其實一直很想寫下這一篇,但是又發現到其實很多人都會用Firefox + Firebug 的組核對前端網頁進行偵錯,
應該說,從事網頁設計、開發的從業人員都應該會用才對,
但是… 在我目前工作的公司裡,還真的有很多人不用、不會用、甚至是不知道有這樣的工具。
更有些人對於前端語言的偵錯方式還是使用那一套 alert() 大法,
就是在程式之中要偵錯的地方就是狂下 alert(),把要顯示的訊息給alert出來,
這方法不能說不好,但是偵錯的時候就去改變原始碼,然後修改完再去一一的把alert給移除,
萬一遺漏了一些的話,那麼就會看到上線的網頁會有些地方就出現不該出現的alert訊息視窗啦,使用者就認為這是BUG!
Firebug是個相當優異的前端偵錯工具,而且還有很多可以掛載在上面的套件,整合在Firebug之中,讓偵錯更加方便,
所以本篇不會是一篇教你如何使用Firebug來偵錯的Step教學,而是一篇介紹如何應用Firebug與Firebug外掛讓偵錯更加便利。
會介紹以下幾個Firebug的外掛工具:
Firebug 1.8.3
https://addons.mozilla.org/zh-TW/firefox/addon/firebug/?src=cb-dl-mostpopular
Firebug是一個與Firefox整合的工具,當你在開發網頁時,可以幫助你進行網頁的偵錯,也可以即時編輯CSS、HTML與JavaScript。
尤其是在JavaScript的偵錯與測試上,是其他瀏覽器的開發者工具所無法比擬的。
安裝完成之後,你可以有兩種方式來啟用Firebug,
F12, 開啟、隱藏Firebug
Ctrl + F12 , 開啟Firebug到新視窗
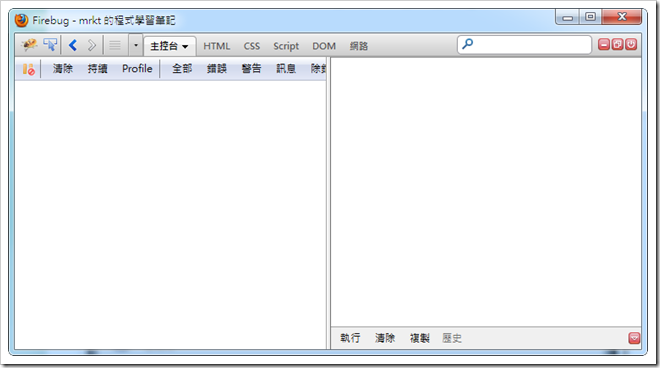
主控台
在上圖中,Firebug的最下方為可以輸入指令的命令列,
而右下角的紅色圖示,按下去之後,可以讓命令列顯示在Firebug主控台的右方,
命令列顯示在Firebug右方有個好處,那就是我們可以一次輸入多行的JavaScript,最後再一次執行,
而且執行完之後還可以繼續編輯、修改之後再做一次執行,這是其他瀏覽器的開發者工具所沒有的方便功能,
我開發前端程式時,大多數都會先在Firebug主控台的命令列裡去反覆編輯該如何寫,直到功能差不多的時候再把程式碼複製起來
例如:
