之前兩篇文章的簡略說明,我想應該還是有很多人會不了解,我會建議各位不管你是習慣用WebForm開發還是使用MVC開發,最重要的就是要實際的操作一次,經由實作的過程逐一的去排除遇到的各種問題,經由這樣的過程所學習到的經驗是最實際也最為深刻。
這一篇文章除了說將原始檔分享出來之外,也順便說明一下如何去將網站專案去抽出共用的部份而另外獨立為一個類別庫專案,雖然說很多人還是習慣在開發網站專案的時候把各種的類別都混雜在同一個Project中,小型而且開發人數少的專案或許不會感覺到問題,一旦到了專案規模大了或是參與專案開發的人員一多,那麼把所有類別或是邏輯處理都放在同一個網站專案中的作法就會遇到問題。
以下的文章內容就會說明如何去抽出各個層級的類別為不同的類別庫專案。
Solution架構
上面的圖片當中可以清楚了看到在ImageCrop這個Solution裡面有加入了四個Project,其中兩個專案分別為「ImageCrop.MVC」「ImageCrop.WebForm」,這兩個就是使用不同架構開發的網站專案,而「ImageCrop」以及「ImageCrop.Models」就是上面兩個網站專案所共用的類別庫專案,
ImageCrop
「ImageCrop」類別庫就是共用的Utilities,裡面只有三個類別:
ClientScriptHelper.cs
這是WebForm專案所使用的,用於處理顯示前端JavaScript Alert的內容。
CropImageUtility.cs
這是用來處理圖片檔案上傳、裁剪圖片、壓縮圖片、存檔的類別。
MiscUtility.cs
雜項工具類別。
ImageCrop.Models
這個Solution還是有用到資料庫,但也只是做簡單的資料存取,
雖然說是很簡單的資料存取需求,還是使用了ADO.NET Entity Framework,資料庫的部份則是使用MS SQL Server,
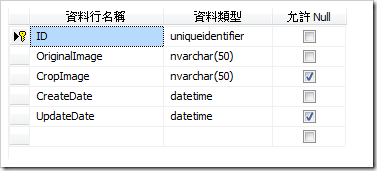
Table「UploadImage」
Schema
USE [ImageCrop]GO/****** Object: Table [dbo].[UploadImage] Script Date: 01/22/2012 14:58:45 ******/SET ANSI_NULLS ON
GOSET QUOTED_IDENTIFIER ON
GOCREATE TABLE [dbo].[UploadImage](
[ID] [uniqueidentifier] NOT NULL,
[OriginalImage] [nvarchar](50) NOT NULL,
[CropImage] [nvarchar](50) NULL,[CreateDate] [datetime] NOT NULL,
[UpdateDate] [datetime] NULL,CONSTRAINT [PK_UploadImage] PRIMARY KEY CLUSTERED
(
[ID] ASC)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
在「ImageCrop.Models」專案中我有一個「UploadImageService.cs」類別,這個是用於「UploadImage」資料存取方法的集合,
舉凡資料的新增、刪除、修改、更新等等的方法都會放在這個類別當中,這麼做的原因除了避免相同邏輯的程式碼重複之外,也可以將邏輯處理給一致化,不會讓邏輯處理散亂在專案的各個角落,書本上或是網路上的案例大部分都是教人家怎麼在一個Action或是一個Click Event中去處理一個新刪修查的步驟,所以都會一股腦地將資料存取邏輯與商業邏輯都參雜在一塊,就久而久之地讓看的人也跟著這樣做,這樣的作法一直延續下去,一旦當遇到比較大的邏輯處理或是需要多個步驟來處理的時候,因為觀念上都還是大雜鍋的邏輯處理,所以就無法切開複雜邏輯的處理。
像我把「ImageCrop」以及「ImageCrop.Models」給從網站專案中抽出並且切割開來,這是最基本的一個作法,將事務邏輯(ImageCrop)以及資料存取(ImageCrop.Models)給做個區隔,讓事務邏輯只專注去處理檔案上傳、圖片裁剪、縮圖、存檔的IO處理,而資料存取就只單純的去做資料的新、刪、修、改。
至於網站專案就只要去知道該怎麼呼叫使用事務邏輯以及資料存取的方法,然後做好前端資料的檢核、輸入檢查還有後端資料送至前端顯示的處理,如此一來就可以把各個層級做個簡單的分層,確立各層的職責所在,以便於日後的程式管理,甚至於錯誤的偵錯上面也可以清楚的知道是那個層級出了狀況。
在以前ASP時代最為人詬病的就是那種義大利麵式的程式寫法,但是到了ASP.NET時代,頁面上的義大利麵處理方式是已經不復見,不過取而代之的卻是後端程式的大雜鍋,一直到現在還是可以經常看到很多專案的開發還是使用這樣的大雜鍋開發方式,所以還在使用大雜鍋開發方式的程式人員應該試著嘗試這樣分層的作法,既使是小專案也是應該如此,就應該有做到分層,以及事務邏輯的切割,很多重複寫過的功能就可以拿出來重複的使用。
經常聽到公司的人掛在嘴邊的一句話就是「把做過的功能給模組化」…
通常我聽到這樣類似的話我都會看看這公司的專案開發方式,如果說還是依然使用大雜鍋開發方式,我只能說你的模組化是個屁!先做好你的專案程式管理吧!
