在去年 Kevin 有介紹了一個相當好用的文字編輯器「Sublime Text 2」並且也寫了一系列的介紹文章與相關套件的使用說明,而這一系列的文章也受到了許多朋友的關注,Sublime Text 2 的相關文章流量就站了這個部落格去年流量的三分之一,ST2 的確是不可多得的編輯神器,推薦給大家使用。
而之前在某一篇 ST2 的文章後面有人提出了問題,而有網友就推薦了一個新的前端開發 IDE,起先還沒有引起我的注意,因為當時我真的很忙,所以也就沒有特別留意,
但是前幾天看到國外一篇文章「What's Hot in 2013: Our Picks」,其中一項就有提到了 Brackets,在看過 Jeffrey Way 的介紹過後,就對這個網頁編輯器有了很大的興趣,所以在這邊介紹給大家。
Brackets
https://github.com/adobe/brackets
Brackets 是一個開放原始碼的 Web 編輯器,而且是由 Adobe 所開發的,
想要先對 Brackets 有所了解的朋友,可以先到 Wiki 查看相關內容,
https://github.com/adobe/brackets/wiki
https://github.com/adobe/brackets/wiki/How-to-Use-Brackets
而 Brackets 官方也有影片介紹,讓我們可以快速了解,
另外還有幾段介紹影片也是可以讓我們更加了解 Brackets:
Brackets: A Free Open Source Code Editor for the Web ( 這影片我喜歡裡面介紹的方式 )
說到介紹影片就不能不介紹 Jeffery Way 的影片,我就是看了這段影片之後就喜歡上 Brackets 這個 Web 編輯器,
net.tutsplus.com - A Peek At Brackets
在這 20 多分鐘的影片當中,Jeffery Way 已經把 Brackets 許多重點給介紹出來,所以請各位務必看完。