我可以寫一大段的JavaScript程式後再去執行,而且執行後,原來在命令列的程式碼還是一樣可以保留,
而執行結果可以在主控台的左方區塊顯示。
這邊跟各位說一下,要讓執行結果可以顯示到左邊的結果顯示區,可以使用「console.log()」,
這個語法也可以直接寫在你正式的JavaScript程式中,在網頁上並不會顯示出來,而是只會顯示在瀏覽器的Console之中,
務必習慣使用 console.log() 讓測試結果輸出在Console之中,而不要使用 alert() 來讓測試訊息作用於網頁上。
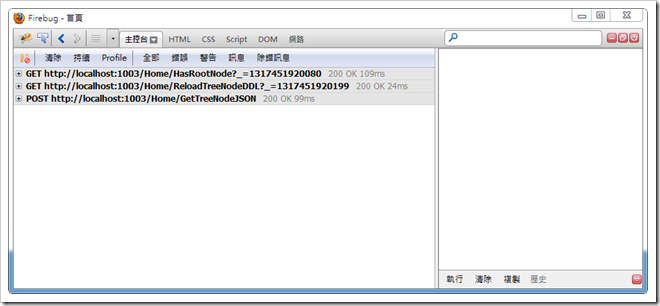
另外在主控台可以看到網頁中HttpRequert的歷程與內容:
HTML
在HTML頁籤中除了可以看到HTML原始碼外,也可以針對每個element所使用的樣式都可以完整顯示,
或是我們也可以在網頁中,選定一個element然後按下滑鼠右鍵,選擇「觀察元素」
按下之後,就會顯示Firebug的HTML頁籤,並且直接顯示該element於原始碼的位置,
此外我們可以對HTML原始碼、CSS樣式表進行編輯,馬上就可以在網頁上看到修改後的結果,以作為實際修改的參考,
注意!在Firebug對原始碼進行任何的修改都不會對真正的原始碼產生影響,在Firebug之中就只是測試而已。
CSS
顯示目前網頁所載入及使用的樣式表內容,
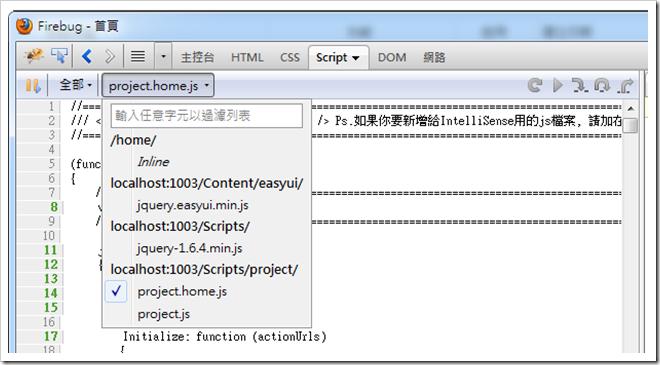
Script
這個對於JavaScript的偵錯是相當重要的,在這裡可以針對網頁使用的JavaScript進行偵錯,下中斷點、監看變數、查看堆疊等
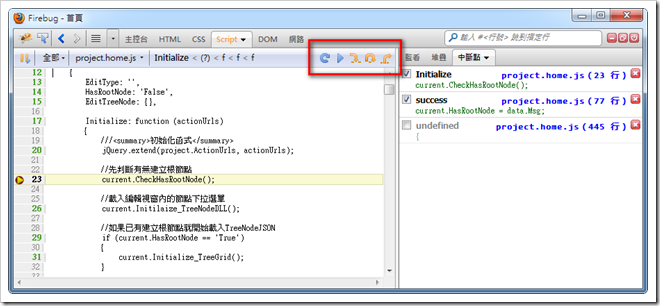
下中斷點的方式就如同在Visual Studio的方式一樣,一樣都是在程式行數的地方點一下就可以,
加入的中斷點後,可以在右方的「中斷點」頁籤中查看有下了那些的中斷點,
如果偵錯時暫時不想停在某個中斷點,又不想去移除掉時,可以把該中斷點前方的Checkbox給取消勾選,
進行偵錯並執行到中斷點,
F10, 逐步執行
F11, 進入細節之中執行
Shift + F11 , 跳出細節
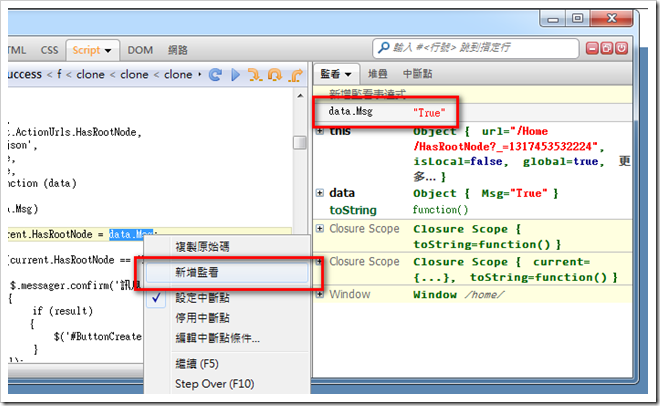
可以在「監看」頁籤之中即時看到目前的資料,而在左邊的JavaScript中,滑鼠游標移到變數上也可以即時看到目前的變數內容,
也可以即時加入監看式
