在 MSDN 論壇裡有一則提問是有關在 ASP.NET MVC 裡透過 Nuget 加入 MvcPaging 後,卻在 View 頁面裡出現錯誤,出現的錯誤是說在 View 裡面使用 IPagedList 以及 Html.Pager 都會出現紅字,而提問內容點到了我這小部落格,所以我必須勇敢地出來面對問題……(人不是我殺的呀!)
我在「資料分頁」的系列文章裡面有在第一篇文章「ASP.NET MVC - 資料分頁(1) 使用MvcPaging」裡做了比較完整的加入 MvcPaging 說明,其餘文章都是在這第一篇文章的基礎之上做變化,而該篇文章發佈當時雖然 ASP.NET MVC 3 已經 Release 一段時間了,不過文章內的 View 還是使用 WebForm ViewEngine,有可能就這樣讓很多朋友疏忽了這個部分,那麼就用這篇文章來做個交代吧。
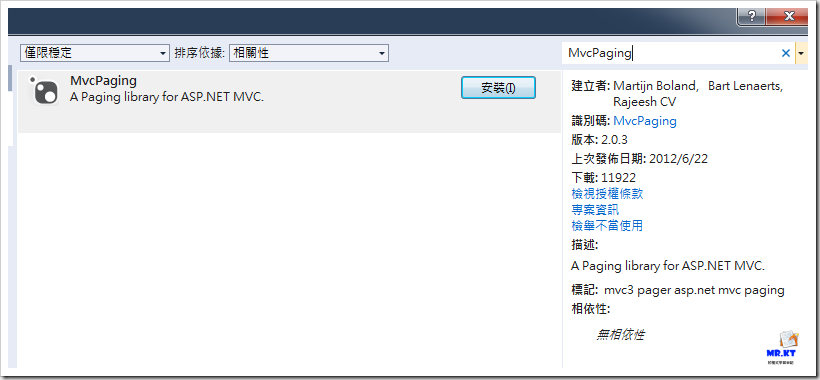
在 Visual Studio 裡使用 Nuget 將 MvcPaging 加入到專案
加入後也請確認根目錄以及 ~/Views 目錄下的 Web.Config 是否在 system.web 下的 pages 區段加入 MvcPaging 的 namespace,
根目錄下的 Web.Config
~/Views 目錄下的 Web.Config
以上 Web.Config 加入 MvcPaging Namespace 是使用 Nuget 安裝後所自動添加的,如果 Web.Config 沒有加入的話,請手動添加。
Controller 裡使用取出分頁資料
新建立一個 Controller 以及 Action 方法,這個方法裡使用 ToPagedList() 取得分頁資料,
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using MvcApplication2.Models;using MvcPaging;namespace MvcApplication2.Controllers{public class CustomerController : Controller
{private NorthwindEntities db = new NorthwindEntities();
private const int DefaultPageSize = 10;
public ActionResult Index(int page = 1)
{ int currentPageIndex = page < 0 ? 0 : page - 1; var query = this.db.Customers.OrderBy(x => x.CustomerID); return View(query.ToPagedList(currentPageIndex, DefaultPageSize, query.Count()));}
}
}
建立 View 並加入分頁方法
我這邊是在 Controller 的 Action 上使用加入檢視,指定模型類別以及使用「List」Scaffold 樣板,
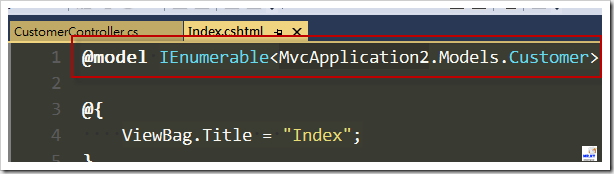
建立好 Index.cshtml 之後,因為是做分頁顯示,所以把最上面的 model 使用 IEnumerable<T> 修改為使用 IPagedList<T>,
修改前(上)修改後(下)
再來在頁面找個適當位置放上 Html.Pager,
<div class="pager">
@Html.Pager(Model.PageSize, Model.PageNumber, Model.TotalItemCount).Options(o => o.AlwaysAddFirstPageNumber())Displaying @Model.ItemStart - @Model.ItemEnd of @Model.TotalItemCount item(s)
</div>
Index.cshtml 修改 Model 以及放置 Html.Pager() 之後就可以執行網站來看結果,
增加分頁樣式
MvcPaging 加入到專案後並不會有任何樣式也添加到專案裡,這是讓我們可以自己去設定分頁的樣式,如果你跟我一樣對樣式的設定是相當苦守的人,也可以使用以下的樣式內容,放到 ~/Content/Site.css 裡面就可以,
/* Pager */
.pager
{ margin: 8px 3px; padding: 3px;}
.pager .disabled
{ border: 1px solid #ddd; color: #999; margin-top: 4px; padding: 3px; text-align: center; }.pager .current
{ background-color: #6ea9bf; border: 1px solid #6e99aa; color: #fff; font-weight: bold; margin-top: 4px; padding: 3px 5px; text-align: center; }.pager span, .pager a
{ margin: 4px 3px; }.pager a
{ border: 1px solid #aaa; padding: 3px 5px; text-align: center; text-decoration: none;}
將上面的樣式設定增加到 Site.css 之後,重新整理頁面,就可以看到分頁樣式不再是那麼陽春了,
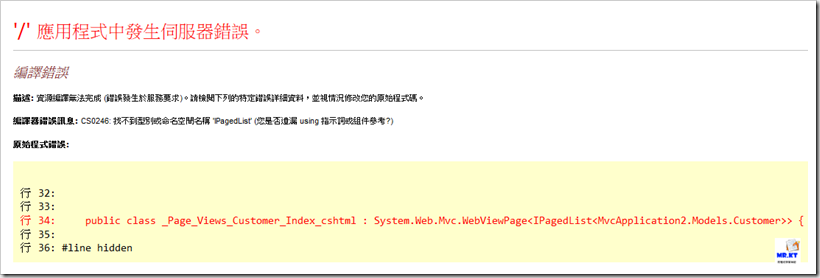
Web.Config 未加入 MvcPaging Namespace
在文章的前面也有提到透過 Nuget 安裝 Mvcpaging 到專案裡,預設的狀況就已經會自動把 MvcPaging namesoace 添加到 Web.Config 裡,而 Web.Config 沒有加入 MvcPaging namespace 的話,執行頁面就會出錯,
而 Index.cshtml 裡面的 IPagedList 沒有顯示正常的樣式,Html.Pager() 也不會有 intellisense,
可以在 View 的最上方加入 @using MvcPaging,
重新整理頁面後就不會出現錯誤而可以正常顯示
不過還是會建議在 Web.Config 裡去加入 MvcPaging 的命名空間,就不需要在有使用到分頁功能的 View 裡去手動增加「@using Mvcpaging」。
雖然這裡的操作示範是在 Visual Studio 2012 以及 ASP.NET MVC 4(Razor),但如果是在 Visual Studio 2010 裡開發 ASP.NET MVC 3 或 ASP.NET MVC 4,也是同樣的處理方式。
以上














沒有留言:
張貼留言