使用 Bootstrap 有一段時間也已經實際用在好幾個專案,在之前剛結束的「twMVC - Workshop #1」裡帶著學員實作的專案也是使用 Bootstrap,Bootstrap 不久前也已經推進到了 3.0 版本,而 VS2013 裡所建立的 ASP.NET 專案(新版 ASP.NET)不管是 WebForm 還是 MVC 都已經將專案範本使用 Bootstrap 了,雖然目前在 VS2013 RC 所建立的 ASP.NET 網站範本所使用的 Bootstrap 為 2.3.1 版,不過在 VS2013 的正式發佈版本會在專案範本裡使用 Bootstrap 3.0。
而在 VS2012 開發網站時,如果要在網站裡加入 Bootstrap,除非我們所拿到的網站 prototype 是已經加入了 Bootstrap,不然就是需要我們動手去做,而網路上大多都是介紹如何在一個已經建立好的網站專案裡透過 NuGet 加入 Bootstrap,這樣的方式也是可以,但如果一開始建立好的網站範本就如同開發 ASP.NET MVC 5 那樣,已經套用好 Bootstrap 的 Project Template,這樣子就會方便了。
接下來就跟大家簡單說明使用「ASP.NET MVC 4 Bootstrap Layout Template (VS2012)」。
2013-10-15 更新:
目前作者「Hans Wolff」已將「ASP.NET MVC 4 Bootstrap Layout Template (VS2012)」與「ASP.NET MVC 4 Bootstrap Layout Template (VS2013)」從 Visual Studio Gallery 上給移除了,所以現在無法從 Visual Studio 的「擴充功能和更新」裡安裝,可以改使用另一個 Extensions「Bootstrap3 For Mvc4」,這邊有文章介紹「Visual Studio Extensions - Bootstrap3 For Mvc4」。
在進入主題之前,先跟各位說明一下 VS2013 RC 所建立的 ASP.NET MVC 網站,
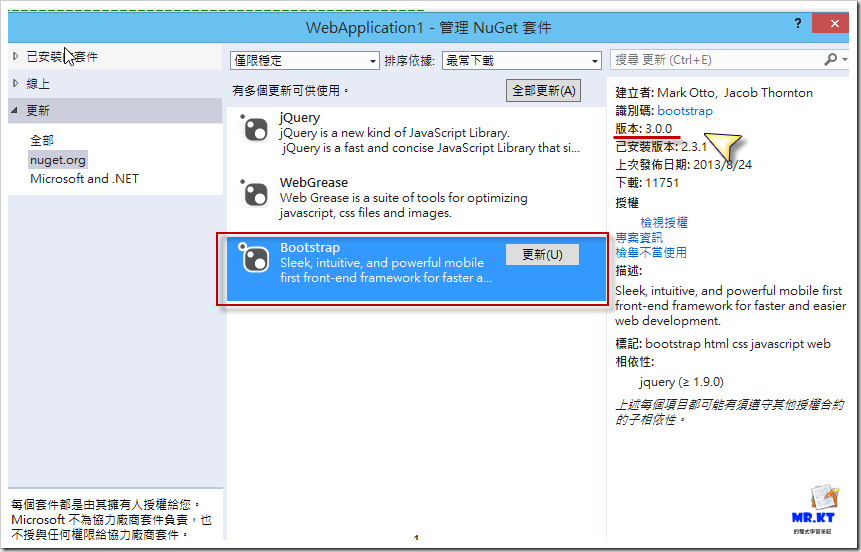
預設所建立的網站使用的 Bootstrap 版本為「2.3.1」
執行後的網站內容
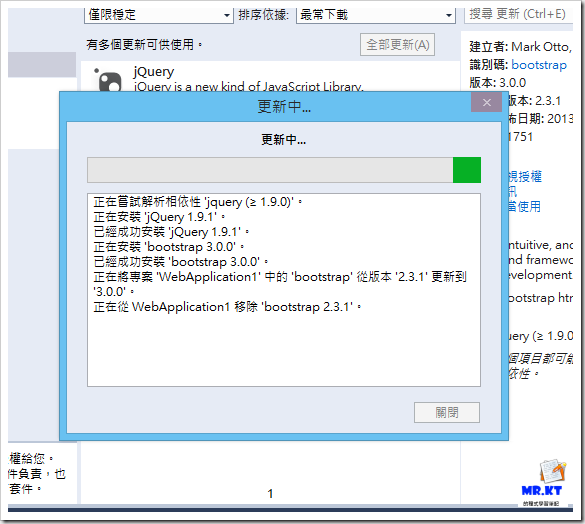
可以透過 NuGet 將 Bootstrap 版本更新到 3.0
執行後的網站內容
這邊所看到的是網站改用 Bootstrap 3.0 的樣子,因為 Project Template 原本是使用 2.3.1,所以套用 3.0 之後所呈現的網頁就會看起來怪怪的,不過一開始就有說過,在 VS2013 最後的正式版本發佈時,Project Template 將會修改為使用 Bootstrap 3.0。
前面是講有關 VS2013 裡新的 Project Template,然而一般我們在 VS2012 或是在 VS2013 使用 VS2012 的 ASP.NET MVC 開發網站時,預設的 Project Template 是 ASP.NET MVC 4 專案範本,在這個範本裡要使用 Bootstrap 就必須手動加入,
VS2012
VS2013 RC - 開發 VS2012 ASP.NET MVC 4 Web 應用程式
其實我們可以在建立網站的時候可以選擇「線上 > 範本」並且搜尋「Bootstrap」,然後在搜尋出來範本裡選擇使用「ASP.NET MVC 4 Bootstrap Layout Template (VS2012)」,
為何不是選用第一個「ASP.NET MVC 4 with Bootstrap Layout」呢?其實兩個 Template 都是同一個作者,只不過「ASP.NET MVC 4 Bootstrap Layout Template (VS2012)」的版本比較新,而且也比要多人使用,
選擇專案的範本後就可以建立專案,此時就會立即下載範本所需的檔案,當看到以下的「VSIX 安裝程式」視窗就選擇確定安裝「ASP.NET MVC 4 Bootstrap Layout Template (VS2012)」擴充功能,
