在之前的文章:
「ASP.NET MVC + ELMAH 監控並記錄你的網站錯誤資訊 1」
「ASP.NET MVC + ELMAH 監控並記錄你的網站錯誤資訊 2」
第一篇是講有關 ASP.NET MVC 網站專案安裝 Elmah 相關 Package 的說明,
第二篇則是講到有關如何修改 Elmah 的 location 的方法(在文章的下方,雖然說得不是很清楚)。
然後前些日子(2012-06-14)這天的活動「活動宣傳 2012/06/14 「攻略 ASP.NET MVC - 從無到有 與 效能剖析」」
這天我所講述的內容當中也有說明到如何去修改 Elmah 的 location 以及如何去修改 Elmah.MVC 所預設建立的 Area 名稱,
其實 Elmah.MVC 這個 package 並非一定要安裝,Elmah.MVC 只是提供一個符合 MVC URL 路徑的瀏覽方式,
如果我們的 ASP.NET MVC 網站有安裝 Elmah 但不想安裝 Elmah.MVC 的話,其實也是可行的,
這樣的作法就跟 ASP.NET WebForms 網站使用 Elmah 是一樣的。
但因為沒有安裝 Elmah.MVC 的情況下,要如何修改 Elmah 的 location 呢?
以下就為各位做個說明。
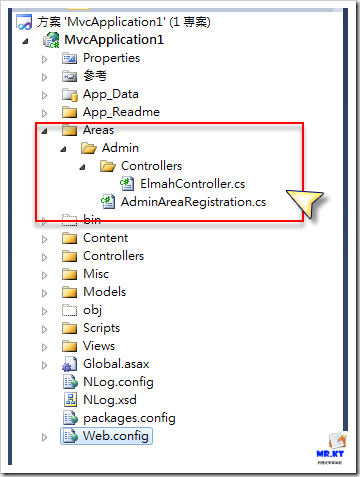
首先我來看看安裝了 Elmah.MVC.1.3.2 之後的專案,
有安裝了 Elmah.MVC 之後,因為預設的 Area Name 為「Admin」,其實會建議各位可以修改這個路徑名稱,
例如說,我們想要讓瀏覽 Elmah Dashboard 的路徑都要加上「DebugOnly」,
原本 Area Name「Admin」就修改為「DebugOnly」,
也必須修改原本的「AdminAreaRegistration.cs」名稱為「DebugOnlyAreaRegistration.cs」
然後「DebugOnlyAreaRegistration.cs」內部也需要做些修改,
因為有安裝了 Elmah.MVC,可以經由「http:// WebSite URL / DebugOnly / Elmah」這樣的路徑去瀏覽 Elmah Dashboard,
我會建議各位就把原本瀏覽 Elmah Dashboard 的路徑「 http:// WebSite URL / elmah.axd 」給忽略,
畢竟 elmah.axd 已經被駭客列為可以取得網站重要資料的一個大漏洞了,
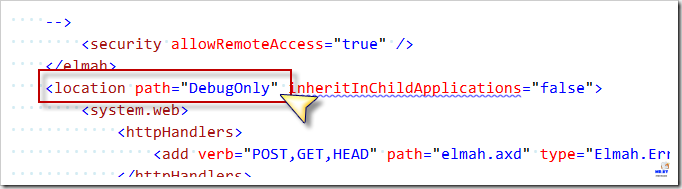
所以可以去修改 Web.Config 裡面的 elmah location,原本的 location path 為「elmah.axd」
