在去年的時候就已經有寫過一篇關於使用 MvcPaging 製作資料分頁功能的文章,「ASP.NET MVC - 資料分頁(1) 使用MvcPaging」,不過那一篇裡面只有講到比較基本的使用方法,並未做較為進階的操作方式。而在 2012-04-20 時,MvcPaging 也將版本推進到「2.0.0」,
在下載原始碼並大略瀏覽看過一遍之後,MvcPaging 2.0.0 有做了一些的改變,新版本的設定方式與之前版本相比是顯得有彈性許多,這個部落格「資料分頁」裡的文章都會比較偏重於後台功能的應用以及 AJAX 的應用,不過因為「資料分頁」這些文章都還是使用 MvcPaging 的 MVC 2 版本,並沒有跟進到之後的 MVC 3 版本,以致於現在看「資料分頁」裡面的部份文章內容是落後許多,所以我們就借此機會先來看看之前的版本,也另外比對新版本有做了哪些的改變。
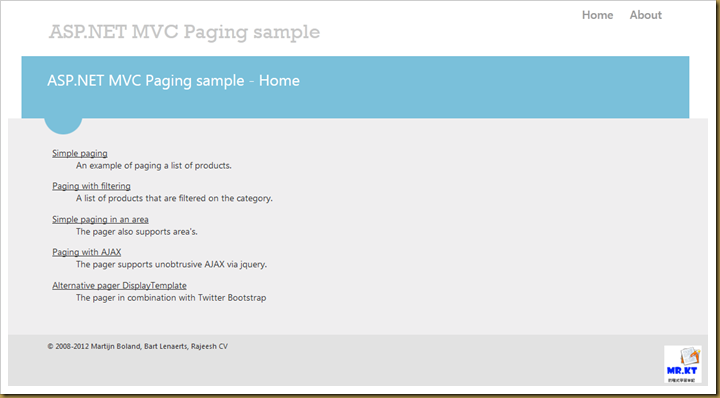
先來看看先前 MvcPaging 版本的 Sample 網站
Simple paging
Smaple paging 的這個範例是一個基本的分頁,但我特別強調的是,這個分頁的連結是有支援 Route 的設定,讓 URL 可以更加的友善以及符合 SEO,在以往的分頁連結應該都會長成以下的樣子,
「http://localhost:4962/SimplePaging?page=3」
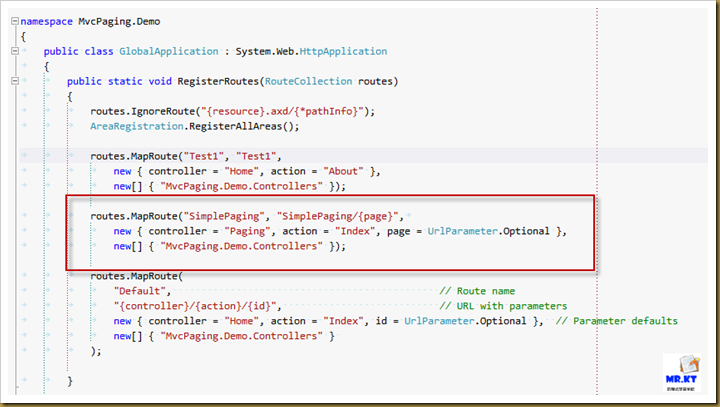
但只要在 Globla.asax 中有註冊好 Route 設定,那麼在分頁連結就可以變成:
「http://localhost:4962/SimplePaging/3」
Global.asax 的 Route 設定:
在 View 的 Html.pager 設定或是後端 Controller Action 方法裡都不需做另外的設定處理,
Paging with filtering
這個分頁就如同我之前有做過的範例,使用一個下拉選單顯示產品分類,然後每個分類下的產品明細做分頁處理,
在 View 的分頁設定,可以讓我們可以增加 routeValue 的內容,
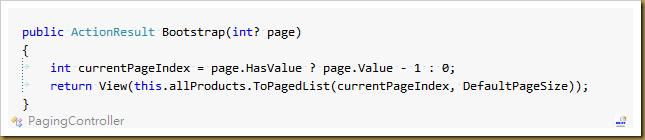
Controller Action 方法的內容
如果說想要讓分頁的連結可以從
「http://localhost:4962/Paging/ViewByCategory/Food?categoryname=Shoes&page=1」
修改為
「http://localhost:4962/SimplePaging/Shoes/1」
我們可以在 Global.asax 再增加一個 route 設定,就可以了。
Simple paging in an area
支援 Areas 中的分頁,以往在 MvcPaging MVC 2 的版本中是沒有提供支援,
Paging with AJAX
MvcPaging MVC 3 的 AJAX 分頁所使用的方式就如同我之前所介紹給各位的方式一樣,分頁的地方都是用 PartialView 的方式來完成,
而不同的是,View 頁面上的分頁 Html Helper 設定有另外的方法,
主要進入的 View 頁面「IndexAjax.aspx」
PartialView「ProductGrid.ascx」
Ajax.Pager() 方法的前三個參數值與 Html.Pager() 是一樣的,而緊接著後面的兩個參數,第一個是要呼叫使用的 Action 方法名稱,這邊所要使用的是「AjaxPage」Action 方法,第二個是設定要更新的 container 的 DOM ID 名稱,這邊指定要更新的容器是 id 為「gridcontainer」的div,
接下來看看 Controller 中的 Action 方法,
以上大致上就是前一個版本(v1)MvcPaging MVC 3 所提供的內容與功能。
MvcPaging 2.0.0
看完了前一個版本的 MvcPaging 之後,接著我們大致看一下新版本的 MvcPaging 有什麼新的功能與內容,各位可以由以下的網址前往下載最新版本的 MvcPaging,
https://github.com/martijnboland/MvcPaging
看看 README,了解這次的更新有什麼值得注意的,
這一次的更新有幾個值得注意的地方,原本前一個版本中要設定 routeValue 的地方,新版本改使用 Options 的設定方式,這樣的設定方式更加的方便與彈性,另外新版本有支援使用者可以自訂自己的分頁樣本,分頁的外觀可以讓使用者自己設計,讓我們不必限制只能使用那唯一的分頁外觀,還有一個新的設定「MaxNrOfPages」,這可以讓我們設定每次分頁最多可以顯示幾頁,這在有很多分頁的資料顯示上就比較人性化。