安裝擴充功能後就可以看到 VS2012 開始建立專案,最後就可以看到建立好的專案內容,
執行後的網站顯示頁面
就如同我們使用預設的網站專案範本一樣,只有基本的支架而已。
此外在剛才從線上範本並建立專案時有安裝一個「ASP.NET MVC 4 Bootstrap Layout Template (VS2012)」擴充功能,可以在「工具 > 擴充功能和更新」裡看到這一個 Extensions,
這樣我們下次要重新建立一個 MVC 網站專案時,可以不必再從線上範本裡去安裝這個 Project Template,可以直接在「加入新專案 > 已安裝的 > Visual C#」裡選用「ASP.NET MVC 4 with Bootstrap Layout」這個 Project Template,
Visual Studio 元件庫 - ASP.NET MVC 4 Bootstrap Layout Template (VS2012) 擴充功能
http://visualstudiogallery.msdn.microsoft.com/addff204-d297-4f29-9bc4-36256e00c08d
在問答集裡已經有人請作者也做個 Bootstrap 3.0 的版本了。
在安裝擴充功能時會依據 Visual Studio 版本做篩選,所以就會有另一個給 VS2013 的版本「ASP.NET MVC 4 Bootstrap Layout Template (VS2013)」,這個版本是要給在 VS2013 裡開發 Visual Studio 2012 的 ASP.NET MVC 應用程式所用的。
Visual Studio 元件庫 - ASP.NET MVC 4 Bootstrap Layout Template (VS2013) 擴充功能
http://visualstudiogallery.msdn.microsoft.com/51802f1f-adac-49ea-a358-5b16f24abd55
在 VS2013 RC 裡可以先透過「工具 > 擴充功能和更新」安裝「ASP,NET MVC 4 Bootstrap Layout Template (VS2013)」,
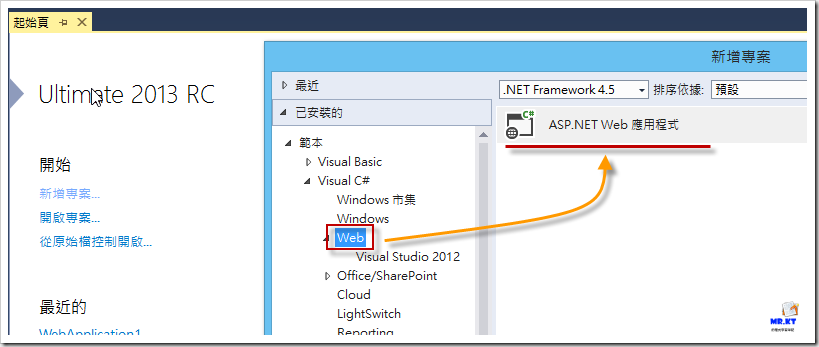
接著在「新增專案」裡並不是去選擇「Web > Visual Studio 2012 > ASP.NET MVC 4 Web 應用程式」,而是要在「已安裝的 > 範本 > Visual C#」下去選擇「ASP.NET MVC 4 with Bootstrap Layout」,
選擇此專案範本所建立的網站專案就跟在 VS2012 選擇同樣範本所建立的是一樣的。
另外如果不想用這樣的方式建立專案,還是習慣用預設的 Project Template 建立專案,然後手動加入 Bootstrap 的話,可以參考「點部落 - 程式宅急便」由 Kyle Shen 所寫的文章:
[ASP.NET MVC]新增一個ASP.NET MVC 4的Twitter Bootstrap專案!
選取空白 Project Template 建立 ASP.NET MVC 4 專案,然後在專案裡透過 NuGet 加入「Twitter Bootstrap for ASP.NET MVC 4」與「Twitter Bootstrap for ASP.NET MVC 4 Sample」,
可以透過這樣的方式為專案加入 Bootstrap。
另外前面已經說過兩次,VS2013 最後的正式版本會在 Project Template 改用 Bootstrap 3.0,所以各位開發者朋友們,不管以前有沒有使用 Bootstrap 的經驗,學習 Bootstrap 3.0 的腳步要加快囉!
另外目前使用 Bootstrap 2.3.2 的還是佔絕大多數,而且周邊的一些第三方套件也還沒有推出適應 3.0 的版本,所以還是要持續關注 Bootstrap 2.3.2,
另外由微軟 MVP - KKBruce 陳傳興所建立的 Bootstrap 中文教學網站也是不能錯過的喔!
以上






















沒有留言:
張貼留言