關於 Visual Studio 佈景主題的相關文章寫了不少篇,不過都是以 Visual Studio 2013 為主,但是到了 Visual Studio 2015 卻有點不同了,例如 Studio Styles 這個提供了很多編輯器樣式的網站,絕大部分的 Style Setting 雖然依然可以在 VS2015 裡面使用,但因為 VS2015 修改了很多樣式設定的名稱,所以就會有很多地方是相當怪異,最後我就只好使用 VS2015 所提供的預設 Dark 主題,這個主題的編輯器顏色配置算是相當舒服,與 VS2013 or VS2012 原本的 Dark 主題可以感受到明顯的差別,但是看久了之後還是很不習慣,所以血液裡的搞怪因子又讓我起了動手腳的念頭,於是參考了網路上的幾篇文章與說明做了修改,最後的結果還不錯,這篇文章就為各位說明如何去動手腳。
Visual Studio 2013 與 2015 的佈景主題設定
過去有關 Visual Studio 佈景主題的文章有以下兩篇:
Visual Studio 2013 佈景主題與 Code Style
Visual Studio - 使用 Twainsoft StudioStyler 快速更換 Style
我在 Visual Studio 2013 裡是使用 Blue 主題,然後編輯器的 Theme 則是從 Studio Styles 上面由 maxime@drvv 所提供的「Monokai Bright - Sublime」
這樣的配置與佈景主題一直用了兩年多,也相當習慣,所以在 VS2015 裡我也想要沿用這樣的配置,於是我就在 VS2015 裡一樣使用藍色主題與 「Monokai Bright - Sublime」,
這樣看起來好像沒有什麼問題,如果是使用原生的「Monokai Bright - Sublime」設定,那麼在程式碼的括號就需要做點修改,為此我有寫了一篇文章說明,
Visual Studio 2015 修改程式裡括號顯示顏色的編輯器設定
還是有個問題
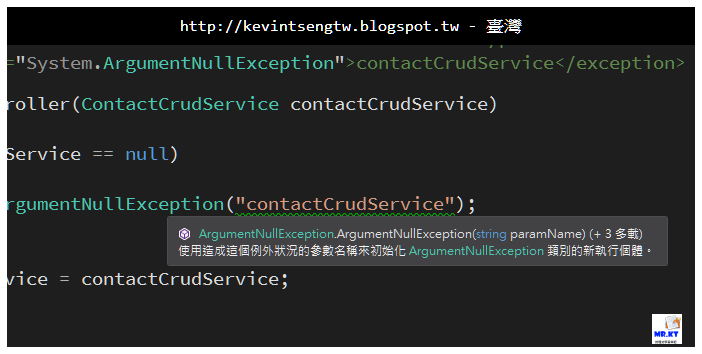
在 Visual Studio 2015 裡雖然依然可以使用藍色主題和「Monokai Bright - Sublime」設定,但是確有一個地方持續困擾著我,而且我同事也向我提出同樣問題,這個小問題雖然不會造成 VS2015 功能的影響,但卻會稍稍影響我們寫程式時的操作,直接以圖來說明,
圖片裡所框起來的地方就是我所說的問題,大家應該可以看得出來,在 Visual Studio 裡當滑鼠游標移往某個方法上面時,就會將該方法的說明用 Intellisense 視窗顯示,以往的 Visual Studio 版本的方法說明 Intellisense 是沒有特別去標上顏色,如下圖為 VS2013 裡方法說明 Intellisense 的顯示,
而在 VS2015 就把這個方法說明的 Intellisense 顯示標住了顏色,而且會依照深色與淺色主題有不同的顯示,例如下圖是 VS2015 淺色主題的 Intellisense 顯示,
