很多人在 Visual Studio 開發網站專案時,通常一個功能寫完要執行的時候,都會直接按下「F5」然後進入偵錯模式,然後接著開啟瀏覽器,開始進行功能的測試,但是當我們在瀏覽器的功能測試結束後要繼續編寫程式,就回到 Visual Studio 裡,再停止偵錯模式然後繼續寫程式。而停止偵錯模式後,那個自動開啟的瀏覽器也就跟著自動關閉(如果預設的瀏覽器是IE)。
而 Visual Studio 按下F5後進入偵錯模式,是使用 Visual Studio 內建的 ASP.NET 開發伺服器(ASP.NET Developement Server),但是有些時候開發環境下的測試就是會與上線到正式環境有所差異,這是因為正式的IIS與 Visual Studio 內建的 ASP.NET 開發伺服器有所不同,在 Visual Studio 的 ASP.NET 開發伺服器會有無法執行的地方,詳細情況可參閱以下文章:
The Will Will Web | ASP.NET 開發人員應使用 IIS Express 進行開發與測試
這篇文章主要是介紹IIS Express,但那必須開發環境是有使用Visual Studio 2010 SP1才可以。
所以接下來就簡單介紹一下如何在IIS中新增一個網站,然後指定到目前開發的網站專案目錄。
首先要確定你的作業系統必須是可以安裝IIS,本篇文章是以IIS 7.0來做介紹。
(如果你的作業系統是Windows xxx Home版 , 就說聲抱歉,本文不適合你,但是你可以安裝IIS Express)
這是我們正在開發的網站專案:
這是在電腦中的路徑位置:
接著開啟IIS:
可以看到我已經增加了一個網站,Port為1003
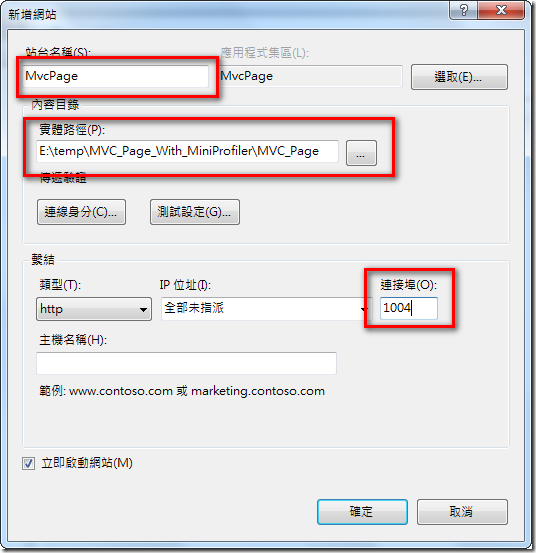
於IIS中新增網站:
要設定「站台名稱」以及「實體路徑」,記得「實體路徑」就是使用正在開發的網站專案目錄路徑,另外「連接埠」就請設定一組與已存在於 IIS 站台不同的 Port,不可以重複。
另外要注意的是,如果你的網站專案使用的.Net Framework不是2.0而是4.0的話,如果沒有調整「應用程式集區」會發生以下的錯誤:
這是因為新增站台的應用程式集區都是預設使用V2.0,所以在新增站台後,必須要去改變應用程式集區的.Net Framework 的設定:
步驟一:先設定「MvcPage」的基本設定
步驟二:使用與站台名稱相同的應用程式集區
選擇後可以看到這個應用程式集區是預設使用 .Net Framework 版本 2.0,這個等一下就來做修改
步驟三:修改應用程式集區的 .Net Framework版本
點選IIS裡的「應用程式集區」,可以看到多個應用程式集區
接著選擇「MvcPage」的項目後,在IIS的右方區塊,選擇「編輯應用程式集區」的基本設定
或是在「MvcPage」的項目上去按下滑鼠右鍵,接著選擇「基本設定」
然後改變「.Net Framework版本」選擇 v4.0,再去按下「確定」
重新整理一下「應用程式集區」,就可以看到「MvcPage」的.Net Framework版本已經改用v4.0
再去看看站台「MvcPage」的基本設定,已經確定修改,
重新啟動「MvcPage」後再去瀏覽網站
就可以看到於IIS執行的網站了
將開發中的網站專案新增到本機的 IIS 站台,有個好處是,不需要去開啟 Visual Studio 就可以直接瀏覽網站,而且可以確保開發環境與正式環境的狀態是一致的(不然常常聽到開發人員說:在我的電腦上是正常的,怎麼上線就不能Run?)
下一篇有關開發的文章,再來說說在 Visual Studio 環境下不用去按「F5」就可以進入偵錯模式,更加方便!
以上

















謝謝你的分享, 請問那api service 是否也可以如法炮製?
回覆刪除除了 asp.net core 之外,都可以
刪除謝謝您的分享
回覆刪除不好意思,目前有關於mvc部屬問題想請教您,不知道你時間方便嗎,打擾了
回覆刪除我有照您的指導進行,但是我出現"HTTP Error 403.14 - Forbidden" error。
目前不知道該如和解決
這已經是十年前的文章,現在一定有人寫更好的方式 只是我不知道
刪除