使用 ASP.NET MVC 開發網站並且在前端 View Page 大多都會編寫 jQuery 的前端程式,在 VS2010 的時候就已經加強了對 jQuery 編輯時的 intellisense 輔助,但還是會需要手動去加入 jQuery.min 或是 vsdoc 檔案的引用並更新 JScript Intellisense 之後才會有 jQuery Intellisense 的顯示,
而到了 VS2012 之後就不會再去重複上面的動作,直接在頁面中就能有 jQuery Intellisense 的輔助支援,
雖然有 jQuery Intellisense 的輔助,但前端程式寫久了總是會覺得想要有更快速的輸入方式,另一方面也可以減少輸入太多的程式碼,在編寫 C# 的程式時我們可以利用 Code Snippets 的方式來達到這樣的需求,而我也曾經就這個功能寫過一篇文章「使用Code Snippet 增加寫程式效率並使用Snippet Editor做管理」,而 jQuery 同樣的也可以使用 Code Snippets 來達到這樣的需求,差別在於有人整理好將近 130 多個 jQuery Code Snippets,而我們只要在 VS2012 裝好這些 jQuery Code Snippets 後就可以讓我們編寫 jQuery 程式時有 Code Snippets 可以使用。
jQuery Code Snippets
Visual Studio Gallery
http://visualstudiogallery.msdn.microsoft.com/577b9c03-71fb-417b-bcbb-94b6d3d326b8
github
https://github.com/xxkylexx/Visual-Studio-jQuery-Code-Snippets
其實在 Visual Studio Gallery 與 Github 專頁上都已經把安裝步驟寫得相當詳細了,不過我這邊還是以圖片加上中文描述的方式來說明一次,讓大家可以加深印象,如果對於 jQuery Code Snippets 不清楚會為我們在編寫 jQuery 程式有什麼效益的話,可以看看作者所錄製的 30秒示範影片,看過一次就會知道啦!
30 Second Demo Video:http://www.youtube.com/watch?v=Escy0hbEkI8
注意!只有 for Visual Studio 2012 喔~
安裝
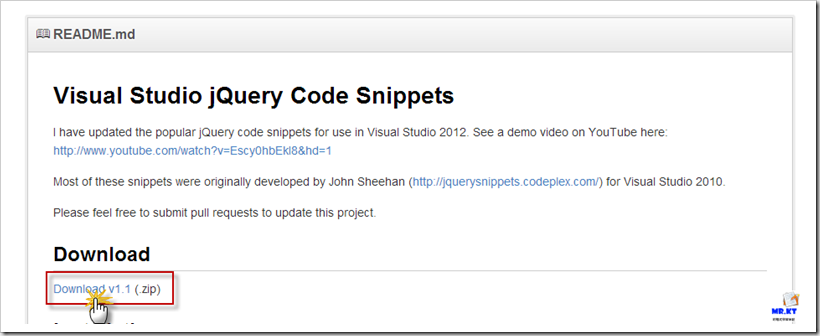
一、下載 jQuery Code Snippets
先到 jQuery Code Snippets – Github 下載壓縮檔,
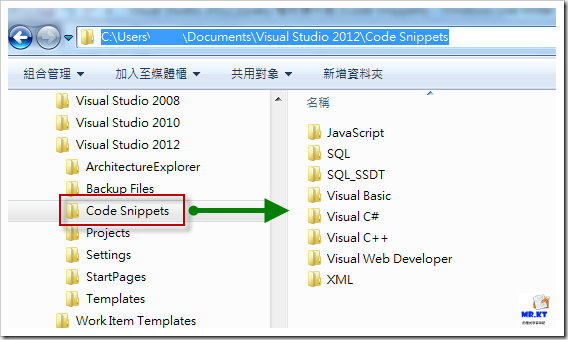
二、解壓縮檔案至指定目錄
把下載的壓縮檔的給解壓縮到「C:\Users\使用者名稱\Documents\Visual Studio 2012\Code Snippets」