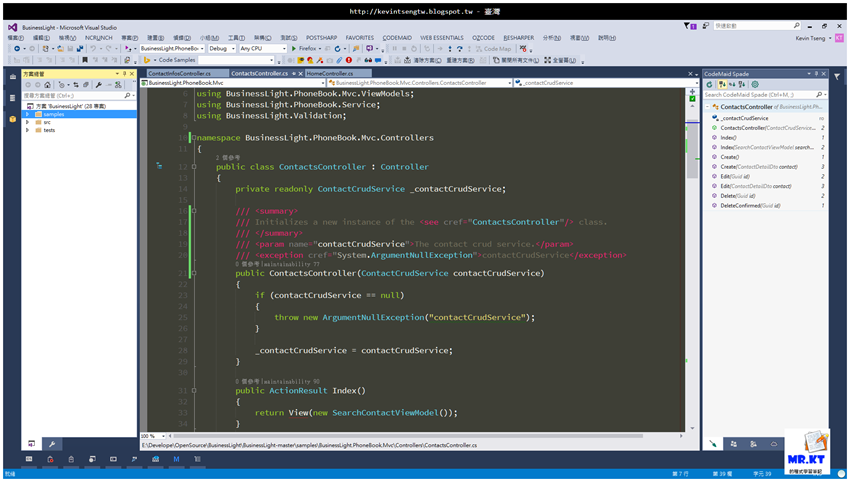
VS2015 深色主題的 Intellisense 顯示
原本一開始覺得看不清楚 Intellisense 的內容應該還好,但是在 VS2015 寫程式的時間越來越多時,就發覺這還挺困繞的,於是心一橫就乾脆使用深色主題,畢竟年紀越來越大,還是要對眼睛好一點,深色背景在長時間寫程式的過程中是比較不會有太刺激的強光,
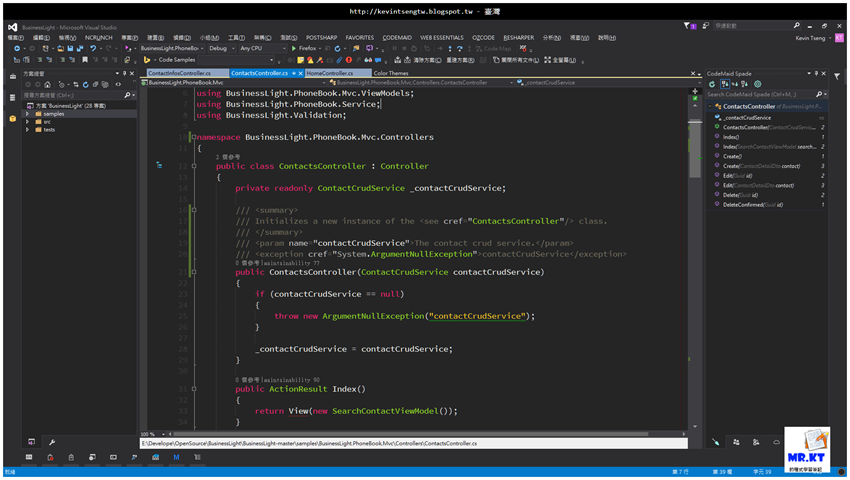
VS2015 預設深色主題
還是不習慣
VS2015 用了深色主題沒幾天之後,還是覺得不習慣,最前面就有說過,VS2015 的深色主題配色已經是相當好看也相當舒服,但看久之後就會覺得有點單調,預設的深色主題與「Monokai Bright - Sublime」相比起來就真的是比較沒有什麼變化,
VS2015 + Monokai Bright - Sublime
還是要解決 Intellisense 顯示不明顯的問題,而且在「工具 > 選項 > 環境 > 字型和色彩」裡面那麼多的設定項目裡,我還真的不知道該去調整哪一個,而且好像也找不到可以調整的項目。
網路上的參考
在網路上找了許多文章與 Stackoverflow 的討論後,以下三篇的內容就是我這一次調整的參考,
Overriding Intellisense colors in Visual Studio 2015 - Stack Overflow
syntax highlighting - Visual studio 2015 color theme differences - Stack Overflow
Using old color themes in Visual Studio 2015 | Bonus Dis
上面三個連結裡就有兩篇說到會用到「Visual Studio 2015 Color Theme Editor 擴充功能」這一個 Extensions,所以別忘了安裝呀,
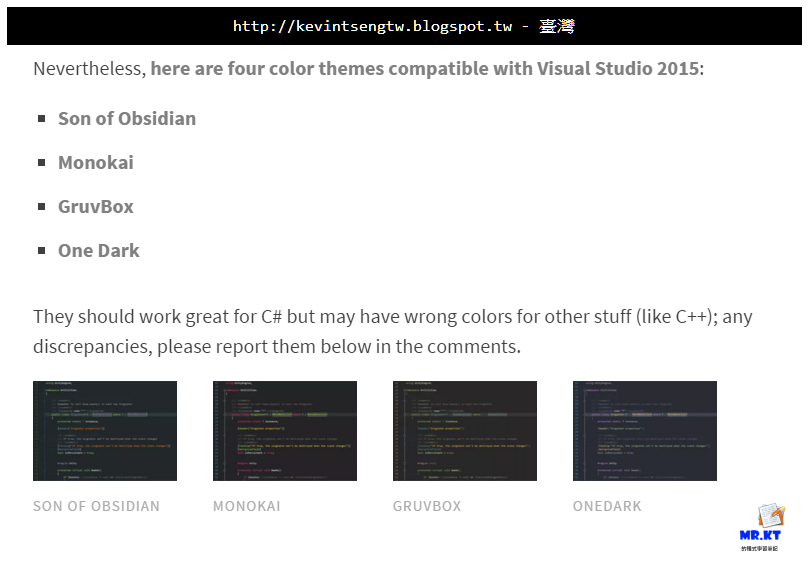
安裝完成之後,再到「Using old color themes in Visual Studio 2015 | Bonus Dis」裡,作者
Christian Chomiak 在文章最下面有提供了四個已經做好的佈景主題檔,
在這裡我是下載作者所提供的 MONOKAI 佈景主題檔來使用,下載後再開啟已安裝在 VS2015 的 Color Theme Editor,點選「Import Theme」並選擇已下載的 Monokai.Theme 檔案,
匯入 Monokai.Theme 後會顯示一個視窗,因為 Monokai.Theme 並沒有定義所有的顏色,所以會用預設的定義,或者是你也可以在這邊去做調整,我這邊是不做任何調整,直接點選 Apply,
直接點選匯入後的 Monokai Theme 就可以立即置換 Visual Studio 2015 佈景主題,
馬上來看看 Intellisense 的顯示,是不是正常了呢?
BUT…