也可以對中斷點去下條件是,尤其是在迴圈處理時,我們可以編輯中段條件,當迴圈處理時如果符合條件就會進入中斷,
不然迴圈有上百上千時,如果不對迴圈下中斷條件,那就要一直手動執行這個迴圈直到進入我們要的條件才開始偵錯,太辛苦了
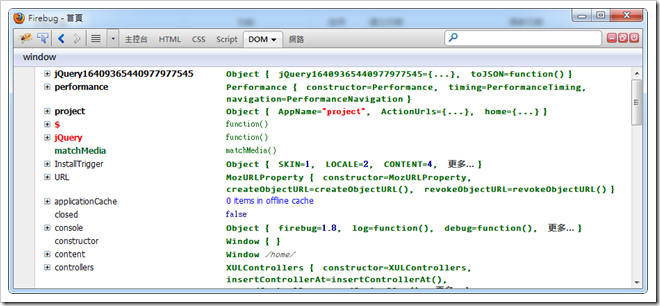
DOM
如果有需要了解網頁的DOM結構時,可以查看DOM頁籤的內容
網路
目前網頁所有的HttpRequest的行為記錄,由此可以看出哪個檔案或是哪個步驟花費的時間比較長,
點開項目前面的加號圖示,就可以查看這一個HttpRequest的詳細內容
對於AJAX的HttpRequest也是一樣忠實的記錄下來,
Firebug就介紹到這裡。
延伸閱讀:
Firebug - Web Development Evolved.
FireQuery
https://addons.mozilla.org/zh-TW/firefox/addon/firequery/
http://firequery.binaryage.com/
我將這個套件列在Firebug外掛中的第一個,這是因為jQuery已經是大部分前端語言的優先採用的JavaScript Framework,
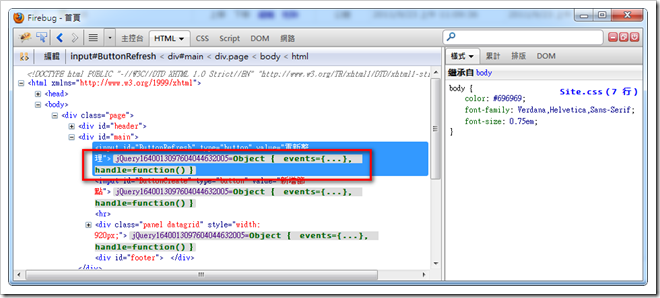
FireQuery可以讓我們在Firebug的HTML頁籤中直接看到網頁裡的element有綁定了什麼樣的事件,
並且可以往下追查綁定事件式作用了那些的方法。
點擊「Object { click=[1] }」
再點擊「[Object { type="click", guid=29, handler=function(), 更多...}]」
點擊「function()」
最後就可以看到這個element於click事件所綁定的function
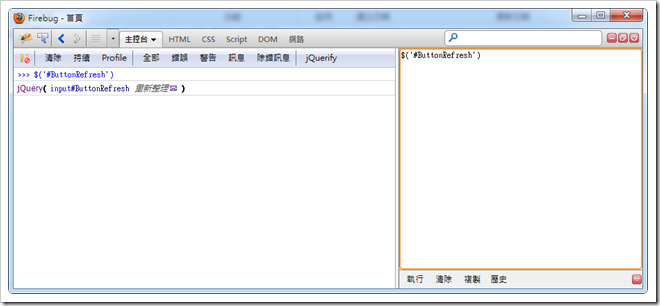
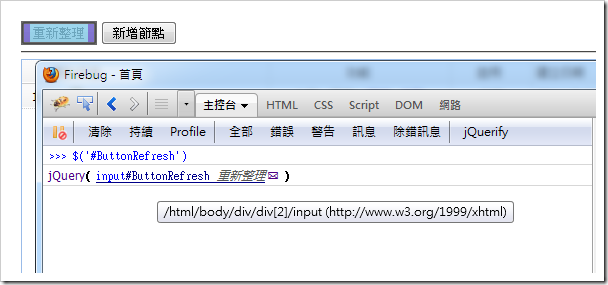
另外也可以在主控台的命令列中,以jQuery的選擇方式取出一個element,
在左邊的區塊中,滑鼠游標移到剛剛顯示的結果上,除了立即標示網頁的element外也會顯示此物件的DOM Path,
如果是直接點擊的話,就會立即移到HTML中
另外還有一個功能「jQuerify」,可以偵測網頁所使用的jQuery的版本為何?