記得不是把整個壓縮檔都給解壓縮到指定目錄,只需要把壓縮檔中的「jQuery Snippets」這個目錄解壓縮就可以,比較快的方式就是開啟壓縮檔,然後把壓縮檔中的「jQuery Snippets」給拖到指定目錄中,
三、設定 Visual Studio 程式碼片段管理員
開啟 Visual Studio 2012,並且開啟「程式碼片段管理員」
開啟「程式碼片段管理員」視窗後,「語言」下拉選單的選項設定為「HTML」
接著選擇「加入」,然後在開啟的目錄視窗中移到剛才加入解壓縮目錄的位置,進入「jQuery HTML」目錄後點擊右下方的「選擇資料夾」
加入後就可以在「程式碼片段管理員」的 HTML 中看到加入的「 jQuery HTML」,
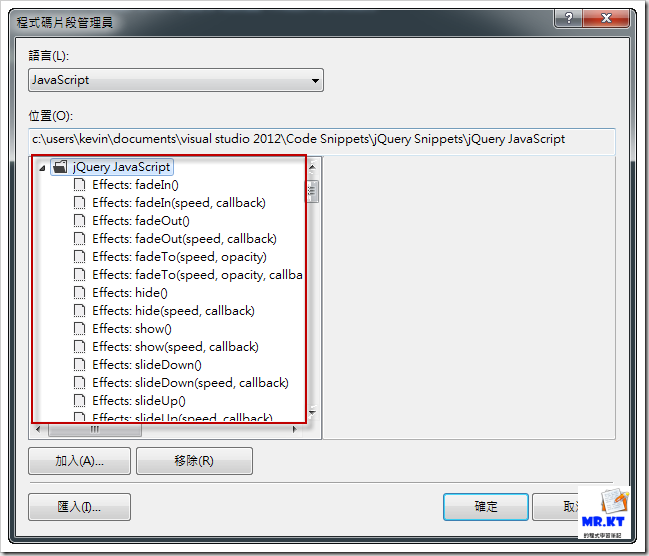
接著更換「語言」的下拉選單為「JavaScript」,可以看到加入的「jQuery JavaScript」
如果沒有看到 jQuery JavaScript,就使用加入 jQuery HTML 的操作步驟,不過這一次是選擇加入 jQuery JavaScript 資料夾,
點擊「程式碼片段管理員」右下方的「確定」完成 jQuery HTML 與 jQuery JavaScript Code Snippets 的加入。
使用
四、在 View 中使用 jQuery HTML Code Snippets
先來試試看在 View 的原始碼中使用 jQuery HTML 的 Code Snippets,我們可以參照 jQuery HTML 目錄下的各個 Code Snippets 檔名來輸入,
例如,在頁面的空白處輸入「jq」
再按「Tab 鍵」,就會自動輸入 Code Snippet,
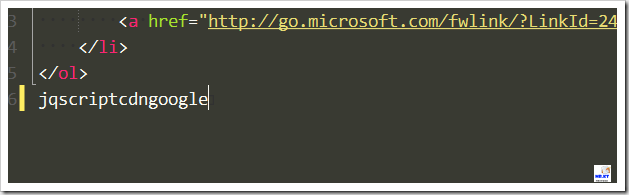
例如,輸入「jqscriptcdngoogle」
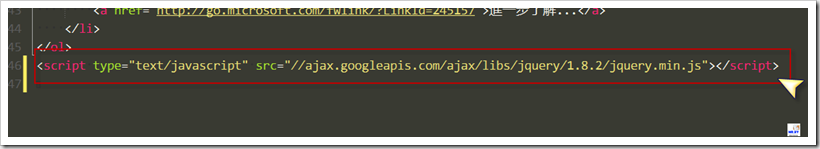
緊接著再按「Tab 鍵」,就會自動輸入使用 google CDN 的 jquery script,
五、使用 jQuery JavaScript Code Snippets
再來就是來試試看 jQuery JavaScript 的 Code Snippets,jQuery JavaScript Code Snippets 就是要在 Script 的範圍中才能夠使用,而且與 jQuery HTML Code Snippets 不同的地方在於 jQuery JavaScript Code Snippets 有 intellisense 顯示,這樣就不需要太強記這 124 個 Code Snippets 的名稱了,
首先,先在頁面中使用「jq」快速鍵建立 Script 區塊,
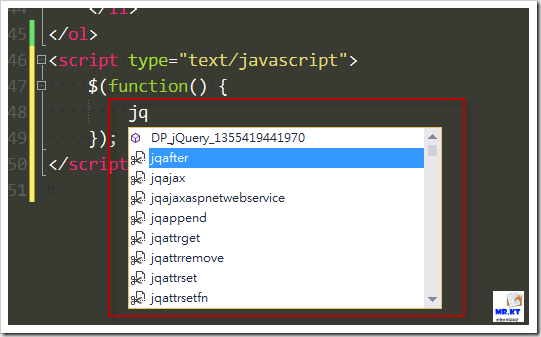
