在「ASP.NET MVC 使用 jQuery EasyUI DataGrid - 多欄排序 (Multiple Column Sorting) Part.1」裡我們選擇不使用 Dynamic Expression API 來處理多欄位排序的操作,並不是說 Dynamic Expression API 不能做多重排序,而是我們應該先以 LINQ 本身所提供的方法來做解決,並藉此多加了解 LINQ 的 OrderBy, ThenBy, IOrderedQueryable<T> 等這些 LINQ 的基本操作方法。
而這一篇則是補充說明怎麼使用 Dynamic Expression API 來完成多欄位排序的操作。
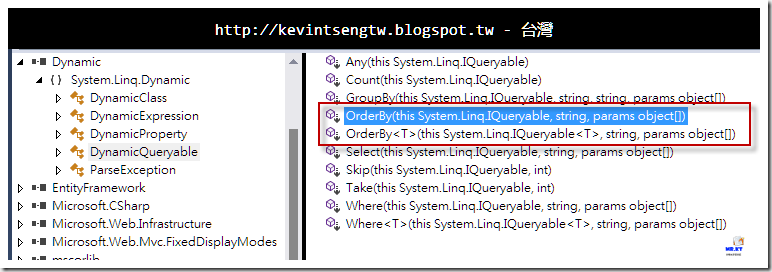
查看 Dynamic Expression API 的物件內容,OrderBy 方法是在 DynamicQueryable 類別裡,
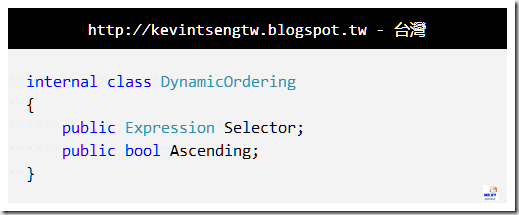
有兩個 OrderBy 方法,下面是這兩個 OrderBy 方法的原始碼,可以看到執行的是同一個程式,
在這段原始碼裡可以看到會傳入方法的 ordering 做解析,
假如所傳進來的值是有多組的話,就會進行多欄位排序的處理,而怎麼傳進多個欄位排序的資料呢?在 Dynamic Expression API 的文件有個範例,
那麼接下來就跟說明怎麼將之前的多欄位排序處理以 Dynamic Expression API 的方式改寫。
在 CustomerService.GetJsonForGrid 方法裡的程式都不需要改變,要改的是 GetSingleColumnSortingQuery 與 GetMultiColumnSortingQuery 這兩個方法的內容,
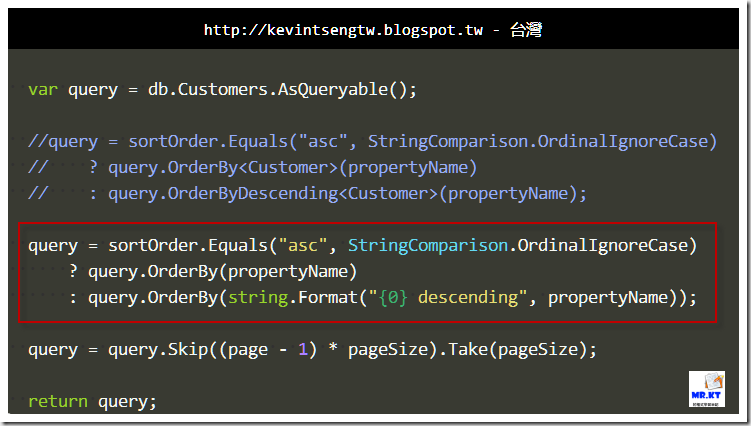
修改 GetSingleColumnSortingQuery 方法
單一欄位的排序就比較好處理,修改的內容如下,
