現在開發 ASP.NET MVC 網站的 View 主要都已經是用 Razor View Engine,Razor View Engine 是 ASP.NET MVC 3 發表時所推出的,而 ASP.NET MVC 一開始出來的兩個版本主要是 WebForm View Engine,就是使用 <% … %> 的方式,其實 ASP.NET MVC 的 View Engine 一開始並不只有 WebForm View Engine 而已,其實還有很多種但畢竟不是官方所推出的,所以就沒有受到太多人的關注(例如還有:Spark, NHaml, Brail, NDjango, 或是你也可以自己寫一個,詳見「ASP.net MVC 4 網站開發美學 Chapter 8-3」)。
而在 ASP.NET MVC 3 發表後,Razor View Engine 因為簡潔以及方便、容易使用的特性而使得 Razor View Engine 變成開發 ASP.NET MVC 網站的主流,如今在網路上所找到的 ASP.NET MVC 相關資訊的範例程式,在 View 的部份大多使用 Razor,而 WebForm View Engine 就比較少了,以致於這一兩年初學 ASP.NET MVC 的朋友大多不識 WebForm View Engine 的寫法,甚至於看到用 WebForm View Engine 所編輯的 View 就無法轉換為 Razor View Engine 的寫法,所以這篇就跟大家說一個最簡單的方法來比較兩種 View Engine 的寫法。
其實 ASP.NET MVC 的 WebForm View Engine 為何要有個「WebForm」字呢?
簡單說就是使用既有的 ASP.NET WebForms 於 ASPX 頁面裡的 <% …. %> 相同的方式來表示一段需要經過程式處理或是經由程式輸出的片段。
ASP.NET WebForm
下面就是 ASP.NET WebForm 網站 ASPX 頁面裡的內容, <% …… %> 所包起來的就是由程式處理輸出的片段,
又例如說下面這個擷取自 MSDN - 資料繫結運算式概觀 的內容,可以在 ASPX 的頁面裡,在 <% …… %> 可以使用資料繫結運算式,在網頁處理期間執行程式碼和回傳值,
ASP.NET MVC Razor View Engine
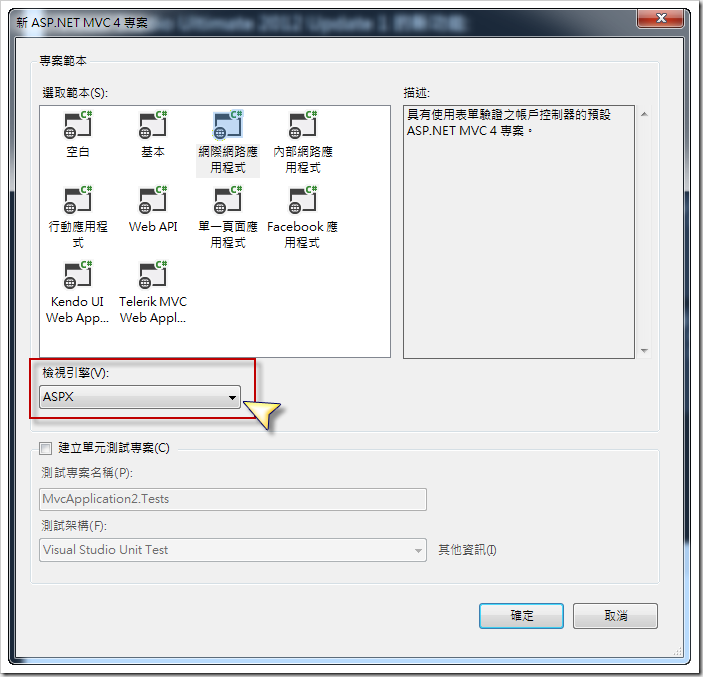
這邊我們先建立一個新的網站專案,「檢視引擎」可以讓我們選擇要使用哪一種 View Engine, 這邊我們先選用 Razor View Engine 作為新網站專案的檢視引擎,