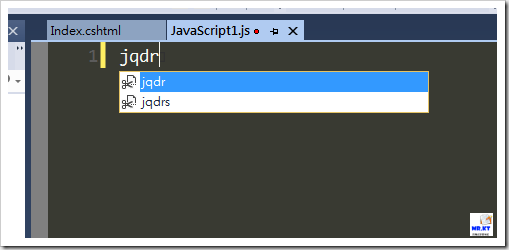
然後在 Script 區塊中輸入「jq」字首就會有 intellisense 顯示,
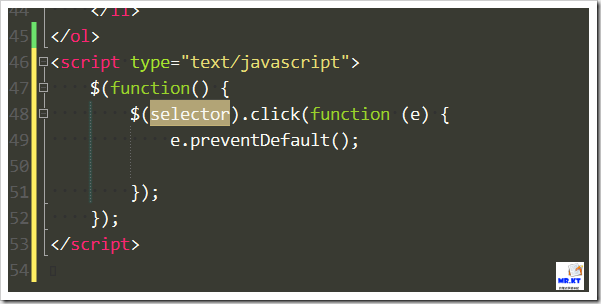
我們輸入「jqclick」後按兩次「Tab 鍵」,就會帶出 jQuery Click 事件的程式片段,這時候就可以看到程式片段中的「selector」是反白狀態,並且游標停留在上面,這是讓我們可以繼續輸入 selector 內容,
當輸入 selector 內容之後按下「Enter 鍵」,反白狀態就會取消並且游標會移到下方的程式內,讓我們可以開始輸入click 事件處理的程式碼,
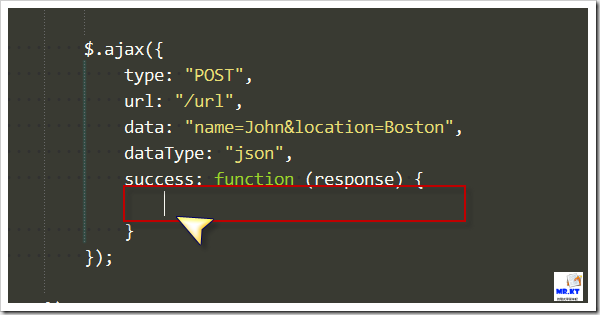
例如,輸入「jqajax」後再按兩次「Tab 鍵」,自動帶出 jQuery Ajax 的程式碼片段,
輸入反白的內容後按「Tab 鍵」會移動到下一個反白的內容讓我們繼續輸入,當最後一個輸入完畢後按下「Enter 鍵」就會把游標帶到要輸入程式的位置,
除了上面在 View 原始碼中可以使用之外,在單獨的 Script 檔案中也是可以使用 jQuery JavaScript Code Snippets,
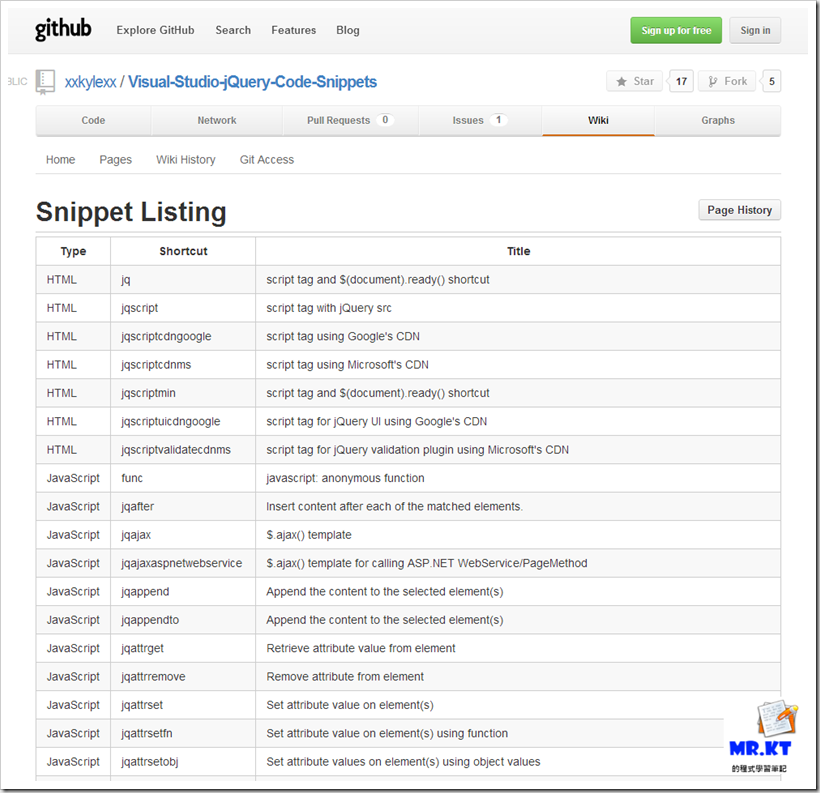
如果想要有個 Code Snippets 的清單來了解有哪些已經做好程式片段,可以到「Snippet Listing」頁面做查閱,
https://github.com/xxkylexx/Visual-Studio-jQuery-Code-Snippets/wiki/Snippet-Listing
另外如果也想要讓 VS2010 也一樣有 jQuery Code Snippets 功能可以使用的話,可以使用由 John Sheehan 所開發的「jQuery Code Snippets for Visual Studio 2010」
「jQuery Code Snippets for Visual Studio 2010」是 jQuery Code Snippets for VS2012 的原始參照,所以兩邊的 Code Snippets 是差不多的。
當處理前端 jQuery 程式越來越頻繁的情況下,可以善用 jQuery Code Snippets 以增進我們在編輯程式時的效率!
以上

































被你搶先了,我也正在準備介紹它說,不過,還好是另一個方向的。
回覆刪除你寫的內容一定更加精采!
刪除太棒了…謝謝分享。
回覆刪除請問同樣可以用在VS2013嗎?
回覆刪除你去看這套件在 visual studio gallery 頁面裡的資訊就可以知道囉
刪除for Visual Studio 2012,2013,2015
刪除好的!謝謝您!
刪除作者已經移除這則留言。
回覆刪除