雖然說ASP.NET MVC 4會有新的專案預設樣版,不會再是千篇一律的藍色樣式,
但是要等到ASP.NET MVC 4發佈也還需要一段時間,而平常專案開發的時候也不會是去使用預設的專案樣板,
在做一些簡單的專案時,會想要花功夫找樣板套用的工程師應該是不多,
我就是這樣的程式開發人員,對於預設樣板早就看到膩了,但是要花時間找一個免費的樣板來套用…想到就懶呀!
前幾天在更新VS2010的Extensions的時候,閒來無事就盯著VS2010擴充管理員的線上圖庫,一頁一頁的看,
看看是不是有新鮮的擴充可以裝來玩玩,因為主要是開發MVC專案,所以就下了關鍵字做搜尋,
然後就看了一個不曾看過的新東西…
MVC Themed App
這可以用來快速建立一個是用MVC Themem APP內建樣式的ASP.NET MVC 3專案。
Visual Studio Gallery:MVC Themed App
http://visualstudiogallery.msdn.microsoft.com/3f98d8eb-75b8-4913-963a-8d37f4326e88
Introducing the MVC Themed Web App Project Template
http://www.mythicalmanmoth.com/?p=358
「MVC Themed App」是根據Rails的「Web App Theme rails generator」,作者移植到ASP.NET MVC,
github – web-app-theme
https://github.com/pilu/web-app-theme
線上範例(可以切換內建的多種網站樣式)
http://pilu.github.com/web-app-theme/
其實MVC Themed App的部落格介紹文章說明的相當清楚,但我還是實地記錄安裝與使用的過程。
安裝
使用VS2010的擴充管理員,在線上圖庫中找到「MVC Themed App」後就直接下載,
當下載完成後就會顯示安裝介面,只要按下「安裝」按鍵後就可以了。
建立專案並使用MVC Themed App的專案樣板
當VS2010完成安裝MVC Themed App之後,我是建議要新開啟VS2010,
重新開啟VS2010後,接下來我們要新建立一個專案,
不過要注意的是,雖然這個Project Template是給MVC專案使用,卻無法在Web的範本中找到,
而是必須在「Visual C#」底下才能找到,
我們選擇使用「MVC Themed App」範本來建立專案,建立好的專案目錄架構如下:
在還沒有做任何的程式變動的情況下,直接按「F5」來執行網站,
執行後所呈現的是一個使用預設樣式的網頁。
修改使用樣式
「MVC Theme App」提供了以下幾種樣式:
- activo
- amro
- bec
- bec-green
- blue
- default
- djime-cerulean
- drastic dark
- kathleene
- olive
- orange
- red
- reidb-greenish
- warehouse
如果說要修改使用的樣式,可以開啟「~/Views/Shared/_Layout.cshtml」這個主版頁面檔案來做修改,
對了,「MVC Themed App」所使用的View Engine為Razor,
如上圖中,預設的樣式就是「default」,要修改使用的樣式就把這邊的值做修改,
例如我們將顯示的樣式修改為「orange」,來看看套用之後的樣子,
套用「djime-cerulean」樣式,
修改使用的jQuery版本
「MVC Themed App」所使用的jQuery預設版本為「v1.6.4」,使用CDN的方式載入jQuery以及jQuery UI,
所以不要一直往「~/Scripts」目錄去找為何沒有jQuery檔案,
依照「_Layout.cshtml」的內容,我們可以在「~/App_Code.Assets.cshtml」中去找到方法,
所以可以在「Assets.cshtml」中去修改jQuery的helper方法內容,
去修改為你想要用的 jQuery與jQuery UI版本,或是將jQuery檔案複製到「~/Scripts」目錄中,
如果是繼續沿用CDN的方式載入jQuery,但又想要讓網站讀取到最新的jQuery版本,可以修改為以下的方式,
以下的方式我會把「Assets.cshtml」中的jQuery與jQuery UI區隔開來,
@helper jQuery(){<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>}@helper jQueryUI(){<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js" type="text/javascript"></script>}
如此就可以使用CDN載入最新版本的jQuery,
不過最好還是用指定版本號的方式,這樣才不會造成所寫的javascript程式因為jQuery版本的不同而產生的混亂,
目前在Google CDN中可以取得library的版本如下,
jQuery最新的版本為:v1.7.1
jQuery UI最新的版本為:v1.8.16