使用 Razor View Engine 所建立好的 ASP.NET MVC 網站專案有一個可以很明確辨識的地方,那就是每個 View 的附檔名都是「cshtml」(如果你所選用的程式語言為 VB.NET 那就是 vbhtml),
而開啟其中一個 View 的內容,可以看到頁面裡只要是開頭為「@」都是 Razor Syntax,
Partial View 的檔案名稱
不管是一般的 View 還是 Partial View,副檔名都是使用「cshtml」,為了可以讓開發者能夠明確辨識 cshtml 檔案是一般的 View 還是 Partial View,依照「習慣取代配置」的作法,我們會將 Partial View 的 cshtml 檔案的檔案名稱前加上「_ (底線)」,而在主版頁面則是檔案名稱的前面一樣是加上「_」並且檔名的結尾再加上「Layout」以識區別,如下所示:
有人會習慣在 Partial View 的檔名結尾加上「Partial」,但我是習慣不加,這就看每個人或是團隊的開發習慣或是約定為何來做決定。
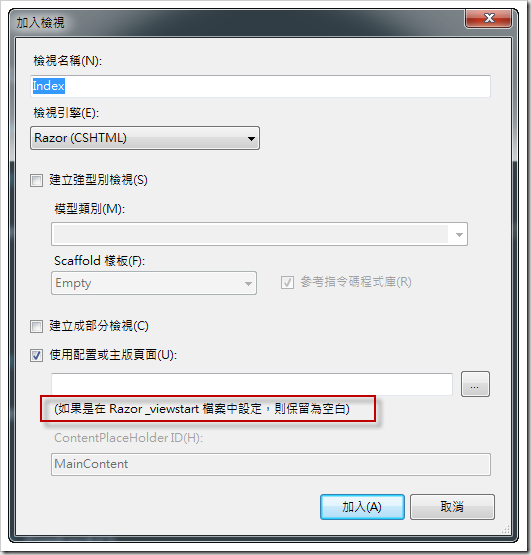
另外就是 Razor 的預設配置頁面,在「加入檢視」的視窗裡就可以看到提示句(如果是在 Razor _viewstart 檔案中設定,則保留為空白),如下:
這是說如果新建立的檢視識要使用預設的配置頁面(_Layout.cshtml)的話,那就保留空白,如果要使用其他的主版頁面,就去做選擇,而預設的主版頁面會在「_ViewStart.cshtml」這個檔案裡做設定,
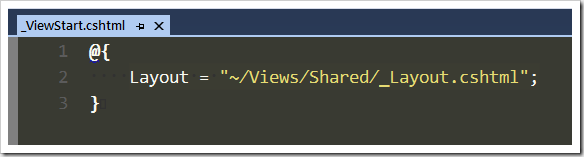
_ViewStart.cshtml 內容很簡單,如以下所示:
ASP.NET MVC WebForm View Engine
我們另外再去建立一個新的 ASP.NET MVC 網站專案,不過這一次的「檢視引擎」則是選用「ASPX」,這就是使用 WebForm View Engine,
建立好的 ASP.NET MVC 網站專案,可以明顯的看出與使用 Razor View Engine 不同的地方,在 View 目錄裡面的檔案副檔名就如同 WebForm 網站,一般頁面與 Partial View 的副檔名為「aspx」,而主版頁面的檔案名稱與副檔名則與 WebForm 的 MasterPage 一樣,如果有再加入新的主版頁面的話,副檔名須為「Master」,
P.S.
