPage
回覆刪除感謝kevin share這個Extensions
回覆刪除