這幾天都一邊看「30 Days to Learn jQuery」一邊重新複習 jQuery,看著教學影片時就有個地方讓我引起好奇,教學影片裡編輯 jQuery 環境是在一個叫做「Sublime Text 2」的 Editor 下,

這個編輯器看起來相當清爽,而且在編輯前端網頁 HTML 或是 jQuery 時都有提示與自動完成的功能,在 Windows 環境下一直無法找到好用的編輯器,而看到這個雖然是在 Mac 作業系統中執行的 Sublime Text 2,到 Google 搜尋「Sublime Text 2」,看到它也有提供 Windows 版本,於是在好奇的心態下就嘗試使用它,而慢慢摸索 Sublime Text 2 的功能後發現到,Sublime Text 2 對我來說是個相當好用以及方便的編輯器。
Sublime Text 2
http://www.sublimetext.com/
Sublime Text 2
http://www.sublimetext.com/2
「Sublime Text 2」是Sublime Text的下一個版本,目前仍然是 Beta 版,
目前版號為:Build 2165, Release Date:2012-01-12
(2012-11-08 更新:Sublime Text 2 已經在 2012-06-26 正式發佈,目前版本為 2.0.1)
下載:
Windows 版本分別有提供 32-bit 與 64-bit,而且都個有提供可攜版(portable version),所以就依照你的系統環境與使用習慣下載你適合的版本,(小弟我所使用的版本為 Windows 64-bit 安裝版)。
Sublime Text 2 Documentation
http://www.sublimetext.com/docs/2/
軟體授權
Sublime Tex t並非完全免費的軟體,而 Sublime Text 2 目前仍是 Beta 版,也可以讓你免費使用(你可以買授權,不買授權就會三不五時跳訊息叫你買),一份授權並不便宜,要價美金 $59 元,如果覺得好用並且願意支持的話,建議購買授權(至少不會跳購買訊息而且一份授權可以讓你兩種版本都可以使用)。
http://www.sublimetext.com/buy
特色
「Sublime Text 2」可以擴充多種套件,幫助你在編輯與開發時更加的快速與方便,要是找不到合用的套件而且你願意的話,也可以自己寫個擴充套件(How to Create a Sublime Text 2 Plugin)。
Sublime Text 2 Community Package
http://wbond.net/sublime_packages/community
目前已有205個套件

如果你有興趣想要寫 Package 而又剛好你會 Python(是的,Sublime Text 2的 Package 需要用Python 來寫)。你可以參考下面這一篇文章:
Net.tuts+:How to Create a Sublime Text 2 Plugin
2.支援各種程式語言的高亮顯示
C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL, Textile and XML
C#的高亮顯示

