之前有網友提出了這個問題:
是的,有關 Sublime Text 2 的 Indent Guide 就目前而言,還沒有一個比較有直接修改其樣式顏色的方式或是套件,
我所謂的直接修改,我們在 Sublime2 中只需要去修改或是增加 Preference.sublime-settings 裡面的屬性,
例如顯示字型的種類或是顯示的大小,或是使用的 theme 樣式,只要修改或是增加屬性就能夠改變顯示的樣貌,
而 indent_guide 的修改就沒有辦法這麼做。
什麼是 Indent Guide 呢?
用一張圖就能夠明白……
圖中用紅色線框起來的,線框中的白色線就是 Indent Guide,
這是用來顯示文字檔案中的縮進,對於程式的排版上能夠有效提高可讀性,尤其在 function(), if else , switch 的結構上。
相信一開始接觸 Sublime Text 2 的朋友在 Google 上搜尋有關 Sublime2 的資訊時,
應該都會看到一堆內容幾乎一模一樣的文章,把 Sublime2 鉅細靡遺的給做了說明,還列出一些推薦安裝的 packages,
其中一定會推薦大家安裝「IndentGuides」這個由 Nikolaus Wittenstein 所開發的 package,
這個套件就是裝了之後就會讓 Sublime Text 2 有了 Indent Guide 的顯示,
不過那些文章中一定還會加上一句話「縮進指示已經被集成進Sublime Text 2 中,不需要安裝插件了。」
是的,Sublime Text 2 已經包含了 Indent Guide 的功能,所以就不需要安裝這個套件了。
修改 Indent Guide 的樣式
接著跟大家說明 Sublime Text 2 中有關 Indent Guide 的設定,
開啟 Sublime Text 2 之後,再去開啟「Preferences > Settings - Default」
開啟「Default \ Preferences.sublime-settings」檔案之後,大家去搜尋文件中的文字「indent_guide」,
這邊會找到兩個有關「indent_guide」的設定,
一個是「draw_indent_guides」另一個是「indent_guide_options」,
第一個「draw_indent_guides」還蠻好理解的,
如果為「true」就是會顯示 indent_guide,如果為「false」就不會顯示。
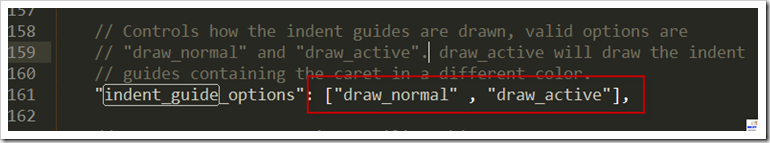
第二個「indent_guide_options」,這邊我們可以設定兩種顯示模式,「draw_normal」「draw_active」,
預設的設定值為「draw_normal」,就是一般我們所看到的 indent_guide 樣式,白白的一條,不論到程式中的哪個區塊位置都是一樣,
如果我們修改為「draw_active」,可以看看以下的圖就會明白,
「indent_guide_options」設定為「draw_active」,indent_guide 會畫到你游標所在位置的區塊,
而且 indent_guide 的線條顏色也不一樣了,
像上圖裡面,游標目前位置是圖中下方的紅色線框區塊,而上面的紅色線框區塊,因為不是由游標的所在區域,所以該區域的 function 就沒有畫 indent_guide。
其實「indent_guide_options」的設定值我們也可以用這樣的方式來設定,
這樣的設定方式有什麼樣的變化呢?
用「"draw_normal" , "draw_active"」這樣的設定,可以讓所有的區塊都有 indent_guide 的顯示,
而游標目前的所在程式區塊,就會以不同顏色來顯示 indent_guide。
修改 Indent Guide 的顏色
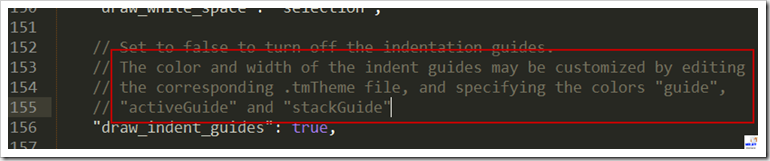
如果大家有去修改「Default \ Preferences.sublime-settings」這份文件時一定會看到……
是的,我們可以去修改 indent_guide 的顏色與寬度,不過必須是要去修改你的 Sublime2 當前所使用的 Theme 設定,
我們可以增加兩個設定值,分別為「activeGuide」「stackGuide」,修改這兩個設定值的內容就可以更改顯示顏色,
不過說到修改 indent_guide 的顯示寬度,我真的沒有試出來過,如果有朋友有試出來的,歡迎你提供修改的方式,
以下說明怎麼去修改 indent_guide 的顏色。
首先先確認一下你目前 Sublime Text 2 所使用的 Color Schema,
我這邊使用的是 Sublime Text 2 預設提供的 Color Schema 中的「Monokai」
接著就是開啟 Packages 的目錄
開啟 Packages 目錄之後,接著就是進入「Color Schema - Default」的子目錄中
進入目錄中,找到「Monokai.tmTheme」檔案,然後使用 Sublime Text 2 開啟這個檔案
開啟「Monokai.tmTheme」檔案之後,其實我們可以看到已經有對「activeGuide」做了設定,
這個時候我們先加入「stackGuide」的設定,並且給予一個顏色的值,在儲存後看看有什麼變化,
儲存後…… Indennt Guide 的顏色就有了變化,
再修改為不一樣的設定,
儲存後的 Indent Guide 顏色顯示……
我之所以會覺得這樣的修改顏色的方式並不一個好的修改方式,是因為這樣的顏色修改並沒有辦法做到全域的設定,
而是必須要跟著 Color Schema 的設定,所以當我們換成使用另一個 Color Schema 之後,就必須要再去修改一次,
沒有辦法做到在 User - Settings 裡面去加上設定後就做到全域的設定修改,
不過就目前的設定修改方式也還算是蠻簡單容易的,如果不嫌麻煩而且也不介意更換 Color Schema 就要增訂修改,
這樣的 Indent Guide 修改方式也是可任人接受的,應該過不久之後會有人寫出修改 Indent_Guide 樣式的 Package 的。
P.S.
如果有人之後如何正確的修改 Indent Guide 的粗細設定,歡迎把設定的方式告訴我或是分享出來讓大家知道,謝謝!
以上


















为什么我修改了我使用的配色方案却没有效果呢?
回覆刪除你要先確定是否已經更改了 Preference.sublime-settings 內的「indent_guide_options」設定,這篇文章的前面就有相關說明囉.
刪除謝謝~ 用了這個之後寫code辨識更快呢! :)
回覆刪除很高興能夠對你有幫助。
刪除linux 系统下的sublime 这个indent_guide line 的宽度有问题
回覆刪除我把tab设置为用4个空格代替 但是这个缩进线没有跟着自适应 还是原来的tab宽度 导致代码折叠出错