因為有人問起,再加上自己以往沒有做過,所以就來試試看,其實這一題只是將以往的作法給稍微改變就可以了,
以往很多人使用Web Service的方式都是直接在Web專案中加入服務參考,
但是這樣會有幾個問題就是:
如果這個Web Service會在多個專案中去使用到的話,那麼每個專案都要做同樣的動作…
如果使用Web Service還會再去封裝一些方法,每個專案去加入服務參考後還要再去複製貼上已經做好的方法,這種複製貼上不是正確的寫程式方式…
所以接下來就看看這練習題要如何做。
因為是個練習題,所以就拿個現成的Web Service來練習吧。
WebServiceX.NET
http://www.webservicex.net/ws/default.aspx
Currency Convertor
http://www.webservicex.net/ws/WSDetails.aspx?CATID=2&WSID=10
要在專案中去加入服務參考,必須使用以下的URL
http://www.webservicex.net/CurrencyConvertor.asmx
接下來我們先開一個空白的方案(Solution)
然後再去增加一個類別庫的專案,專案名稱為「Test.WebService」
加入類別庫專案之後,我們就來加入服務參考,
點了「加入服務參考」之後會出現下面的視窗,但是千萬別急著就把Web_Service的位址給填上去,會出現錯誤的!
而是要去點擊「加入服務參考」左下角的「進階」Button.
點擊「進階」Button之後會再出現另一個視窗「服務參考設定」,這時候就會在左下角看到「加入Web參考」
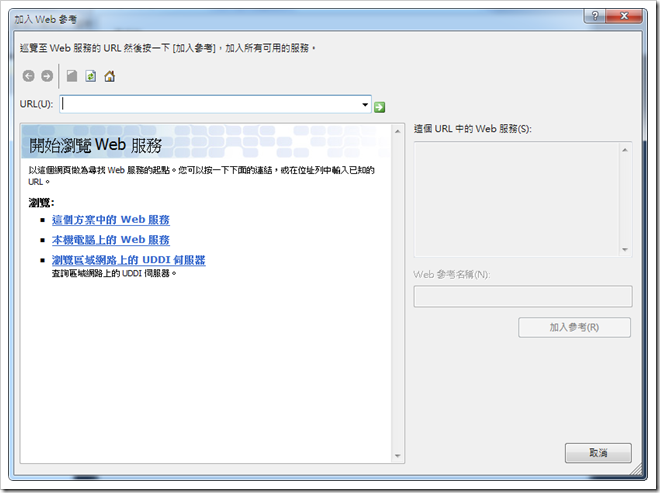
點擊「加入Web參考」後就可以看到熟悉的視窗了
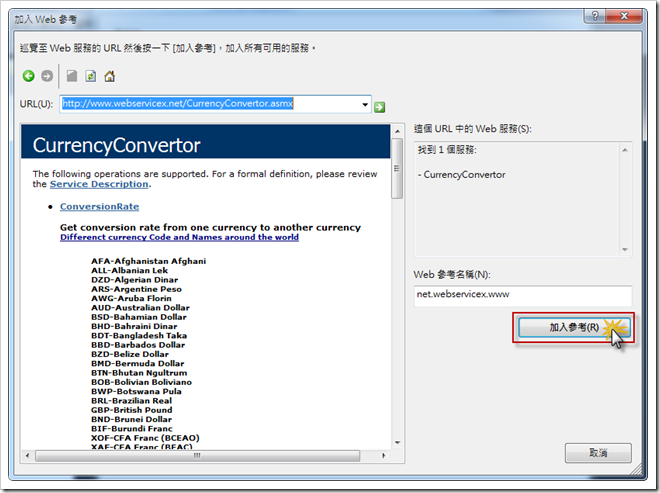
這時候就可以把Web_Service的URL給填上去「http://www.webservicex.net/CurrencyConvertor.asmx」
將URL給複製到URL列之後,記得還要按URL列右邊的綠色箭頭Button
按下綠色箭頭Button後,一段時間後就會取得這個Web_Service的內容,最後再按下「加入參考」Button
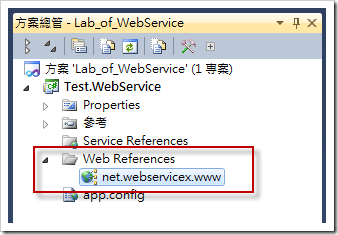
Web_Service加入完成後,在類別庫專案「Test.WebService」就可以看到已經加入的Web參考
接下來我們來封裝一些方法,因為CurrencyConvertor有提供各個國家地區的貨幣單位以及一個匯率轉換的方法,
我們就在類別庫當中去增加兩個方法,讓使用「Test.WebService」類別庫的專案只要去認得這個類別以及這兩個方法就可以。
例如…類別命名為「CurrenvyConvert」
類別「CurrencyConvert」的內容:
using System;using System.Collections.Generic;using System.Linq;using System.Text;using Test.WebService.net.webservicex.www;namespace Test.WebService{public class CurrenvyConvert{/// <summary>/// Currencies the units./// </summary>/// <returns></returns>public static List<string> CurrencyUnits(){var data = Enum.GetNames(typeof(Currency));return data.ToList();}/// <summary>/// Gets the convert result./// </summary>/// <param name="unit1">The unit1.</param>/// <param name="unit2">The unit2.</param>/// <returns></returns>public static string GetConvertResult(string unit1, string unit2){if (string.IsNullOrWhiteSpace(unit1) || string.IsNullOrWhiteSpace(unit2)){throw new ArgumentNullException("請輸入轉換單位");}else{try{CurrencyConvertor convertor = new CurrencyConvertor();Currency currencyUnit1 = (Currency)Enum.Parse(typeof(Currency), unit1);Currency currencyUnit2 = (Currency)Enum.Parse(typeof(Currency), unit2);return convertor.ConversionRate(currencyUnit1, currencyUnit2).ToString();}catch (Exception ex){return ex.Message;}}}}}
當然上面的方法中,還有可以改進的地方,但這個地方就不再去精進這些地方。
接下來就是增加Web專案
然後這個Web專案使用「加入參考」去引用同個方案的「Test.WebService」專案進來,
先點選左方的「Projjects」再加入「Test.WebService」
已將「Test.WebService」加入至Web專案中
那接下來就是在Web專案的使用了,我的Web專案是使用ASP.NET MVC,所以先看看Controller的內容,