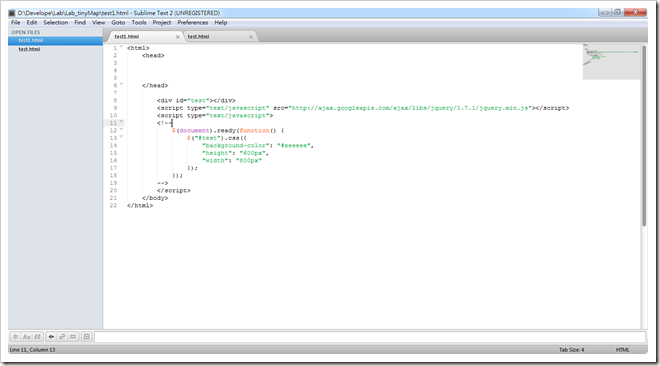
Html 與 JavaScript 的高亮顯示

3.多種 Color Schema 選擇
程式編輯器的編輯區塊不一定要是「白底黑字」,可以讓你有多種的顏色樣式選擇(你想要自定也可以)。

Monokai

Dawn

IDLE

Zenburnesque

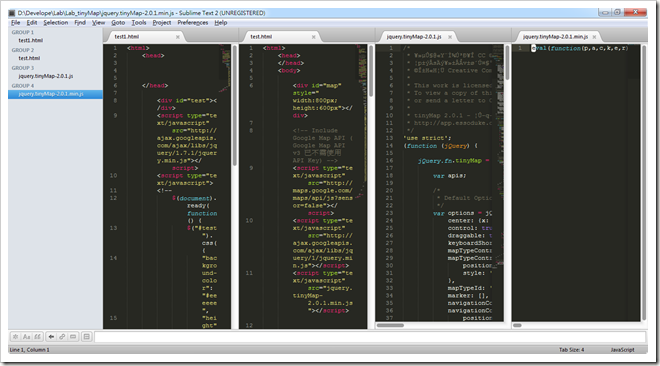
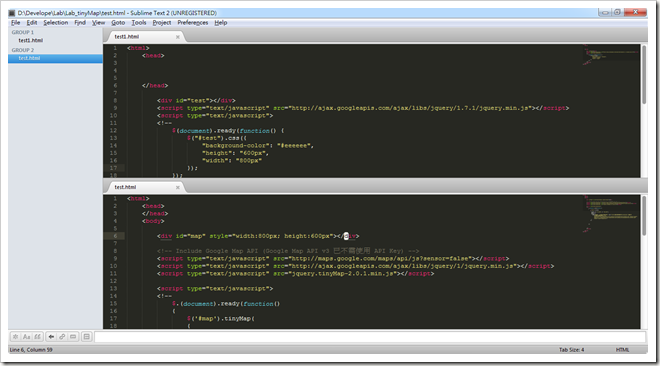
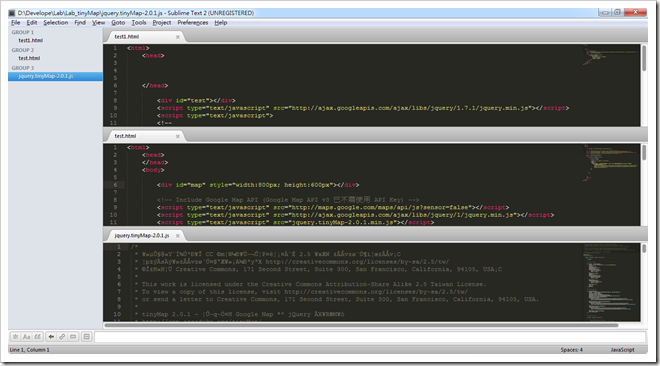
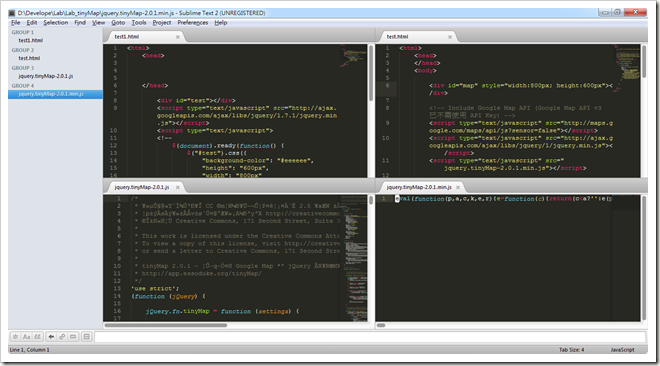
4.多種 View Layout 的顯示模式
用文字解釋會不清處在說什麼,直接給圖讓你了解。

Single(Alt + Shift + 1)

Column: 2(Alt + Shift + 2)

Column: 3(Alt + Shift + 3)

Column: 4(Alt + Shift + 4)

Row: 2(Alt + Shift + 8)

Row: 3(Alt + Shift + 9)

Grid: 4(Alt + Shift + 5)

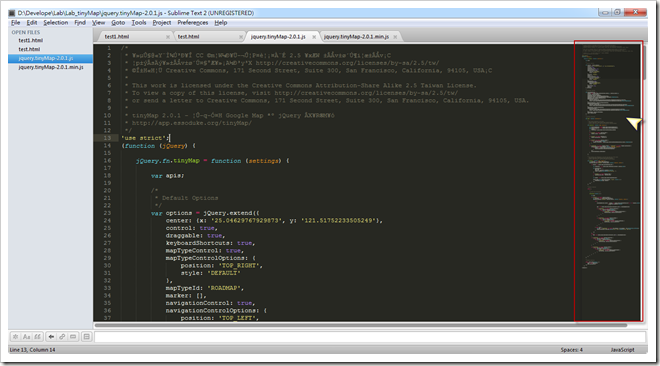
5.Minimap

有沒有看到上面那張圖的右邊,Minimap 就是該程式檔案的全貌略縮圖,除了可以讓你對檔案結構一目了然外,也可以快速在程式之中移動,

雖然有人認為這個功能沒啥用途,但對我來說這個功能還蠻方便的。
6.可以自訂Code Snippets
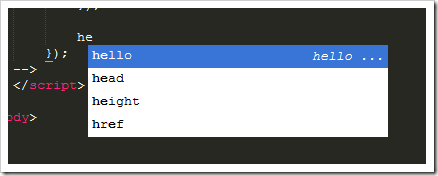
寫程式寫久之後,有時候是想要偷懶或者是說要提高寫程式的效率的時候,在 VS2010 會用 Code Snippet 的功能(ex:使用Code Snippet 增加寫程式效率並使用Snippet Editor做管理),而在 Sublime Text 2 中也是同樣有提供這樣的功能,例如我在 Sublime Text 2 中增加了一個「hello」的 Snippet,

