其實glimpse可以結合ELMAH,讓ELMAH所記錄到的錯誤訊息於glimpse中顯示,在系統的登入認證後,只要啟用glimpse就可以去看ELMAH的紀錄資料,不必再另外進入ELMAH,接下來介紹如何透過NuGet安裝Elmah plugin for Glimpse以及部分的修改設定。
請記得,你的網站必須示已經安裝了 ELMAH 以及 Glimpse…
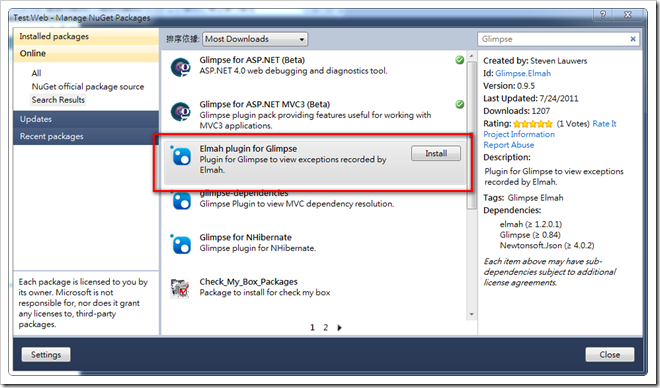
NuGet 安裝「Elmah plugin for Glimpse」
於NuGet中搜尋Glimpse就可以找到「Elmah plugin for Glimpse」
安裝完成之後,在你的網站上開啟glimpse後就可以在glimpse的功能視窗中看到「Elmah」的頁籤,
如果我們把glimpse的視窗給拉長一點,可以看到Elmah頁籤的最下面會出現分頁的功能按鍵,
但是當我們去按這些按鍵時,會發現到根本沒有作用,於是在「Elmah plugin for Glimpse @ CodePlex」上面有看到,「After installing the package you still have to include the Elmah for Glimpse client side script on your pages, preferable in your main master page.」
<script src="<%: Url.Content("~/Glimpse/Resource/?resource=Pager") %>" type="text/javascript"></script>
於是我們可以在Site.Master中去加入這一段include Script的語法,重新執行網站…
BUT !!! It’s Still Not Work!!! Why?~~
看看Firebug的錯誤訊息…
原來是找不到「http://你的網站/Glimpse/Resource/?resource=Pager」,於是我在VS2010中去找尋網站中有沒有Glimpse/Resourse,但是我就是怎麼找就是找不到,所以我就用了另外一個方式來解決這個Elmah頁籤的分頁問題,我在Elmah plugin for Glimpse的原始碼裡面去找到有關分頁的Script:
jQuery.glimpseElmah = {};jQuery.extend(jQuery.glimpseElmah, {loadPage: function (pageIndex, pageSize){var that = this;var static = that.static;jQuery.ajax({url: static.link,type: 'GET',data: { 'pageIndex': pageIndex, 'pageSize': pageSize },contentType: 'application/json',cache: false,success: function (data, textStatus, jqXHR){that.refreshTab(static.key, data);},error: function (jqXHR, textStatus, errorThrown){alert('error');}});},refreshTab: function (key, data){var panelHolder = window.jQueryGlimpse.glimpse.static.panelHolder();var tabContentPlaceHolder = jQuery('.glimpse-panelitem-' + key, panelHolder);tabContentPlaceHolder.empty();var tabContent = window.jQueryGlimpse.glimpseProcessor.build(data, 0);tabContentPlaceHolder.html(tabContent);},static: {key: 'Elmah',link: '/Glimpse.axd?r=Elmah'}});
我們把這段Script給另存到「~/Scripts/Glimpse.Elmah.Pager.js」,然後再去include這個Script檔案,
<script src="<%: Url.Content("~/Scripts/Glimpse.Elmah.Pager.js") %>" type="text/javascript"></script>
Glimpse 的Elmah頁籤分頁功能就可以正常執行了,
分頁Script的正確路徑
但其實後來想想,Glimpse的Elmah頁籤的分頁圖示都可以出得來,沒道理會漏掉分頁的Script呀,於是後來再去找找Resouce的真正路徑後,才發現到,官網上面給的資訊有誤,應該要改成下面的路徑,
http://你的網站/Glimpse.axd?r=Pager&resource=Pager所以就把include Script的路徑做了修改,
<script src="<%: Url.Content("~/Glimpse.axd?r=Pager&resource=Pager") %>" type="text/javascript"></script>
重新執行網站,就可以看到載入正常無誤,
而分頁功能也正常無誤,
查看Elmah的Details
在Elmah頁籤裡去點擊View,可以去查看某項錯誤訊息的Details,因為View的連結是指向「http://你的網站/elmah.axd」
為了資料的安全性,請務必確認你的Elmah安全設定是否已經做好,在「ASP.NET MVC + ELMAH 監控並記錄你的網站錯誤資訊 2」有說明如何在Web.Config去修改Elmah的設定,請記得對路徑「elmah.axd」的讀取是一定要經過通過登入權限的認證,最好是要限定某些角色權限的人才可以瀏覽,像以下的設定就是拒絕匿名使用者並且只限定具有「Admin」角色權限的已登入使用者才可以瀏覽elmah.axd。
<elmah><errorLog type="Elmah.XmlFileErrorLog, Elmah" logPath="~/App_Data/Elmah.Errors" /><security allowRemoteAccess="yes" /></elmah><location path="elmah.axd"><system.web><authorization><allow roles="Admin"/><deny users="*"/></authorization></system.web></location>
參考連結:
Elmah plugin for Glimpse @ CodePlex
Elmah for Glimpse – Best of Both Worlds @ CodeProject
Elmah plugin for Glimpse @ nuget gallery
以上








沒有留言:
張貼留言