using System;using System.Collections.Generic;using System.Web.Mvc;using Newtonsoft.Json;using Newtonsoft.Json.Linq;using Test.Helper;using Test.WebService;namespace Test.Web.Controllers{public class HomeController : Controller{public ActionResult Index(){ViewData["CurrencyDDL1"] = this.GetCurrencyDDL("CurrencyDDL1");ViewData["CurrencyDDL2"] = this.GetCurrencyDDL("CurrencyDDL2");return View();}/// <summary>lehoor opl////// Gets the currency DDL./// </summary>/// <param name="tagIdName">Name of the tag id.</param>/// <returns></returns>private string GetCurrencyDDL(string tagIdName){var currencyUnits = CurrenvyConvert.CurrencyUnits();Dictionary<string, string> optionData = new Dictionary<string, string>();foreach (var item in currencyUnits){optionData.Add(item, item);}string _html = DropDownListHelper.GetDropdownList(tagIdName, tagIdName, optionData, null, null, true, null);return _html;}[HttpPost]public ActionResult ConvertCurrency(string unit1, string unit2){JObject jo = new JObject();if (string.IsNullOrWhiteSpace(unit1) || string.IsNullOrWhiteSpace(unit2)){jo.Add("Result", "False");jo.Add("Message", "請輸入轉換單位.");}else{try{string result = CurrenvyConvert.GetConvertResult(unit1, unit2);double check;bool checkResult = double.TryParse(result, out check);jo.Add("Result", checkResult.ToString());jo.Add("Message", result);}catch (Exception ex){jo.Add("Result", "False");jo.Add("Message", ex.Message);}}return Content(JsonConvert.SerializeObject(jo));}}}
然後是View的內容:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<dynamic>" %><asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">WebService 匯率轉換</asp:Content><asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"><h2>CurrencyConvertor WebService 匯率轉換</h2>從 <%= ViewData["CurrencyDDL1"] %> 轉換到 <%= ViewData["CurrencyDDL2"] %> <input type="button" id="ButtonConvert" name="ButtonConvert" value="轉換" /><br />轉換結果:<input type="text" id="TextResult" name="TextResult" readonly="readonly" /></asp:Content><asp:Content ID="Content3" ContentPlaceHolderID="JavaScriptContent" runat="server"><% if (1 > 2) { %> <script language="javascript" type="text/javascript" src="../../Scripts/jquery-1.6.4-vsdoc.js"> <% } %><script language="javascript" type="text/javascript"><!--$(document).ready(function (){$('#ButtonConvert').bind('click', ConvertEventHandler);});function ConvertEventHandler(){$('#TextResult').val('');var currency1 = $.trim($('#CurrencyDDL1 option:selected').val());var currency2 = $.trim($('#CurrencyDDL2 option:selected').val());if(currency1.length == 0 || currency2.length == 0){alert("請選擇轉換單位.");}else{$.ajax({url: '<%: Url.Content("~/Home/ConvertCurrency") %>',type: 'POST',data: { unit1: currency1, unit2: currency2 },async: false,cache: false,dataType: 'JSON',success: function(data){if(data){if(data.Result == 'False'){alert(data.Message);}else{$('#TextResult').val(data.Message);}}else{alert('轉換失敗,請稍後再試.');}}});}return false;}--></script></asp:Content>
最後是執行的畫面:
一開始的畫面呈現
選擇匯率轉換的貨幣單位
執行轉換的結果
透過Firefox Firebug的網路監測來看,是沒有看出有直接到Web_Service原位址的存取
而透過Fiddler2則是可以看到
從Web_Service原位址所傳回的結果
跨方案的類別庫使用
而如果是跨方案的使用,因為「Test.WebService」並不是在同一個方案中使用,
所以就必須使用加入Assembly的方式來加入其他非方案的專案Assembly檔案,
然後使用「Browse」方式去加入「Test.WebService.dll」這個檔案,就可以使用已經建立好的WebService類別庫。
以上






















作者已經移除這則留言。
回覆刪除