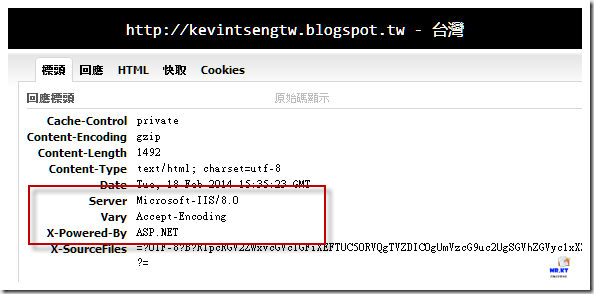
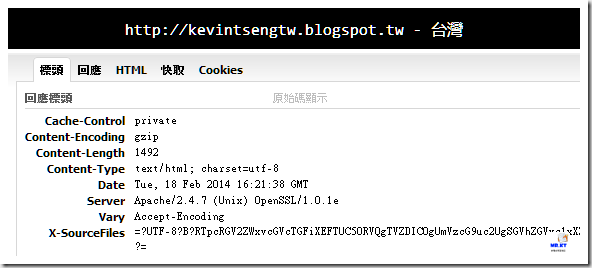
在預設的狀態下網頁輸出到 Client 端都會在 Response Header 裡輸出一些資訊,而 ASP.NET MVC 網頁所預設輸出的內容如下:
在 Response Header 裡就包含了 Server, X-AspNet-Version, X-AspNetMvc-Version, X-Powered-By 等資訊,在資訊安全的角度來看,這些資訊沒有必要對外透露,透露越多就增加越多的風險,所以這些訊息就有必要在網頁輸出時就要做移除,這篇文章將會說明怎麼做。
此篇文章所使用操作示範環境為:Windows 8.1, Visual Studio 2013, ASP.NET MVC 5
移除 ASP.NET MVC 版本資訊
首先第一個要做的就是先隱藏網站所使用的 ASP.NET MVC 版本資訊,在 Global.asax 的 Application_Start() 裡加入 MvcHandler.DisableMvcResponseHeader 屬性且設定為 true。
MSDN - MvcHandler.DisableMvcResponseHeader 屬性
如下:
這樣原本在 Response Header 裡的 ASP.NET MVC 版本資訊「X-AspNetMvc-Version」就不會輸出,如下:
移除 ASP.NET 版本資訊
接著要移除的是 X-AspNet-Version 以及 Server 資訊,不過這次並不是在 Global.asax 的 Application_Start() 事件裡去加入程式,而是要在 Application_PreSendRequestHeaders() 事件裡做處理,
MSDN - HttpApplication.PreSendRequestHeaders 事件
處理的方式是先取得目前的 Response,然後移除「X-AspNet-Version」就可以了,如下:
網頁的 Response Header 裡就不會出現 X-AspNet-Version 資訊,
另外我們也可以在 Application_PreSendRequestHeaders() 事件裡將 ASP.NET MVC Version 資訊做移除,將原本在 Application_Start() 所設定的 MvcHandler.DisableMvcResponseHeader 給註解起來,然後在 Application_PreSendRequestHeaders() 事件裡增加移除「X-AspNetMvc-Version」的處理,如下:
網頁的 Response Header 內容,
要移除 Response Header 裡的 ASP.NET Version 資訊也可以在 Web.Config 裡做設定,先將 Application_PreSendRequestHeaders() 事件給註解起來,並且恢復 Application_Start() 裡的 MvcHandler.DisableMvcResponseHeader 設定,
開啟 Web.Config,然後在 system.web 區段的 httpRuntime 裡加入 enableVersionHeader 並且設定為 false,
MSDN - httpRuntime 項目 (ASP.NET 設定結構描述)
網頁的 Response Header 內容,
這樣也可以達到移除 Response Header 裡的 X-AspNet-Version 資訊。
移除 Server 資訊
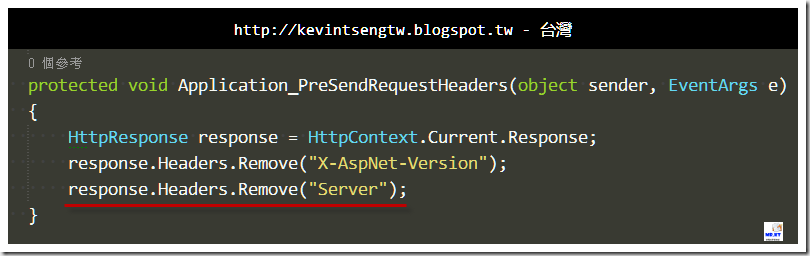