而我們就修改為:
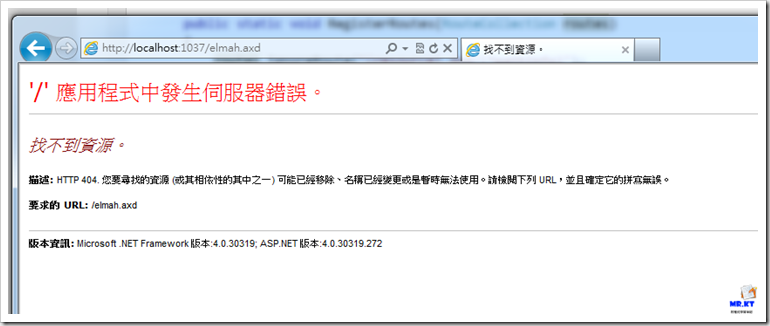
這麼一來就無法直接用「 http:// WebSite URL / elmah.axd 」來瀏覽 elmah dashboard,
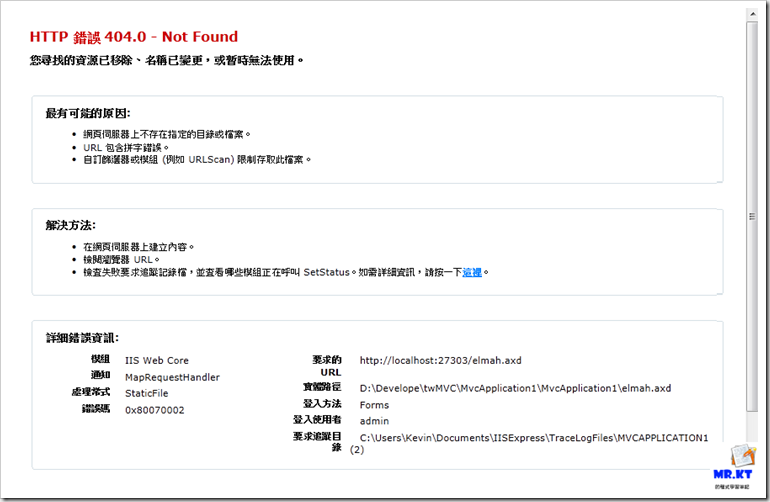
如果是使用原本 URL 的話,就會得到這樣的網頁內容:
而如果想要用「http:// WebSite Url / DebugOnly / elmah.axd」瀏覽的話就會是…
不使用 Elmah.MVC 的 location path 修改
回到一開始要講的主題,如果今天我們不想安裝 Elmah.MVC 這個 package 呢?
我們要如何去設定不讓別人直接讀取 elmah.axd 呢?我們可以做以下的設定。
首先我們看到的是一個還沒有做任何路徑修改的設定內容,
我們把 location 的 path 修改為「DebugOnly」
修改之後還不要急著去測試瀏覽,如果忽略了接下來的步驟,再怎麼測試都只會得到 404 Page Not Found 的錯誤,
接著我們要到 Global.asax 的 RegisterRoutes 方法中去加入一段 IgnoreRoute 的程式碼,
這段程式碼的用意就是當一個要求的路徑為 DebugOnly/elmah.axd 時,就會去略掉前面 pathInfo 的內容,
這樣一來,要瀏覽 elmah.axd 就必須用「http:// WebSite URL / DebugOnly / elmah.axd」
如果還是用原本的「http:// WebSite URL / elmah.axd」,那麼就只會得到一個 404 Page Not Founf 錯誤頁,
那麼還是希望各位可以修改原本預設使用的 elmah.axd 名稱,修改一個只有開發人員會是相關人員知道的名稱,
這麼做的目的就是要保護我們網站的安全,
會寫這一篇是因為這幾天 Elmah.MVC 有更新的版本,而新版本的修改幅度相當地大,
與原本我所介紹的使用與修改方式有極大的不同,所以如果用了新版的 Elmah.MVC 然後看我以前的文章內容,
一定會有很大的落差,實際使用的與我寫的文章內容是完全兩碼子事情,
於是就延伸了一個想法,假如是不用 Elmah.MVC 的情況下,要怎麼去修改 location 的 path 內容呢?
這也就是這篇文章所要說明的內容。
因為 Elmah.MVC 在 2012-06-16 發佈了 2.0.0 的更新版,與之前文章中所使用的 1.3.2 有很大的變化,
所以將會在下一篇文章中跟各位介紹 Elmah.MVC 2.0.0 的使用與不同的地方。
以上













沒有留言:
張貼留言