雖然以上的介紹以及影片多是在 Mac 環境裡,這麼好的 Web 編輯器同樣也可以在 Windows 環境下來使用的,所以跟我一樣是使用 Windows 作業系統的朋友也是可以使用的,不過沒有中文、只支援 UTF-8 編碼。
下載 Barckets
目前的版本是 Sprint 18(brackets-sprint-18-win.msi),(看到 sprint 這字眼應該會有許多人覺得眼熟,對! Scrum,有興趣的朋友可以看看目前開發團隊的 Development Roadmap)。
P.S. 昨天我下載的時後,我電腦的 Norton 360 防毒軟體會把 Brackets 安裝檔案視為有害,所以下載檔案時要特別注意。
安裝的過程我就不介紹,其實也沒有什麼好介紹,安裝完成之後,第一次開啟 Brackets 的畫面如下:
(安裝路徑為:C:\Program Files (x86)\Brackets Sprint 18)
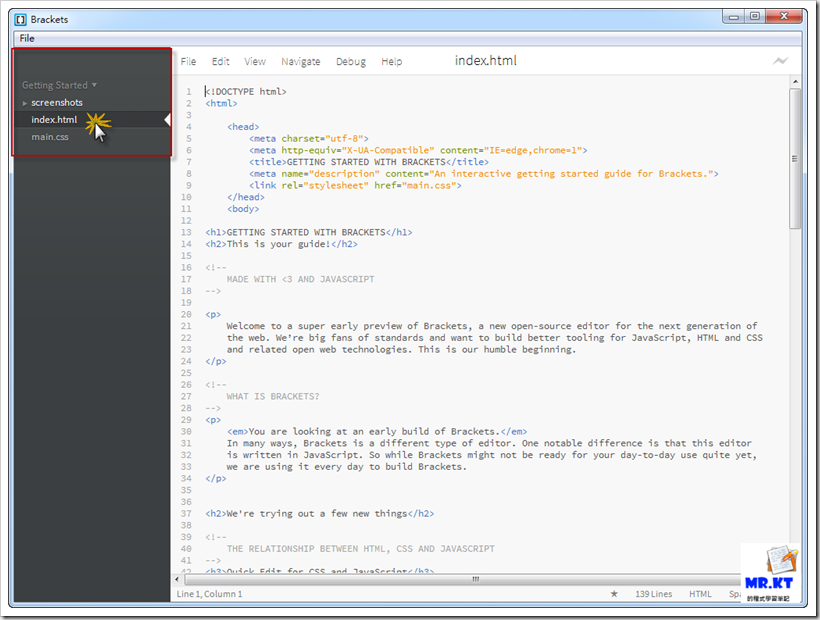
畫面看起來跟 ST2 還蠻像的,一開始使用時會預先載入「Getting Started」的檔案,我們可以先從這些檔案來了解 Brackets 有哪些功能以及怎麼使用,
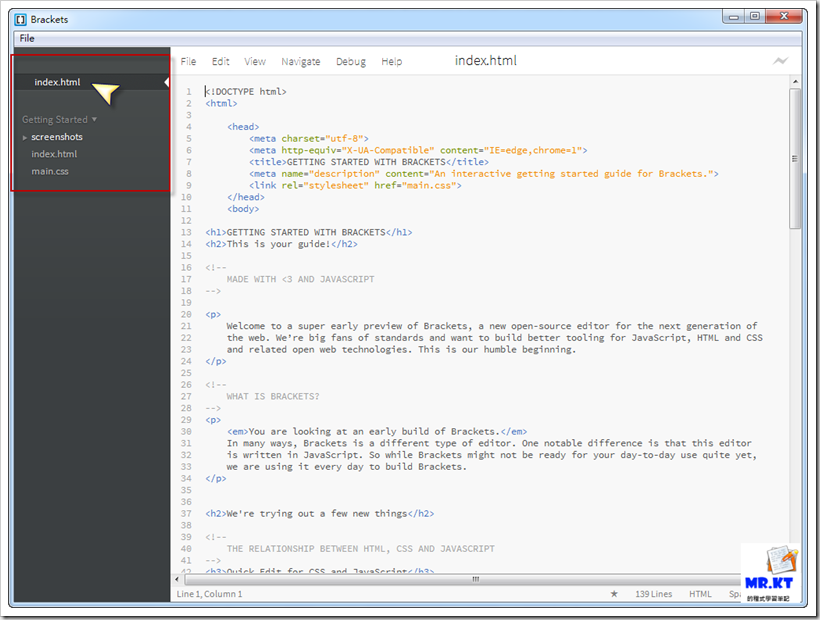
先點選「index.html」檔案,點選「index.html」時是先預覽還不是開啟這個檔案,
編輯指定的檔案,可以 double click 檔案,或者是預覽檔案的狀態下直接編輯內容,就會開啟檔案並進入編輯狀態,
Live Development
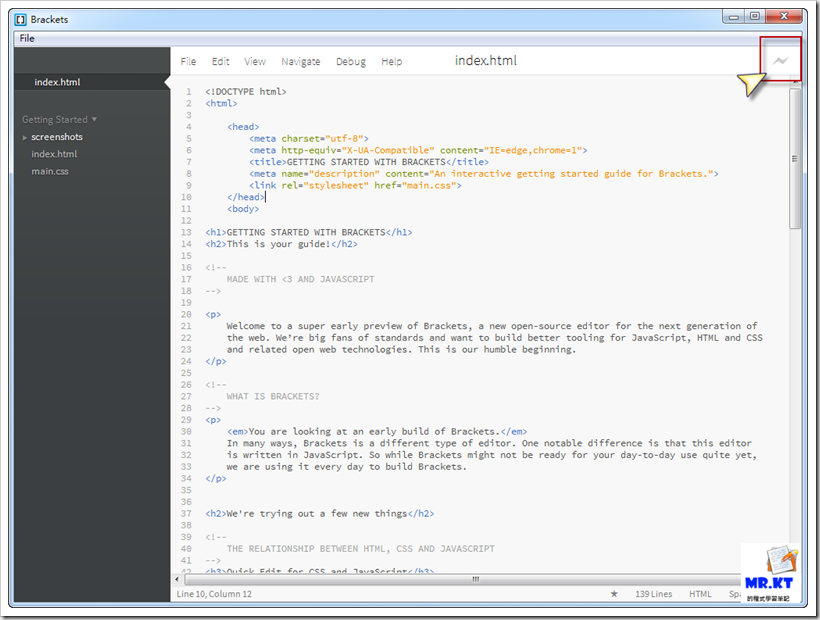
這應該是我最喜歡的功能之一,不過這個功能必須要搭配「Chrome 瀏覽器」才會有作用,在 Brackets 的右上方有一個「閃電」的符號(Harry Portter ?!),
按下閃電符號之後就會開啟 Chrome 瀏覽器並開啟目前正在編輯的網頁檔案,
只要在 Brackets 裡對網頁做更動並在儲存之後 Chrome 裡所呈現的網頁也會立即做變動,
如果開發環境有雙螢幕的話,編輯 HTML 時就會更加方便!