在 ASP.NET MVC 3 之前使用 WebForm View Engine (ASPX) 來建立網站專案,Partial View 的副檔名會與 WebFrom 網站的 User Control 副檔名一樣都是「ascx」,而 ASP.NET MVC 4 則都是使用「aspx」。
先看看使用 WebForm View Engine 的情況下,主版頁面的設定,在加入一個新的檢視時,如果有使用到主版頁面時,會需要明確的指定先建立的 View 要使用哪一個主版頁面檔案,
如果有勾選「使用配置或主版頁面 」而沒有去選定主辦頁面的話,那麼底下的「加入」Button 就會 Disable,
一個有指定主版頁面的 View,在頁面內容的最上方就會顯示指定的主版頁面檔案的路徑,這是由 Visual Studio 所自動產生的,不需要由我們手動去加入,
以下所顯示的是沒有指定使用主版頁面的 View 內容,
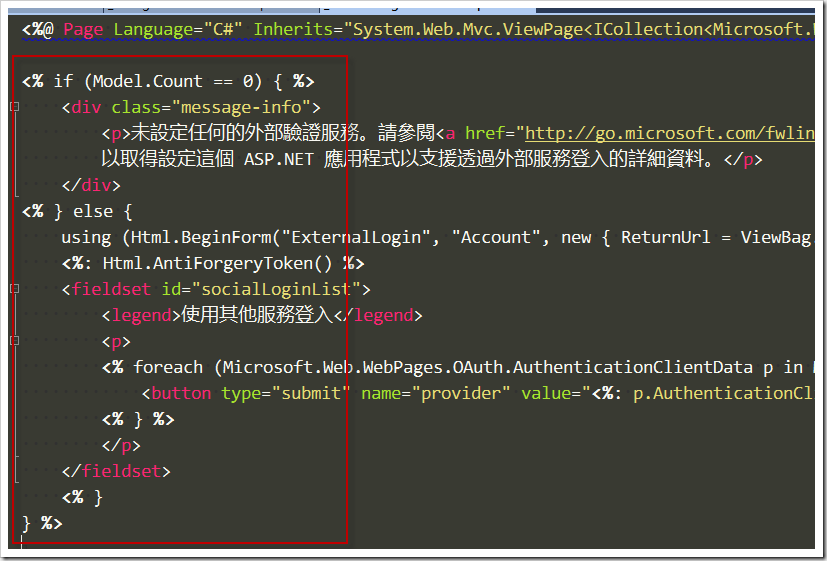
再來看看其中一個 View Page 的內容,可以看到頁面中有很多 <% …… %> 的片段,
由上圖的內容來看,好像 WebForm View Engine 與 Razor View Engine 並沒有差很多……
的確沒有差很多,因為裡面使用的程式片段都是一樣的,不一樣的是在於 @ 與 <% …… %>,也許只有這樣的比較對於沒有使用過 WebForm View Engine 來編輯 ASP.NET MVC View Page 的人不會有明顯感受,但有使用過 WebForm View Engine 來編輯 View 頁面內容的朋友就會明顯感受到兩者的不同。
Razor 的 Syntax 相當簡單,在「@」符號之後就是屬於程式片段,只需要輸入一個符號,而 WebForm View Engine 則至少需要輸入「<%: %>」or「<%= %>」五個符號,而且還其中四個輸入還需要使用到 Shift 組合鍵,沒有 Razor 那樣簡潔。
另外就是在一整段程式片段的輸入上就可以明顯感受,尤其是遇到需要使用「if … else …」的情況時,
Razor,不需要中斷程式內容,大括弧裡面可以繼續輸入,程式可以處理,
WebForm,必須要中斷程式內容,大括弧必須要在 <% …. %> 範圍內,如果不在範圍內,程式就會出錯,
再來幾個對照的比較,
