在點部落看到一篇有關於 ASP.NET MVC 的文章是說明怎麼讓 DataType.EmailAddress 的錯誤訊息顯示中文,作者將自己的發現與嘗試給寫出來並且讓大家分享,我十分認同這樣的作法,因為我自己也是這麼做的,各位看到的這個部落格裡的文章幾乎都是這樣的方式產生的,既然是研究與嘗試,那麼就一定會有一些錯誤或是可以再加強改善的地方,所以我也常常收到很多朋友給予我的任何回應,而藉由這樣的回應讓我得以了解我還有哪些的不足以及需要改進的地方。
再回到剛剛我所提到的那篇文章,我看到那篇文章的內容後,其實原先的作法也是可以,但是那樣的修改是種硬修改的方式,這樣的修改除非之後不會有任何因為更新版本或是其他原因而去影響,我盡量不會去對原本的第三方 JS 原始碼去做任何的變動,而我也知道 jQuery Validation Plugin 這樣的前端套件為了擴充性以及應用在多國語言環境上,所以是有提供各種語言的 Message 擴充文檔,讓有需要的人可以取用適合自己語系環境的文檔並應用在系統當中,其實這樣的作法在很多的前端套件中都有,有需要的話可以到這些前端套件的官方網站或是存放的 GitHub 網站裡去找找,而 jQuery Validation Plugin 有提供正體中文版的 Message 文檔,這些語言文檔也通常都是各國熱心網友所提供的,我以前也曾經提供正體中文的文檔給某個前端套件過。
又離題了,再回到剛剛我所提到的那篇文章,我看了那篇文章的作法後,我就回應了 jQuery Validation Plugin 的正體中文 Messages_zh_TW.js 給作者,而該文作者之後也做了一些修改,我這邊也分享一下我所做的應用方式,然後下一篇文章再介紹可以進階應用的方式給大家。
jQuery Validation Plugin
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
https://github.com/jzaefferer/jquery-validation
https://github.com/jzaefferer/jquery-validation/tree/master/localization
https://github.com/jzaefferer/jquery-validation/blob/master/localization/messages_zh_TW.js
基本應用
首先我先建立一個基本的 ASP.NET MVC 網站專案,
然後在 Model 建立一個簡單的類別「UserInfo」,並且在屬性上面標註 DataAnnotation Attribute,
接著建立相對應的 Controller 以及一個 Create Action 方法、View Page,
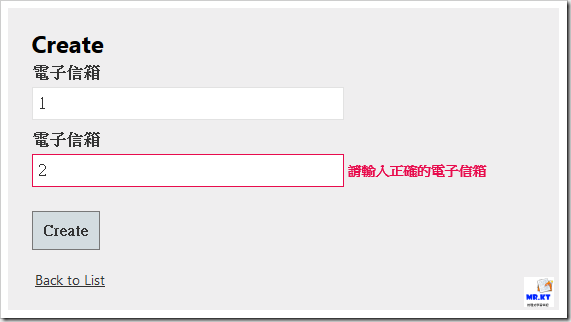
執行 UserInfo/Create,並且在電子信箱的欄位輸入非正確 Email 格式的值,這時候就會出現 jQuery Validation Plugin 的預設錯誤訊息,
DataType 的驗證錯誤訊息是會帶出 jQuery Validation Plugin 的訊息設定內容,所以預設的情況下,在後端 Model 所標註的 DataType Attribute 去設定 ErrorMessage 內容是不會被拿到前端顯示的,例如我在 UserInfo 類別的 Email 屬性上的 DataType Attribute 去增加 ErrorMessage 的設定,
前端的 View 其原始檔裡 Email 的 field-validation-valid 也不會帶出剛剛我們所加入的 ErrorMesaage 內容,
而顯示的預設訊息是放在 jQuery.Validate.js 裡頭,
我的建議是不要冒然地去修改,而是要使用 jQuery Validation Plugin 所提供 messages_zh_TW.js 文檔,回到 VS2012 裡,然後在專案的 Scripts 目錄下另外建立一個「jQueryValidation_localization」的目錄,然後把「https://github.com/jzaefferer/jquery-validation/tree/master/localization」這裡的 messages_zh_TW.js 複製到「jQueryValidation_localization」目錄下,
再來就是在頁面上去加入這個 messages_zh_TW.js 的引用,
因為 jQuery Validation Plugin 的使用只會在 Create, Edit 等頁面下,所以使用 VS2012 預設加入檢視的視窗所產生的 Create.cshtml or Edit.cshtml 才會加入「@Scripts.Render("~/bundles/jqueryval")」,而不會是在「_Layout.cshtml」裡就加入引用,因為不是每個 View 都需要;將「messages_zh_TW.js」加入完成後去重新載入 UserInfo/Create 頁面,然後一樣輸入非正確 Email 格式的值,這時就會看到出現的錯誤訊息就會是正體中文。
為什麼不把 message_zh_TW.js 放在 Scripts 目錄下然後另外取別的檔案名稱呢?
這是為了保持原本檔案的完整,並且也可以讓系統後續可能的多語系開發留下彈性。
保持原本檔案的完整性是為了後續維護時的考量,如果將檔案名稱給改成自己定義的名稱,自己持續做維護還好,如果換成別人做維護,那麼可能會因為不了解或是不熟悉而變動了這個檔案,後續就影響的原本正常的功能,所以我就會另外建立一個目錄來放置這些檔案,並且維持原本的檔名。
不更改檔名的另一個理由就是讓系統後續可能的多語系開發留下彈性,在 jQuery Validation Plugin 的 GitHub Repository 上可以看到除了 messages_zh_TW.js 正體中文版外還有很多語言版本,
如果系統未來要加入多語系的支援,同樣的在驗證訊息顯示也是一樣要達到多語系顯示的功能,原來的 messages_{ localization }.js 檔名就已經提供了多語系轉換的彈性,所以就不需要再去多做考慮,所以就不建議去修改檔名(不過建議可以修改 localization 的字,例如 zh_TW 修改為 zh-TW, zh 修改為 zh-CN,或是其他符合系統對於多語系的環境設定字)。
為什麼在 Scripts 目錄下新建立的目錄不是沿用「localization」而是「jQueryValidation_localization」呢?
這是為了做出區別,因為還是有其他的前端套件也是有作多語系的功能,而多語系文件檔案可能也會放在一個同樣叫做「localization」的目錄當中,所以為了區別與辨識,而讓目錄名稱加上 jQuery Validation 的名稱,而 jQuery Validation Plugin 在引用多語系文檔時並沒有強制限定目錄名稱,只要在頁面上去引用多語系文檔就可以。
這一篇就是簡單介紹怎麼讓 jQuery Validation Plugin 的錯誤訊息顯示正體中文內容的方式,其實作法人人不同,並沒有誰對誰錯,就當做是技術上的交流,只要是可以正確地讓功能運作的方法都行,但還是可以多去考量一下後續的維護以及擴充、修改的彈性會比較好。
以上













沒有留言:
張貼留言