網站專案加入資料存取層的專案參考
以「ImageCrop.Models」來說,網站專案要加入這個資料存取的專案時並非只是單純的加入專案參考就可以,
除了說加入專案參考之外,還有一些事情是需要動手來完成,
Step 1:
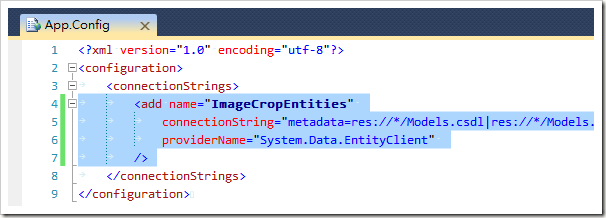
首先開啟「ImageCrop.Models」的App.Config檔案
開啟檔案之後去複製資料庫連結字串的內容
Step 2:
接著開啟網站專案「ImageCrop.WebForm」的Web.Config檔案,然後將剛才複製的資料庫連結字串給貼到Web.Config的ConnectionStrings區段當中,
Step 3:
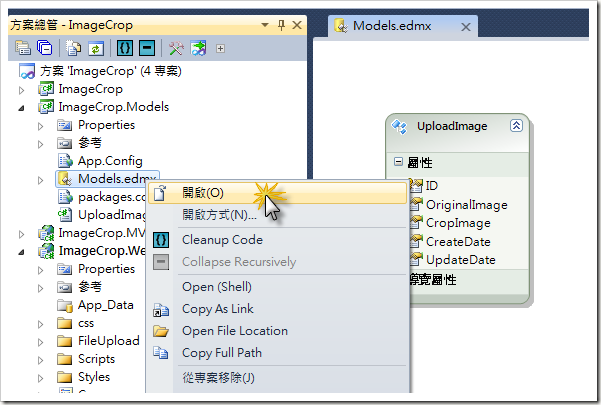
回到「ImageCrop.Models」並且開啟「Models.edmx」
開啟「Models.edmx」之後,在空白處按滑鼠右鍵,接著點選「屬性」
Step 4:
原本「Models.edmx」的屬性中,項目「中繼資料成品處理」其原值為「複製到輸出目錄」,如果不更改這個項目的值,在執行網站專案的時候會遇到以下的錯誤,
「無法載入指定的中繼資料來源」
所以我們要把「Models.edmx」屬性項目「中繼資料成品處理」其值改選為「內嵌在輸出組件中」,
更改好之後記得存檔並且重新建置方案,執行網站就不會出現「無法載入指定的中繼資料來源」錯誤。
其他注意事項
修改資料庫連結字串的值
請修改為你自己的開發環境值,需要修改「ImageCrop.Models」的App.Config以及「ImageCrop.MVC」還有「ImageCrop.WebForm」的Web.Config。
原始檔下載連結
http://dl.dropbox.com/u/26764200/Lab/ImageCrop_by_KevinTseng.zip
如有任何問題,歡迎隨時提出問題。
延伸閱讀:
The Will Will Web | 關於Entity Framework 獨立放在DAL 專案的注意事項
http://blog.miniasp.com/post/2010/06/17/Entity-Framework-DAL-metadata-resource.aspx
以上



















你好,這篇文章的原始檔下載連結已不能使用,請問有另外的下載位置嗎?
回覆刪除http://kevintsengtw.blogspot.tw/p/github.html
刪除