上一篇「ASP.NET MVC - 下拉選單的日期選擇器 Part.1」裡已經完成了前端功能,並且也可以正常的運作,如果要把這個下拉選單的日期選擇器與 ASP.NET MVC 做整合使用的話,有很多種方式可以達成,這一篇就先來說明基本的使用方式。
在專案裡建立了一個 Model 類別「DemoModel」,結構如下:
可以注意到類別裡有定義了一個 DateTime 型別的 BirthDate 屬性,而且也在屬性上加註了 DataType 的 Attribute 以及指定為 DataType.Date。
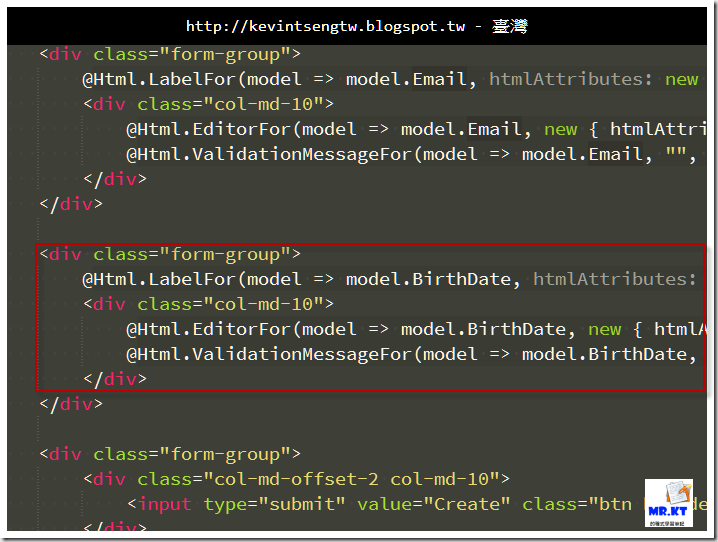
在一般的使用情況下,View 頁面指定使用 DemoModel 為頁面的 Model 以及建立頁面的表單內容(Create),
以 Chrome 瀏覽器顯示執行結果
目前只有 Chrome 與 Opera 瀏覽器(同為使用 Webkit 核心)才有支援 HTML 5 的日期輸入模式,而 input element 的 type 須為 date,這是我們在 DemoModel 類別裡的 BirthDate 屬性上所加註的 DataType.Date,
而其他的瀏覽器則是目前還沒有支援。
另外建立的一個 View 頁面,內容就與上面的例子是一樣的,同樣使用 DemoModel 然後建立 Create 檢視頁面,在 BirthDate 的輸入欄位則是完全不用作任何的變動,有差別的地方就在於頁面的最下方加入下拉選單日期選擇器的 jQuery Plugin 使用,
<script src="~/Scripts/jquery.dateLists.dev.js"></script><script type="text/javascript"> $(function () { $('#BirthDate').dateDropDowns({ dateFormat: 'yy-MM-DD',monthNames: ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'],
yearStart: '1912', yearEnd: '2011',
yearOption: '年', monthOption: '月', dayOption: '日'
});
});
</script>
執行結果
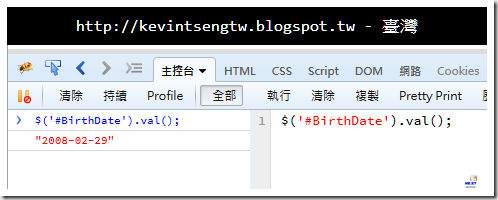
當我們變動日期選擇器的內容時就會將正確的日期資料字串更新到 BirthDate 欄位的 Value 裡,
所以把頁面的表單資料 POST 送出後,後端的 Action 方法就可以接收到前端頁面裡所選擇的日期,
不需要另外個別從日期選擇器的下拉選單去取得年月日的資料,因為日期選擇器的下拉選單有變動時就會更新原本 BirthDate 欄位的值,而傳送到後端的 Action 方法就可以因為 Model Binding 而取得前端日期選擇器所選擇的日期資料。
那如果是在編輯資料的情境下要如何使用呢?另外也希望是以民國年來顯示,
當建立好 Edit 檢視頁面之後,在檢視頁面的最下方加入 jQuery Plugins 的使用與設定,
要注意的是「dataFormat」的部分,因為日期資料在頁面裡的顯示會使用「/」來作為分隔字元,所以 dataFormat 就要更改為「yy/MM/DD」,如果要使用民國年顯示,則「taiwanCalendarYear」改為 true。
執行結果
在頁面上做了修改後 POST 傳回後端
一樣可以接收到更動後的日期資料
上面是在 ASP.NET MVC 裡使用下拉選單日期選擇器的基本使用方式,但是這樣的方式要在網站裡使用就不是那麼方便,因為都需要另外在檢視頁面裡再加入 Javascript 程式碼,所以比較好的方式就是做成 Editor Templates,另外再配合前端程式碼的修改,這麼一來在開發上就會更加方便也易於管理。
下一篇再繼續說明。
系列文章:
ASP.NET MVC - 下拉選單的日期選擇器 Part.1
ASP.NET MVC - 下拉選單的日期選擇器 Part.2
ASP.NET MVC - 下拉選單的日期選擇器 Part.3 - Editor Templates
ASP.NET MVC - 下拉選單的日期選擇器 Part.4 - Editor Templates
ASP.NET MVC - 下拉選單的日期選擇器 Part.5 - Editor Templates
ASP.NET MVC - 下拉選單的日期選擇器 Part.6 - @helper ?
ASP.NET MVC - 下拉選單的日期選擇器 part.7 - Validation
以上
















大大您好,
回覆刪除我跟著一起實作的同時做到
dataFormat 就要更改為「yy/MM/DD」
發現無法呈現
同時有選100年07月07日
Post回去的時候並沒把值傳回去
你的問題要明確,所謂的:無法呈現... 無法呈現什麼要講清楚呀
刪除說明都在文章裡,也有提供原始碼,去下載後直接執行,跟你自己做的比對,就知道問題啦