按下「jQuerify」之後,會在網頁中間顯示訊息:
另外FireQuery也支援 JQuery Lint ,可以將jQuery Lint 所提出的jQuery寫法驗證建議給顯示出來,
jQuery Lint 提供的訊息頗為詳盡,除了簡單錯誤報告外,還提供修改建議、問題代碼、甚至相關的 method signatures 。
http://james.padolsey.com/javascript/jquery-lint/
https://github.com/jamespadolsey/jQuery-Lint
FireRainbow
https://addons.mozilla.org/zh-TW/firefox/addon/firerainbow/
Javascript syntax highlighting for Firebug
在上面的Firebug的JavaScript頁籤中所看到的JavaScript原始法都是黑壓壓的文字,並沒有如同在Visual Studio 中的編輯樣式,
會將變數、方法等以不同的顏色標示,以清楚區分、方便閱讀,而FireRainbow就是做這一個工作的套件。
以下是尚未套用FireRainbow的JavaScript內容檢視:
而以下則是使用了FireRainbow的JavaScript內容檢視:
是不是賞心悅目了許多呢~
FireCookie
https://addons.mozilla.org/zh-TW/firefox/addon/firecookie/
Firecookie is an extension for Firebug that makes possible to view and manage cookies in your browser
- 可添加、刪除已有的獲釋查看瀏覽器的Cookie。
- 可防止重要的Cookie訊息被別人攻擊、盜取。
- 隨時可新建Cookie、修改Cookie值或是清理Cookie等功能。
- 在同一個域中,都可隨時來查看該Cookie。
- 瀏覽器會把Cookie儲存在硬碟,讓您下次再開啟瀏覽器,依然可以使用您當初設定的。
想想以前我們要看網頁中的Cookie要如何查閱呢?我必須說有夠麻煩的,所以FireCookie就是讓你方便的好套件。
安裝之後在Firebug就會增加「Cookies」的頁籤,裡面就可以看到Cookies的內容
不只有顯示Cookies而已,也可以對Cookies進行管理,建立、移除、匯出等
其他的功能就不一一介紹。
Firebug AutoCompleter
https://addons.mozilla.org/zh-TW/firefox/addon/firebug-autocompleter/
Firebug command line autocomplete.
一開始Firebug 主控台命令列的介紹中有說到,我們可以在命令列之中去輸入JavaScript的程式,
但是一定有很多人跟我一樣,對於那麼多的函式是很少會把它給完全背熟,
在Visual Studio裡面不管是寫C#程式還是寫JavaScript程式,反正有IntelliSense的功能,可以使用提示,
但是在Firebug的主控台命令列裡就沒有這種「福利」了,
好在Firebug Autocompleter就是解決了我們這種背不熟函式的人的痛苦,
下圖,這表示已有安裝Firebug Autocompleter。
安裝完成之後,馬上進入到Firebug的主控台命列中去瞧瞧,先隨便輸入些文字,然後…
就開始出現IntelliSence的提示
方法也有顯示
就算是我們自己寫的function也可以提供IntelliSense
連jQuery提供的方法也是可以顯示IntelliSense
是不是很方便又很好用呢?
當然掛載在Firebug下的套件還有很多好用的,我只是沒有一一列出來而已,
我這邊所介紹的四種套件,是我目前在開發上一定要具備的,尤其是「FireQuery」以及「Firebug Autocompleter」,
除了這四個介紹的套件外,其他的好用套件就給各位去發掘啦!
延伸閱讀:
Firebug Add-ons
13 Must-Have Add-ons To Strengthen Firebug
以上










































沒有留言:
張貼留言