正當我覺得一切都完成的時候,最後想起我還是要開發 ASP.NET MVC 的,所以除了一般 cs 檔案之外,也有要對 cshtml 檔案編輯的時候,所以就開啟任一個 cshtml 檔案來看看,
頭痛呀….
最後解決的做法
還是回到最原本的深色主題和 Monokai Bright - Sublime 樣式的設定,不過這次要解決的地方就限縮在 Intellisense Tooltip 的顯示問題上,所以就參考了下面這篇討論的內容,
Overriding Intellisense colors in Visual Studio 2015 - Stack Overflow
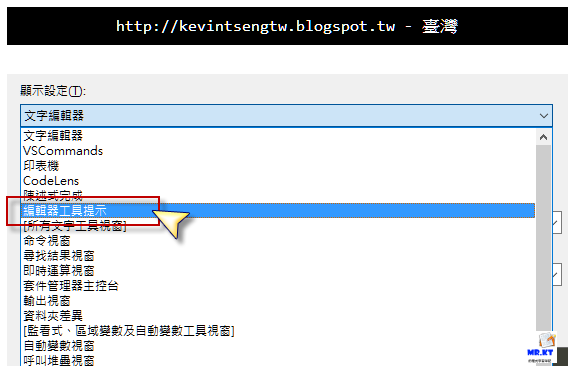
一樣還是需要使用到 Visual Studio 2015 Color Theme Editor,首先還不需要用到它,先到「工具 > 選項 > 環境 > 字型和色彩」去改個地方,要改的顯示設定不是「文字編輯器」而是「編輯器工具提示」
這裡面的設定只有一個「純文字」,也只有項目前景可以修改,所以要把顏色調成亮一點的顏色,
接著請點選「工具 > Customize Colors」這個項目
將原本的 Blue 佈景主題另外複製為 Custom Theme 並且重新命名,
複製好之後,選擇編輯另外複製的那個佈景主題
在新開啟的編輯頁面裡,要先選擇「Show All Elements」
接著在「搜尋」框裡輸入「tooltip」,接著就會過濾出包含有 tooltip 字的項目,要修改的項目與內容如下:
修改過後記得要按下「Save and Apply Theme」,儲存後並且馬上套用,
修改後的 Intellisense Tooltip 的顯示
是不是好很多啦,也真的解決了這困擾我一段時間的問題了。
整個設定與調整和找尋解決方式的過程還花了不少時間,所以為了節省各位的時間,於是我做好的佈景主題 Theme 匯出來並提供給大家,使用 Blue 主題、Monokai 樣式,不過這個樣式設定有被我稍稍改過,是以 Studio Styles 上面所提供的 Monokai Bright - Sublime 為基礎,
Blue - Monokai - mrkt
下載位置:
https://dl.dropboxusercontent.com/u/26764200/blog/Blue_Dark_mrkt.vstheme
or
https://gist.github.com/kevintsengtw/6df4722c28ae5b2f2ee4
延伸閱讀
Visual Studio 2013 佈景主題與 Code Style
Visual Studio - 使用 Twainsoft StudioStyler 快速更換 Style
Visual Studio 2015 修改程式裡括號顯示顏色的編輯器設定
參考與相關連結
Overriding Intellisense colors in Visual Studio 2015 - Stack Overflow
syntax highlighting - Visual studio 2015 color theme differences - Stack Overflow