http://code.google.com/intl/zh-TW/apis/libraries/devguide.html
@helper jQuery()
{<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
}
@helper jQueryUI()
{<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.min.js" type="text/javascript"></script>
}
CodeTemplates
「MVC Themed App」已經有建立好Controller與View的T4 Template,所以當產生一個新的Controller時,
可以勾選「為Create、Update、Delete和Details案例加入動作方法」,如下:
如此一來就會依據「~/CodeTemplates/AddController/Controller.tt」這個樣板來產生Controller,
而這個新的Controller就會有預設建立好的Create, Update, Delete, Details動作方法,如下:
public class ProductController : Controller
{ // // GET: /Product/ public ActionResult Index() { return View();}
// // GET: /Product/Details/5public ActionResult Details(int id)
{ return View();}
// // GET: /Product/Create public ActionResult Create() { return View();}
// // POST: /Product/Create[HttpPost]
public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic herereturn RedirectToAction("Index");
}
catch { return View();}
}
// // GET: /Product/Edit/5public ActionResult Edit(int id)
{ return View();}
// // POST: /Product/Edit/5[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{ try { // TODO: Add update logic herereturn RedirectToAction("Index");
}
catch { return View();}
}
// // GET: /Product/Delete/5public ActionResult Delete(int id)
{ return View();}
// // POST: /Product/Delete/5[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{ try { // TODO: Add delete logic herereturn RedirectToAction("Index");
}
catch { return View();}
}
}
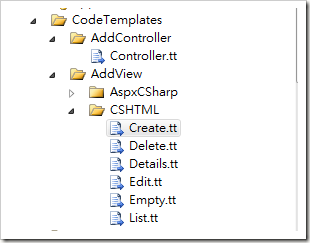
而「~/CodeTemplates/AddView/」目錄下有兩個ViewEngine對應的View CodeTemplates,
如果ViewEngine是使用Razor,那就會使用「/CSHTML」目錄下的T4 Templates,
而在使用時,當我們在Controller的Action方法要產生一個對應的View時,
先指定對應的Model類別,接著就可以依據Action方法來選擇要使用哪一個T4 Template,
按下「加入」後就會依據「Create.tt」來建立Product / Create 的View,
Membership
這一個Membership Provider是採用一個叫做「CodeFirst Membership Provider」的CodePlex專案,
http://codefirstmembership.codeplex.com/
有興趣了解的人可以自行前往,基本上「MVCThemedApp」的Membership Provider是完全的複製過來,
不過「MVCThemedApp」對於Membership Provider的設定有漏了一小部分,
沒有去注意發現的話,這個部分還真的會讓人覺得迷迷糊糊的。
「MVC Themed App」的「~/Membership」目錄中包含有:
CodeFirstMembershipProvider.cs與CodeFirstRoleProvider.cs,
而在「~/Models」目錄下也建立好Role與User類別與AccountModel,
另外在「~/Context」目錄下也包含了EF Database Context Class以及Initializer,
這個「DataContextInitializer.cs」會自動建立一個新的帳號:Demo,帳號的密碼為:123456,