在編輯時,當輸入符合「hello」時就會出現提示

輸入完「hello」後接著按「Tab」鍵,就會將Code Snippet內容給自動填入,

如果 Code Snippet 內容有設定格式化參數,就是會預設將第一個參數反白讓你接著輸入,輸入完之後按下「Enter」鍵就會自動移到下一個參數的位置,

可以利用這一項 Snippet 的功能,我們就可以自己建立自己常用的 Snippet,例如我就參考網路上別人所分享的 Snippet 然後修改成自己的

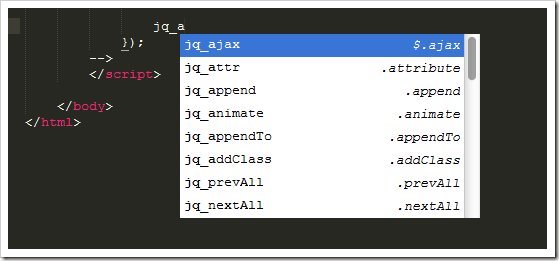
然後在寫 jQuery 程式的時候,只要輸入「jq_」就會自動提示相關的 jQuery Snippets,

當你輸入越詳細的關鍵字時,就會帶出更符合條件的 Code Snippets,

輸入「jq_ajax」然後帶出「$.ajax」的 Code Snippet 內容

P.S.網路上很多人有說明如何使用安裝Package的方式來安裝已經有人寫好的jQuery Package,但因為大部分使用Sublime Text 2的都是Mac作業系統,所以Windows版本的Sublime Text 2預設配置以及使用jQuery Package並無法正確的帶出jQuery Code Snippets,有關此方面的修改將會在後續的相關系列文章說明。
其實 Sublime Text 2 還有其他很多的特色,相關的功能介紹與特色,你可以詳閱官網的說明:
http://www.sublimetext.com/features
這一篇文章算是這個工具的介紹,還沒有正式的進入到使用與進階使用說明,接下來將會不定時的發文來逐一詳述 Sublime Text 2 的使用說明以及操作技巧,會以小篇幅並且以一篇文章的方式來介紹單一個功能,避免文章篇幅過長而讓大家看不懂或找不到想要看的重點。
參考連結:
Sublime Text 官網http://www.sublimetext.com/
Sublime Text 2
http://www.sublimetext.com/2
Sublime Blog
http://www.sublimetext.com/blog/
Sublime Forum – Technical Support
http://www.sublimetext.com/forum/viewforum.php?f=3
Sublime Text Help
http://sublimetext.info/docs/en/
Sublime Text 2 Community Packageshttp://wbond.net/sublime_packages/community
Sublime Text Cheat Sheet
http://goo.gl/92FBr
jQuery 4U - Sublime2 vs Notepad++
http://www.jquery4u.com/editors/sublime2-vs-notepad/
以上


請問你知道影片中作者所使用的 Theme 是哪個嗎?
回覆刪除Hello, 你好
刪除在「30 Days to Learn jQuery」中,你所詢問Jeffery Way所使用的Sublime設定分別為:
Theme 是 「Default」
Color Scheme 是「Twilight」
還有zencoding 也超好用的....!!
回覆刪除It's Python, not Paython
回覆刪除之前筆誤,已經修正,謝謝指出錯誤的地方
刪除有個小問題想要請教
回覆刪除當html檔案已經與一個.css有串接之後
該.css裡面有數個已經定義好的類別(ID&CLASS)
則該如何在html編輯頁面
當你打好class=" 此時 就跳出既有的類別樣式供選擇
而不用自己將所有的樣式名稱打完呢?
不知道可有這種小撇步?
謝謝您.
抱歉喔,這部份我就沒有涉略,我使用 Sublime Text 2 主要是用來編輯前端程式,有關網頁設計的功能就比較不清楚了。
刪除@Akou
刪除可以參考一下 http://brackets.io/
這是一個新的以前端開發為主的IDE
@Akou
刪除你可以試試 AllAutocomplete
https://github.com/alienhard/SublimeAllAutocomplete