Using old color themes in Visual Studio 2015 | Bonus Dis
Visual Studio 2015 Color Theme Editor 擴充功能
以上


























感謝大神的寶典,這一篇實在是太實用了! 跪拜
回覆刪除你好
回覆刪除這個問題也困擾我很久
我試了你的方式
發現「參數資訊」的地方,其背景色還是無法變深色
如下面連結的圖
https://db.tt/ONroa9Ud
不知道這部份是否有解決的方式?
如果你已經有了自己的樣式,那麼你要做的就是使用 Visual Studio 2015 Color Theme Editor
刪除另外複製一份正在用的 Theme 之後,在新的 Theme 裡 Import Current Theme,
接著就是去修改 Environment Tooltip 項目的那幾個設定
您說的這個部份我了解,我也實際去改過
刪除不過您在文章中說明的是「快速諮詢」提示框的顏色部份
可是你注意看我的圖,是「參數資訊」提示框的部份
在 string.JsonConvert.SerializeObject(object value) 的背景色是白的
而不是旁邊的褐色
這塊白的背景色似乎找不到地方可以設定
因為這塊是白的,會造成 SerializeObject、value 看不到
我試過,好像只有以 dark 為基礎來修改的,那個部份才會是黑的
可是 dark 整個選單都黑嬤嬤的,實在不能適應,還是藍色舒服
您的這一塊應該也是白的吧?
註:我圖中所呈現顏色的是從你文末提供的 Blue_Dark_mrkt.vstheme 匯入的
Hello,
刪除我一樣是用 VS2015 開啟專案,並且在一樣是使用 JSON.NET 的 JsonConvert.SerializeObject() 方法的程式,
並沒有出現你所描述的問題
https://copy.com/aBQk0CMKeiDz2DwY
剛我把所有會出現白色的地方全改成別的顏色
刪除包含 Visual Studio 2015 Color Theme Editor 提供的設定全改
結果完全不動聲色 失敗
後來想到搞不好被某套件綁架了
執行 devenv.exe /SafeMode 啟動 VS
結果顏色變褐色了 = =
看來我要好好研究一下是哪個擴充功能導致這樣
不過我安裝的擴充功能不少 慘...
請問一下
回覆刪除這邊的顏色要改哪裡呢
http://imgur.com/Vt2QTHp
有寫程式碼會是粗體
但是白色粗體實在不明顯
這是哪裡的呀?我實在看不出來
刪除另外 Studio Styles 已經有提供 VS2015 的 Theme 了
去看看吧
抱歉
刪除我再補張圖
http://imgur.com/a/Sbut3
我目前是用VS2015內建的黑色主題
除了圖中的白色粗體不明顯之外
其他都還可以,所以才來問看看
謝謝
抱歉,Visual Studio 裡的這個功能我還真的很少在用
刪除我也不知道這個在顏色的設定是叫做什麼名字
我不是什麼都知道的呀...
OK
刪除沒關係
謝謝