有時候jQuery寫久了,只要在執行的時候沒有出現錯誤或是執行結果正確,往往都會覺得這麼寫是OK的,
然而就像寫C#程式一樣,有時候有些寫法會帶來更好的效能或是更能夠發揮語言的特性,
但是通常都要到Code Review時或是出現效能問題時才會去注意到然後去改善,
前端語言因為缺乏所謂的編譯檢查,所以只能等到去執行時才能夠檢查出來,
而且還可能有更多位察覺的地方隱藏其中,如果有個工具可以在必要的時候時時提供改善建議不是很好嗎?
jQuery-Lint 就是這樣的一個工具,在網頁載入JS內容時,就會去檢查JS裡頭的jQuery Code寫法,
只要一旦發現到有需要改善的地方就會提示你,
這就好比JSLint一樣,一樣去檢查你的JS Code是否有需要改進的地方,
不過差別在於 JSLint 是不需要執行JS,而是把你的 JS Code 讓JSLint檢查,比較屬於靜態的Code Review,
而 jQuery-Lint 則時執行期的檢查,在網頁載入並且執行時就會檢查並立即產出報告,
JQuery-Lint只是一個簡單的Script檔案而已,所以必須要去在網頁中取載入才行,另外必須使用Firefox 瀏覽器以及安裝Firebug套件。
jQuery-Lint
https://github.com/jamespadolsey/jQuery-Lint
http://james.padolsey.com/javascript/jquery-lint/
到GitHub上把 jquery.lint.js 檔案下載下來後,請記得放到你的網頁專案的Script目錄中,
然後在網頁去載入即可,不過要注意的是,載入jquery.lint.js 必須要在載入 jquery.js檔案之後:
<script src="jquery.js"></script><script src="jquery.lint.js"></script>如果是 ASP.NET MVC的網站專案的話,載入的方式應該類似:
反正一樣意思,路徑不同罷了…
<script type="text/javascript" src="../../Scripts/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="../../Scripts/jquery.lint.js"></script>
接著就可以開啟Firefox瀏覽器以及Firebug來接受殘酷的考驗…
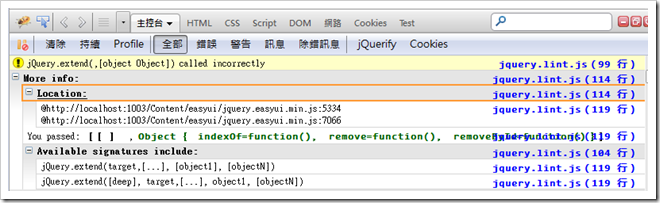
如同下圖所看到的,在Firebug的Console裡面就可以看到一堆由jQuery-Lint所提出的檢查報告,
第一時間讓我覺得相的沮喪與訝異,原來執行正常的且沒有錯誤的程式還可以被挑出這麼多的問題,
讓我們來看看這些問題吧,
展開每個黃色驚嘆號圖示的資訊內容,連我所使用的套件jQuery EasyUI也被挑出問題並提出修改建議,
其實由此可以看出,他所提出的報告也必不是絕對的,我們可以不必太介意這些訊息,
而我們真正要找的是針對我們自己寫的Code所提出的建議報告。
馬上我們就找到一樣建議,而且在「Location」裡面就指出有問題的程式行號,
jQuery-Lint所提出的說明是,「You should only use the same selector more than once when you know the returned collection will be different. For example, if you've added more elements to the page that may comply with the selector」
來看看程式是發生什麼事情吧…
原來是這樣呀,同樣的選擇器操作,第二次的動作只需要接著在第一次的後面就可以了,不需要第二次操作時又再去取一次選擇器。
既然這樣的話,就改成他建議的方式:
重新載入網頁來看看還會不會有這項建議訊息的出現:
原本接著在「localhost:1003/Home/ReloadTreeNodeDDL?_=1317542957225」之後的黃色驚嘆號圖示就不見了…
因為jQuery-Lint是runtime reporter,所以你就可以對於任何操作的jQuery Code進行檢查,比如說AJAX的操作,
可以先清除掉Console裡面的訊息:
然後進行AJAX的操作:
jQuery-Lint還是會給我們修改的建議訊息,
雖然說jQuery-Lint不會很精明的去只針對我們自己寫的JS Code來提出建議,但至少可以幫助我們去寫出更好的程式來,
例如說,常常會看到有人這麼寫:
$('#Some-Element').css('height', '200').css('weight', '300').css('color', '#ff0000');
而jQuery-Lint就會提出建議:
建議使用Object Arguments的方式來設計jQuery object的css
改成下面的方式之後,就不會出現建議訊息了。
$('#Some-Element').css({'height': '200',
'width': '300',
'color': '#ff0000'
});
因為jQuery-Lint是屬於建議性質的報告工具,所以不必時時刻刻都載入它來產出報告,所以只需要在特定時後:
Code Review、JS Code偵錯完畢的Code加強'、閒閒沒事時…
再去載入jQuery-Lint就可以,平常就註解掉或是不用載入也可以。
其實呢…只要安裝了Firebug與新版的FireQuery後,可以不必在網頁中去載入jquery.lint.js
於Firefox瀏覽器中開啟Firebug,點選「主控台」並且選擇「Use jQuery Lint」,
點選「Use jQuery Lint」後:
重新載入網頁:
一樣也可以使用jQuery-Lint的檢驗功能,Firebug - FireQuery已經整合在一起了。
善用工具的功能,以提升我們程式的品質。
參考連結:
github - jamespadolsey / jQuery-Lint
jQuery Lint 驗證工具
以上












沒有留言:
張貼留言