並且賦予這著帳號為Admin的角色,
public class DataContextInitializer : DropCreateDatabaseIfModelChanges<DataContext>
{protected override void Seed(DataContext context)
{ // Create a new Demo UserMembershipCreateStatus Status;
Membership.CreateUser("Demo", "123456", "demo@demo.com", null, null, true, out Status);
Roles.CreateRole("Admin");Roles.AddUserToRole("Demo", "Admin");
}
}
在Global.asax中的Application_Start()方法會做這些初始動作:
protected void Application_Start()
{ Database.SetInitializer<DataContext>(new DataContextInitializer());AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
不過這些都必須要先修改好Web.Config中的資料庫連接字串的修改,
原本預設的資料庫連接字串為:
<connectionStrings><add name="DataContext" connectionString="Data Source=(local);Initial Catalog=MVCThemedApp;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/></connectionStrings>
這邊就必須要先修改好資料庫的連線資訊,我這邊就改成我的資料庫連線,如下:
<connectionStrings><!--<add name="DataContext" connectionString="Data Source=(local);Initial Catalog=MVCThemedApp;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/>--><add name="DataContext" connectionString="Data Source=192.168.137.228;Initial Catalog=MVCThemedApp;Persist Security Info=True;User ID=testdb;password=test1234;" providerName="System.Data.SqlClient"/></connectionStrings>
而有一個地方必須要注意到,這也就是我之前所說「有缺漏」的地方,
(其實也不是有漏,而是MVCThemedApp的說明網頁中對於這一個項目只有輕輕帶過)
原本在Web.Conofig的appSettings是只有以下的內容:
<appSettings><add key="webpages:Version" value="1.0.0.0"/><add key="ClientValidationEnabled" value="true"/><add key="UnobtrusiveJavaScriptEnabled" value="true"/></appSettings>
在專案的建置與執行上是沒有任何地方出現錯誤,但唯獨在做Logon與Register的時候就會跟你說資料庫錯誤,
或是Membership Provider有問題等等的錯誤發生,
而MVCThemedApp的說明網頁中也真的沒有對這個地方有比較詳細的說明,
原本的說明網頁是這樣說的:
Web.config – Make sure you change the connectionString value. Currently it assumes you have SQL server on your local machine and admin right to the local server. By default it will create a MVCThemedApp database with the necessary code-first Membership provider tables.
大意就是說,只要我們去修改原本預設的資料庫連線字串,並確保所提供的資料庫連線帳號有管理SQL的權限,
當專案執行時,就會在資料庫中去建立一個「MVCThemedApp」的DB,並且建立第一筆的會員資料等……。
但是當我在執行專案時卻什麼事情也沒有發生,資料庫也從來沒有建立「MVCThemedApp」的DB,
於是就直接看「CodeFirst Membership Provider」的專案內容,仔細比對之後就看到問題了,
以下是CodeFirst Membership Provider的Web.Config中AppSettings的設定內容:
<appSettings><add key="webpages:Version" value="1.0.0.0"/><add key="ClientValidationEnabled" value="true"/><add key="UnobtrusiveJavaScriptEnabled" value="true"/><add key="DatabaseInitializerForType CodeFirstMembershipSharp.DataContext, CodeFirstMembershipSharp" value="CodeFirstMembershipSharp.DataContextInitializer, CodeFirstMembershipSharp"/></appSettings>
很明顯就可以看出,MVCThemedApp缺少了第四項的設定,沒有去指定要去初始化建立的型別,
所以也就不會在專案第一次執行的時候去建立「MVCThemedApp」Database了,
所以我們就在AppSettings中加上第四個設定,而這個設定並不是完全的照抄過來,而是要做一點點的修改,
<appSettings><add key="webpages:Version" value="1.0.0.0"/><add key="ClientValidationEnabled" value="true"/><add key="UnobtrusiveJavaScriptEnabled" value="true"/><add key="DatabaseInitializerForType MVCThemedApp1.DataContext, MVCThemedApp1" value="MVCThemedApp1.DataContextInitializer, MVCThemedApp1"/></appSettings>
其實修改的地方就是把Namespace給改成目前專案的Namespace名稱,如此一來就可以在專案第一次執行時去建立DB了,
原本的Database還沒有建立「MVCThemedApp」DB
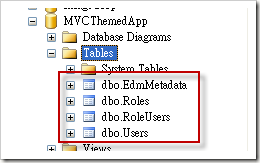
執行專案之後,「MVCThemedApp」DB就建立了,
建立的Table
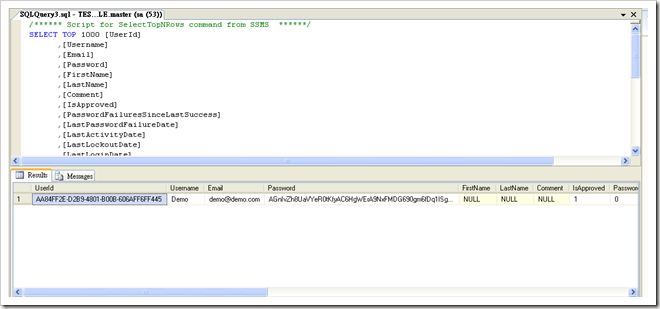
建立的第一筆使用者資料
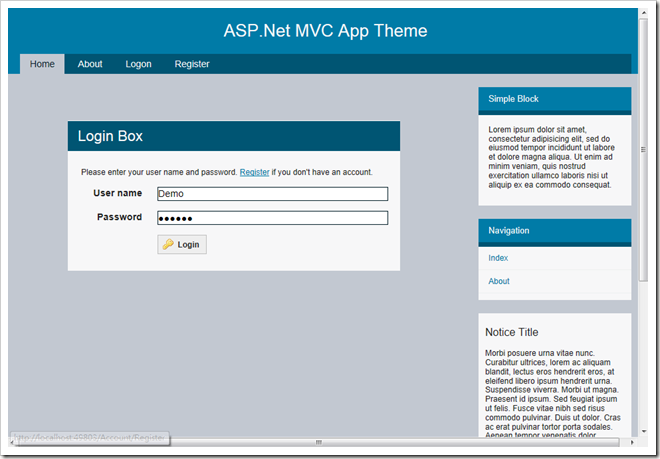
登入前的頁面(可以看到MainNavigation還有Logon與Register的項目)
登入後(MainNavigation已經沒有Logon與Register的項目)
有關於「MVC Themed App」的說明就講到這裡,其他的地方就可以參照作者的網頁說明內容,
有關Membership的地方,其實並不一定要用它內建的,也是可以自己做一個登入與會員管理,
像我就是比較習慣這樣做,而且它預設的Membership是CodeFirst的,這是我並沒有特別深入的領域,
總之,「MVC Themed App」可作為原本預設MVC Project Template之外的專案範本選擇,
它有不錯的樣式結構,也可以選擇你所喜歡的樣式,除此之外也可以參考它的T4 Template的作法,
提供一個不一樣的MVC專案範本給大家參考參考!
參考連結:
Visual Studio Gallery:MVC Themed App
http://visualstudiogallery.msdn.microsoft.com/3f98d8eb-75b8-4913-963a-8d37f4326e88
Introducing the MVC Themed Web App Project Template
http://www.mythicalmanmoth.com/?p=358
Web App Theme rails generator
github – web-app-theme
https://github.com/pilu/web-app-theme
線上範例(可以切換內建的多種網站樣式)
http://pilu.github.com/web-app-theme/
CodeFirst Membership Provider
http://codefirstmembership.codeplex.com/
以上
























請問,
回覆刪除使用MVC Themed App,
修改T4 Templates部份顯示內容為中文,
但是會出現亂碼~
你好,我這邊的操作並不會出現亂碼,不曉得你修改 T4 Template 後存檔的檔案編碼為何?須為 UTF-8 編碼。
刪除抱歉,
刪除應該是裡面的 jquery.dataTables.js 顯示列表筆數及搜尋筆數等(this.oLanguage)修改為中文
於網頁顯示時會出現亂碼
我的專案設定是UTF-8,但該如何看「存檔的檔案編碼」..
hello, 因為你第一次的詢問內容是提問 T4 Template 相關,直到你再次詢問才知道怎麼操作以及是要處理什麼,既然是修改jQuery.dataTables.js 那就可以很明確知道怎麼解決啦!
刪除http://www.datatables.net/plug-ins/i18n
DataTable - Internationalisation,這一頁的內容就有解法,我側試過後是沒有問題的.
感謝您的解惑,已解決了~~^^
刪除