另外在 Brackets 中按下「F12」會執行 Chrome 的 Developer Tools,
而按下「F5」則會重新載入 Brackets,假如有進入 Live Development 狀態則會關閉。
Quick Edit
這也是我喜歡的功能之一,尤其對於網頁設計師來說這功能也會相當方便,例如說在 Brackets 裡開啟 HTML 檔案,選定某一個 Element Tag,然後按下「Ctrl + E」後就會進入 Quick Edit 的狀態,如下:
然後我們就可以在 Quick Edit 區塊裡去編輯 css 內容,
編輯完成之後在 Chrome 裡所呈現的頁面也就跟著改變,這不用存檔,樣式編輯的同時就可以看到呈現的結果,
於 Quick Edit 編輯完成後,再按下「Ctrl + E」可以關閉 Quick Edit,而 main.css 的內容也會跟著改變。
Shortcut - 快速鍵
要用起來既方便又快速然後好用,關鍵點就是「快速鍵」,Brackets 的基本快速鍵相當簡單,不會太複雜,Brackets 的 Wiki 裡就有整理,
Keyboard Shortcuts
https://github.com/adobe/brackets/wiki/Keyboard-Shortcuts
幾個會常用到的快速鍵整理如下:
切換已開啟的檔案:Ctrl + Tab
快速開啟檔案:Ctrl + Shift + O
開關 Live File Previwer:Ctrl + Alt + P
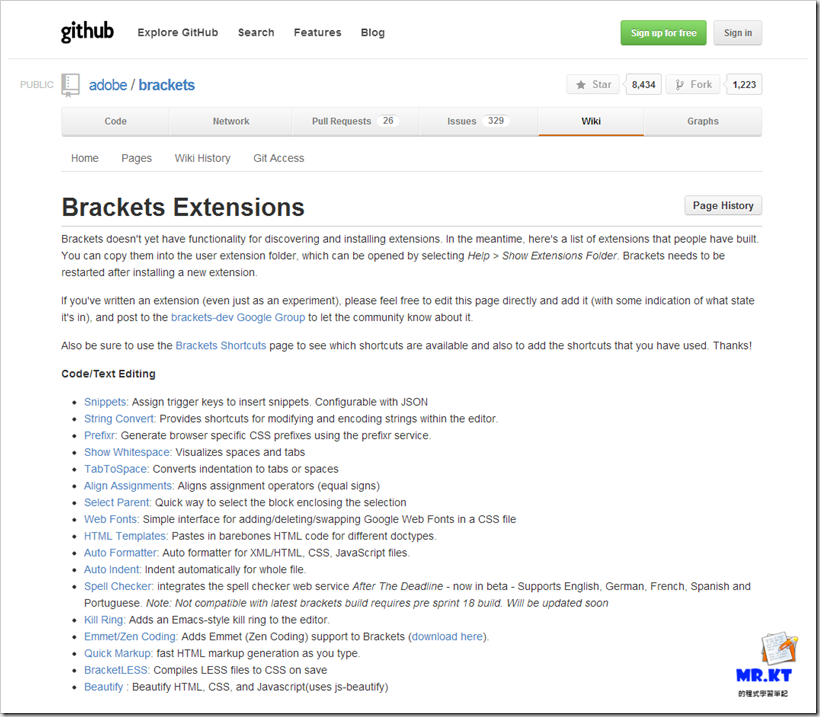
Brackets Extensions
Brackets 跟 ST2 一樣都有擴充套件可以使用(不過兩者的套件不能互為使用),目前的 Extensions 還不是很多,但相信日後也會越來越多,
https://github.com/adobe/brackets/wiki/Brackets-Extensions
底下介紹如何為 Brackets 安裝 Extensions,首先我要來安裝「Html Templates」這個擴充套件,
https://github.com/talmand/Brackets-HTML-Templates
下載 Html Templates Extension 的 Zip 檔案
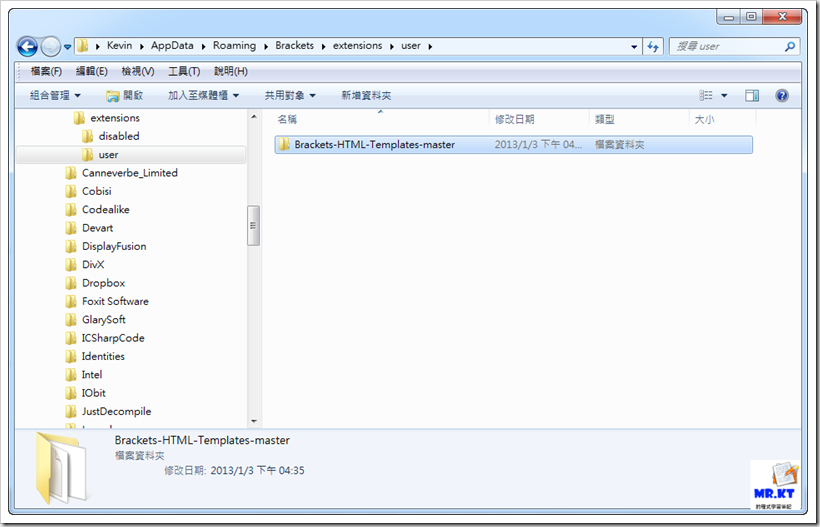
下載之後,先解開壓縮檔,接著回到 Brackets,點選「Helper > Show Extensions Folder」
開啟「extensions」的目錄,然後進入「user」目錄中,
把剛才解開的壓縮檔內容複製或是剪下,然後將內容複製到「Extensions / user」目錄下,
關閉檔案總管,接著也重新開啟 Brackets,然後建立一個新檔案並且改名為「test.html」
點選「Edit > HTML Templates」
接著看我們要使用哪一種的 doctype
套用 HTML 5 的範本內容
就這樣,Brackets 的 Extensions 安裝就這麼簡單,各個 Extensions 的使用就看 usage 的內容來了解,以下就列出幾個推薦安裝的 Extensions,
Brackets Commands Guide:https://github.com/peterflynn/brackets-commands-guide
如果你想要讓 Brackets 有 Sublime Text 2 的 Command Palette 的功能,這個就套件就一定要裝。
Emmet/Zen Coding:https://github.com/emmetio/emmet/downloads
不用多說,這個套件是一定要安裝的!