移除 Response Header 裡的 Server 資訊也是相當重要的,因為沒有必要大剌剌的就讓所有人知道你的網站是用那一個版本的 IIS,而移除的方式就是在 Application_PreSendRequestHeaders() 事件裡去增加移除 Server 資訊的處理,
網頁的 Response Header 內容,
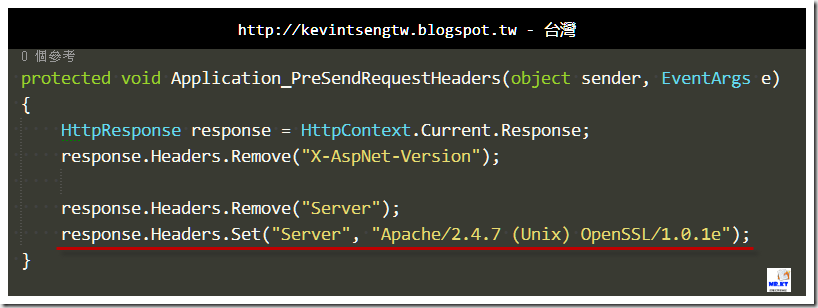
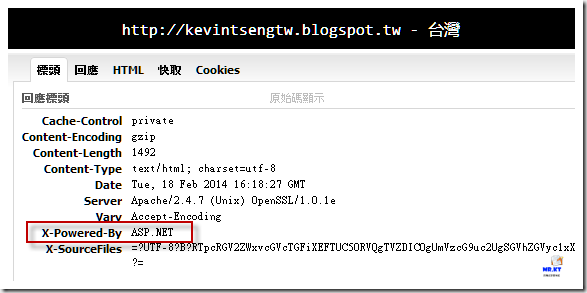
也可以保留 Server 資訊,不過 Server 資訊內容可以改用別的,稍微做一下誤導的處理,不過這只是防君子而已,起不了什麼太大的作用,
網頁的 Response Header 內容,
移除 X-Powered-By 資訊
要移除 X-Powered-By 資訊並非在 Application_PreSendRequestHeaders() 裡面去增加移除的處理,因為這樣做是沒有用處,例如以下就是在程式裡增加移除 X-Powered-By 的內容,
加了移除的處理,但是在 Response Header 裡還是一樣出現 X-Powered-By 的資訊,
要移除 X-Powered-By 資訊的方式是要在 Web.Config 裡去做處理,要在 system.webServer 區段裡增加以下的內容,
網頁的 Response Header 內容,
MSDN - remove Element for customHeaders for httpProtocol [IIS Settings Schema]
而另一種常見的作法則是直接到 IIS 裡去設定 Http Response Headers 內容,看是要移除 X-Powered-By 設定還是去改變輸出的內容,
Custom Headers <customHeaders> : The Official Microsoft IIS Site
進階處理
有的開發團隊對於 Global.asax 的限制會比較多,甚至是不允許做不必要的修改與任意添加內容,這時候可以使用建立 HttpModule 的方式來處理。
首先就是在網站裡建立一個 HttpModule 的檔案,然後實作 IHttpModule 介面,如下,
然後將原本在 Global.asax 所加入的處理內容給搬過來,如下:
接著就是要在 Web.Config 裡加入使用,在 system.webServer 區段裡的 modules 加入我們所建立的 SampleHttpModule,
網頁的 Response Header 內容,
對於網站的細節資訊最好能夠做到最少的資訊透漏,越不詳細越好,避免將網站暴露在危險之中,雖然上面所作的都只是基本的處理,但還是有很多開發人員會忽略或是不知道要這麼做,所以看完這篇文章之後就趕緊做個處理吧!
延伸閱讀與參考連結:
KingKong Bruce記事: 提升ASP.NET MVC專案安全性與效能小技巧
Troy Hunt: Shhh… don’t let your response headers talk too loudly
Removing Unnecessary HTTP Headers in IIS and ASP.NET - 4GuysFromRolla.com
以上























感謝分享
回覆刪除問題, X-SourceFiles 這個可以移掉嗎?
回覆刪除先了解什麼是 X-SourceFiles(應該要先去 Google 一下)
刪除http://stackoverflow.com/questions/4851684/what-does-the-x-sourcefiles-header-do
這個只有在 local 端開發環境下才會出現,佈署到正式環境就不會出現。
網誌管理員已經移除這則留言。
回覆刪除