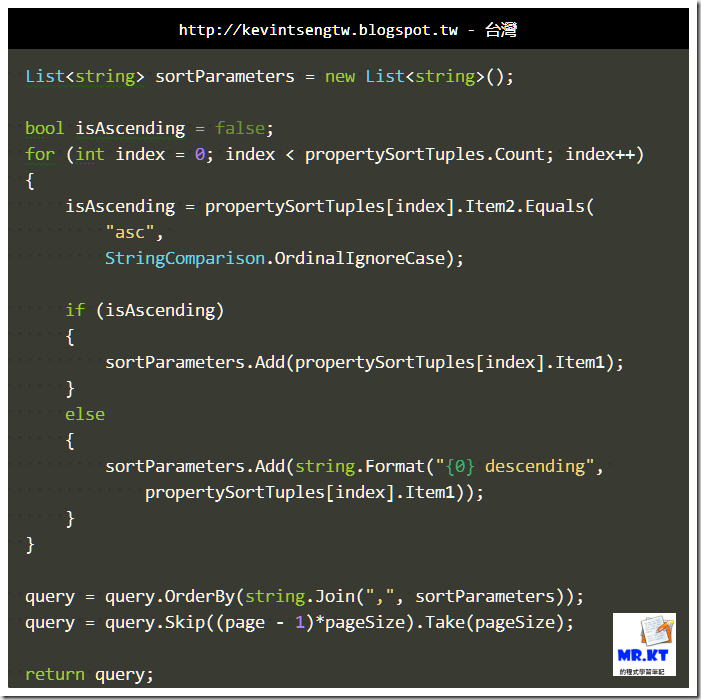
修改 GetMultiColumnSortingQuery 方法
將原本產生 IOrderedQueryable<Customer> 結果的程式給註解標示,
同樣也是以迴圈處理 propertySortTuples 的內容,只不過這邊把 propertySortTuples 內容轉為字串,接著再將轉換的字串 Collection 輸出為逗號分隔的字串,最後再使用 Dynamic Expression API 的 OrderBy 方法,
到這邊的程式就完成修改了。
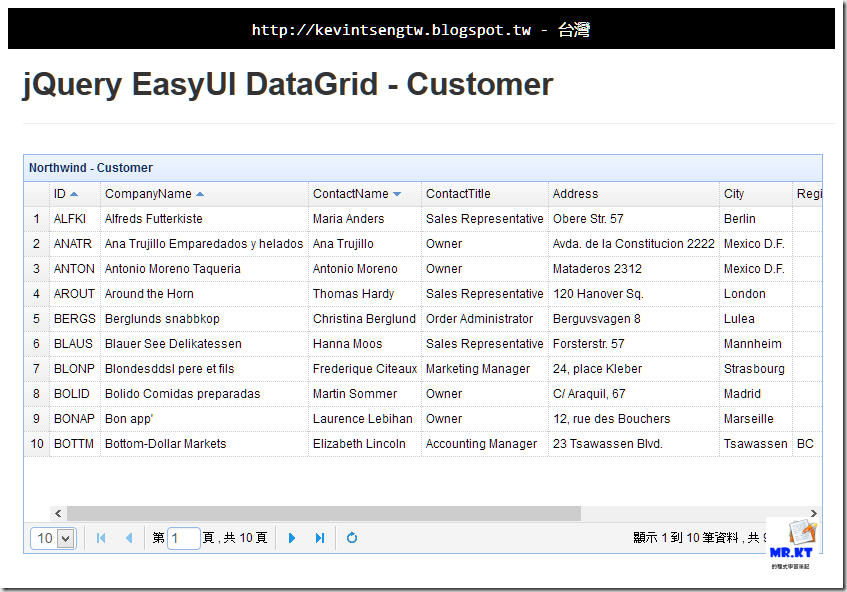
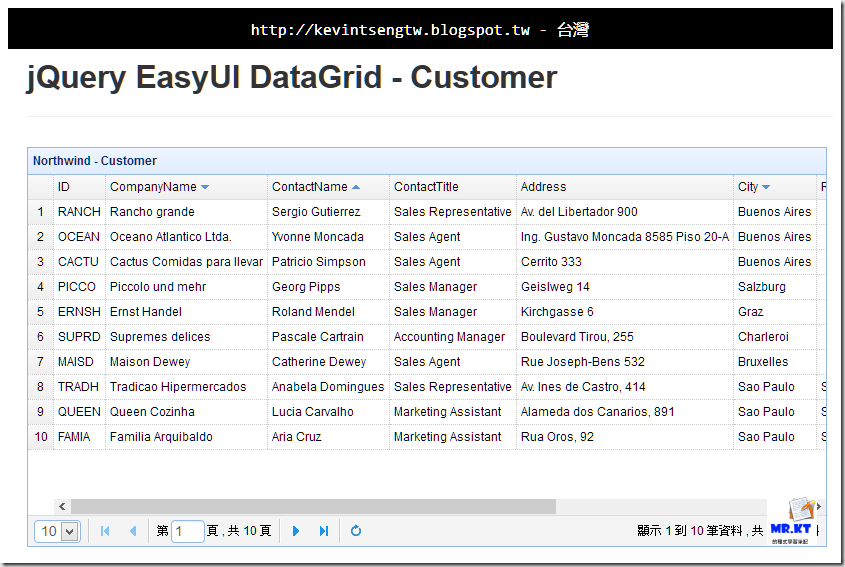
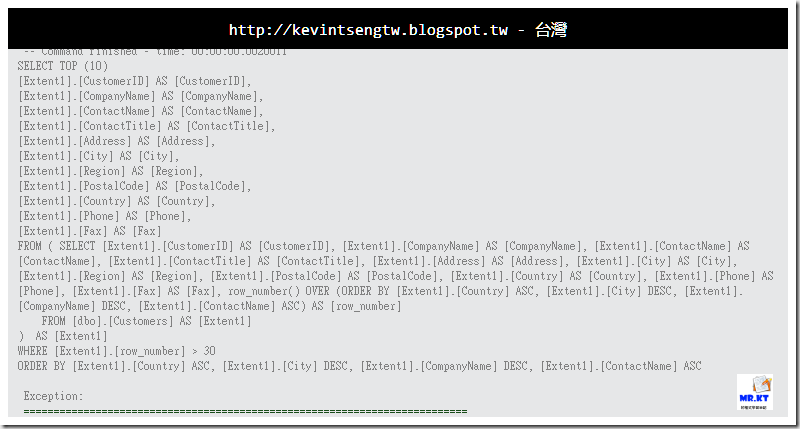
執行結果
雖然 Dynamic Expression API 可以讓我們用簡易的方法來完成動態組成 LINQ Expression 的操作,但如果要一個比較複雜的 LINQ Query Expression 時,那麼 Dynamic Expression API 就不是一個好的選擇。
我還是會建議如果想要對 LINQ 有進階的處理時,還是去使用 LINQ 的原生方法,雖然會有很多很艱澀難懂的技術需要了解(例如:Expression Tree),不過在下過一番苦工之後,相信對 LINQ 的操作就比較容易上手了。
jQuery EasyUI DataGrid 的欄位排序功能就說明到這裡, 下次再講 DataGrid 的其他功能。
延伸閱讀:
MSDN - 運算式樹狀架構 (C# 和 Visual Basic)
MSDN - HOW TO:使用運算式樹狀結構建置動態查詢 (C# 和 Visual Basic)
Huan-Lin 學習筆記: C# 筆記 Expression Trees
以上













沒有留言:
張貼留言