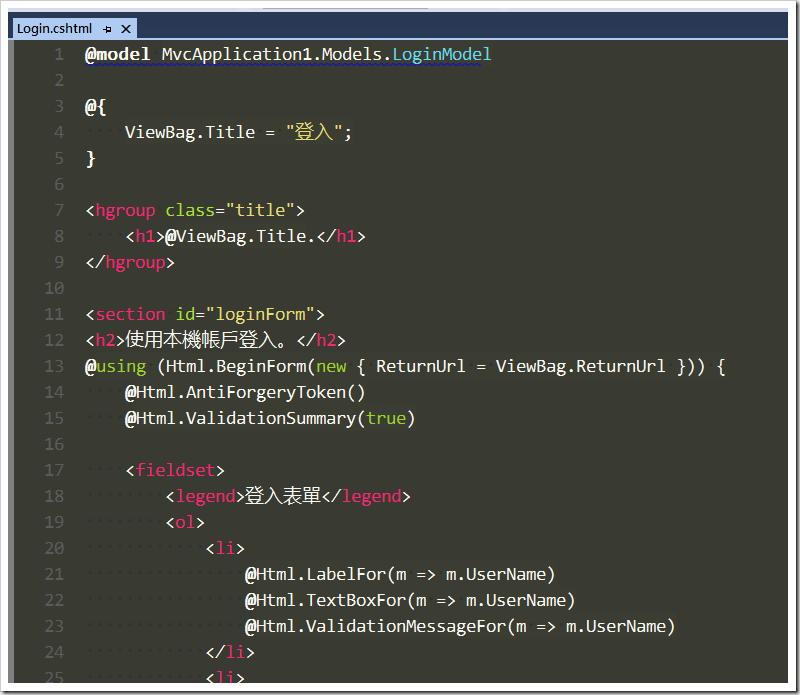
Login
Razor
WebForm
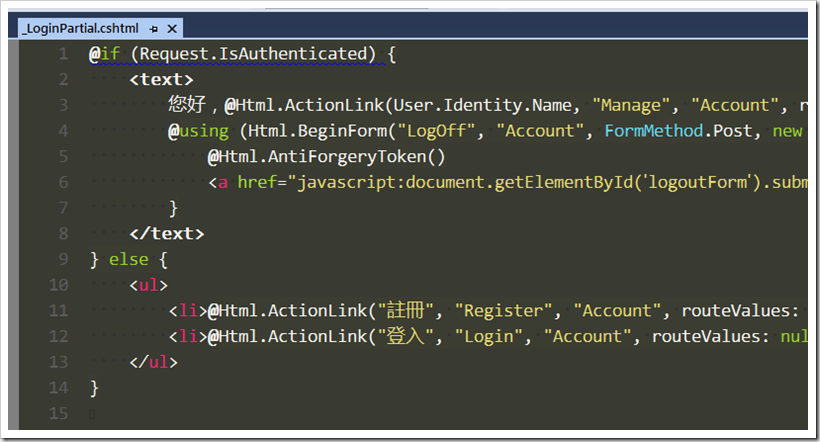
LoginPartial
Razor
WebForm
Error
Razor
WebForm
兩者的對照比較還有很多可以做,只不過這就交由各位自行去操作,馬上開啟兩個分別使用不同 View Engine 的 ASP.NET MVC 網站專案,自己親眼去看看,這樣印象才會比較深刻。
我一開始開發 ASP.NET MVC 就是使用 WebForm View Engine,而在 ASP.NET MVC 3 發表後才慢慢地改使用 Razor View Engine 來編輯 View 內容,這個轉換並不是馬上就能夠學會的,畢竟兩者的差異有很多,轉換並沒有什麼快速捷徑或是什麼心法,就是不斷地去適應以及熟練。
而未接觸過 WebForm View Engine 的朋友也必須要去了解,因為不是每個 ASP.NET MVC 網站都是使用 Razor View Engine 來開發,所以就必須要了解 WebForm 與 Razor 的差異以及兩者如何轉換,這樣才不會看到一個使用 WebForm View Engine 開發 View 的 ASP.NET MVC 網站就傻掉,兩者其實沒有不同呀。
參考連結:
Introducing “Razor” – a new view engine for ASP.NET - ScottGu's Blog
http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx
Phil Haacked - C# Razor Syntax Quick Reference
http://haacked.com/archive/2011/01/06/razor-syntax-quick-reference.aspx
ASP.NET MVC3 Razor 初心者容易遇到的問題 | demo小鋪
http://demo.tc/Post/679
雖然我說兩者的轉換並沒有什麼快速捷徑,但我們可以看別人所整理出來的對照表,使用別人所整理出來的資訊,加快我們了解與熟悉的腳步。
以上

























沒有留言:
張貼留言