Snippets:https://github.com/jrowny/brackets-snippets
Prefixer:https://github.com/davidderaedt/prefixr-extension
Align Assignments:https://github.com/deemeetar/AlignAssignments
Auto Formatter:https://github.com/shumpei/brackets-formatter-extension
Auto Indent:https://github.com/shumpei/brackets-autoindent-extension
Beautify:https://github.com/drewhjava/brackets-beautify
Hover Preview:https://github.com/gruehle/HoverPreview
Display Shortcuts:https://github.com/redmunds/brackets-display-shortcuts
這一篇就先寫到這邊為止,其實還有很多功能是我沒有寫出來的,例如 CSS 的支援、Javascript、JSLint、PHP 等等,雖然這個 Web 編輯器與 ASP.NET 或 ASP.NET MVC 沒有直接的關聯,但是 Web 開發技術並沒有什麼特殊的界限,尤其是使用 ASP.NET MVC 開發。
以下的相關連結都希望對於 Brackets 有興趣的朋友可以詳細瀏覽的。
延伸閱讀:
Brackets Blog:http://blog.brackets.io/
Facebook - Brackets:http://www.facebook.com/codebrackets
Twitter - Brackets:https://twitter.com/brackets
Google+ - Brackets:https://plus.google.com/u/0/115365194873502050036/posts
Youtube - Brackets - Snippets Extension by Raymond Camden
Youtube - Brackets - Using Emmet.io in Brackets by Raymond Camden
以上
對了!補充一點,因為 Brackets 還在開發,所以有些功能並不完全,舉個明顯的例子來說吧,Brackets 的 Windows 版並沒有辦法刪除檔案…… 對!不能在 Brackets 裡面刪除檔案,但是 Mac 版可以,其他還有很多功能與問題,所以當有遇到問題的時後也可以馬上反映給他們 Brackets - Issues Tracker。



























好像无法打开GB2312编码的文件......
回覆刪除簡體中文就不是我的使用環境,你可以向 Brackets 官方反映。
回覆刪除要如何放要連結的圖片進去呢?
回覆刪除要先登入creative colud
回覆刪除這裡有說明:
http://helpx.adobe.com/creative-cloud/help/extract-for-brackets.html
請問用Brackets如何把做好的網站上傳到虛擬伺服器?我只會用Dreamweaver上傳
回覆刪除但我沒有Dreamweaver
刪除這個我幫不了你
刪除請問brackets有辦法像dreamweaver一樣自訂範本嗎,這樣我就可以做一個自訂範本,並且修改時只要在我的範本上修改後其他網頁也一併同時更新修改
回覆刪除我使用並推薦CodelobsterIDE
回覆刪除