直接來看看範例
新的範例所使用的樣式是用 ASP.NET MVC 4 的範本樣式,但千萬別以為 MvcPaging 2.0.0 已經使用了 ASP.NET MVC 4 喔,只是外觀樣式是用 ASP.NET MVC 4 的範本樣式而已,骨子裡還是使用 ASP.NET MVC 3,範例網站的 View Engine 是使用 Razor。
Simple paging
這個範例與前一版本的內容是一樣的,前後端的設定並沒有太大的改變。
Paging with filtering
這個範例與前一版本的內容是一樣的,前後端的設定並沒有太大的改變。
Simple paging in an area
這個範例與前一版本的內容是一樣的,前後端的設定並沒有太大的改變。
Paging with AJAX
View 頁面中的 Ajax.Pager() 設定就有了不同,
<div class="pager">@Html.Pager(Model.PageSize, Model.PageNumber, Model.TotalItemCount, new AjaxOptions { UpdateTargetId = "gridcontainer"}).Options(o => o.Action("AjaxPage"))</div>
Alternative pager DisplayTemplate
這一個範例則是我認為 MvcPaging 2.0.0 最大的一個亮點,先來看看呈現的頁面,
我用紅線把分頁列給框起來,就是不要失去注意的焦點,不要先去看上面那個資料表格的樣子,那個不是重點,重點就是在框起來的地方,是不是有發現到這個分頁的樣式與 MvcPaging 千篇一律的分頁樣式有了不同,另外就是分頁不會再把所有的分頁碼都一次顯示出來,這是前面說過「MaxNrOfPages」這個新的設定所呈現的新功能,
先看看 View 的 Pager 設定,
@Html.Pager(Model.PageSize, Model.PageNumber, Model.TotalItemCount).Options(o => o.DisplayTemplate("BootstrapPagination").MaxNrOfPages(14))
後端 Controller Action 方法,
這看起來與其他一般的分頁是一樣的。
重點來了,我們來看看 DisplayTemplate 的內容,
為什麼要強調這個 DisplayTemplate 檔案呢?熟悉 Razor 的人應該可以一眼看出不一樣的地方……
沒錯!這邊的分頁使用了 Razor Page Helper 的方式,而這剛好做出了我之前一直想要做的方式。
以往我們要產出頁面上的分頁列,就需要在後端的程式中去寫一個 Rendr Html 內容的程式,雖然說在 ASP.NET MVC 中要用後端程式的方式去 Render HTML 遠比 ASP.NET WebForm 來得容易許多,但還是太過於瑣碎與繁複,Razor Page Helper 的好處在於,利用 Razor 的特性,將部分的有關係到 UI 呈現的程式邏輯直接放在 View 的頁面中,在處理頁面 UI 顯示會需要用到程式邏輯判斷的作法上就會容易很多了,不過要特別提醒一下,因為 ASP.NET MVC 預設不會對 View 進行編譯,這一類的 Razor Page Helper 方法就容易在編譯時因為預設不進行編譯而被忽略,以致於發現錯誤都往往是執行網頁的時候,所以如果有大量使用到 Razor Page Helper 的網站專案,記得要把 View 的預設編譯設定更改為要進行編譯喔!
Chris Poulter - Compiling Views in ASP.NET MVC
http://www.chrispoulter.com/blog/entry/compiling-views-in-asp-net-mvc
以上就是對於 MvcPaging 2.0.0 的簡單介紹,並沒有做特別深入的解說與操作說明,我是建議各位直接下載 MvcPaging 的原始碼,然後執行裡面的範例網站,並且好好了解一下各種方式的設定與使用方法,如果再有時間的話,可以好好研究一下 MvcPaging 的架構與寫法,如此就可以從 MvcPaging 再去修改或是發展一套是用於自己網站專案的分頁功能。
以上





























沒有留言:
張貼留言