上一篇「ASP.NET MVC 使用 jQuery EasyUI DataGrid - 顯示 Details(使用 PartialView)」我們已經完成使用 Partial View 以及 jQuery EasyUI DataGrid DetailView 的方式來顯示 Master-Details 的操作,不過使用 Partial View 雖然也可以回傳 Table 格式的內容,但最好的方式還是使用一致的 UI 顯示模式會比較好,所以這邊我們就將原本在 Expand Row 顯示 Partial View 內容給改為使用 DataGrid 的方式來顯示 Details 資料。
參考範例:jQuery EasyUI DataGrid >Toturial > Create subgrid with master datagrid
顯示 Sub DataGrid 的作法其實就是在 Expand Row 裡再去顯示另一個 DataGrid,同樣也是要使用 datagrid-detailview.js 這個擴充的 javascript 檔案,而後端的程式回傳給前端的內容就不是 Partial View 而是 JSON 資料。
這一次先來建立後端 Controller 的程式,這一次是要將資料內容以 JSON 格式傳遞給前端,
再來就是前端的部份,有別於上一篇所使用的 Panel,這一次就是使用 DataGrid,
$(function() { $('#DataGrid').datagrid({ title: 'Northwind - Category', url: '@Url.Action("GetGridJSON", "Category")', width: '800', height: '600', rownumbers: true, fitColumns: true,columns: [[
{ field: 'CategoryID', title: 'ID' }, { field: 'CategoryName', title: 'Name' }, { field: 'Description', title: 'Description', width: 600 }]],
view: detailview,
detailFormatter: function (index, row) {return '<div style="padding:2px"><table id="ddv-' + index + '"></table></div>';
},
onExpandRow: function (index, row) { $('#ddv-' + index).datagrid({ url: '@Url.Action("GetJsonByCategory", "Product", new { categoryId = "_id_" })' .replace("_id_", row.CategoryID), fitColumns: true, singleSelect: true, rownumbers: true, loadMsg: '', height: 'auto',columns: [[
{ field: 'CategoryID', title: 'CategoryID' }, { field: 'ProductID', title: 'ProductID' }, { field: 'ProductName', title: 'Name' }, { field: 'QuantityPerUnit', title: 'Quantity Per Unit' }, { field: 'UnitPrice', title: 'Unit Price' }, { field: 'UnitsInStock', title: 'Units In Stock' }, { field: 'UnitsOnOrder', title: 'Units On Order' }]],
onResize: function () {$('#DataGrid').datagrid('fixDetailRowHeight', index);
},
onLoadSuccess: function () { setTimeout(function () {$('#DataGrid').datagrid('fixDetailRowHeight', index);
}, 0);
}
});
$('#DataGrid').datagrid('fixDetailRowHeight', index);
}
});
});
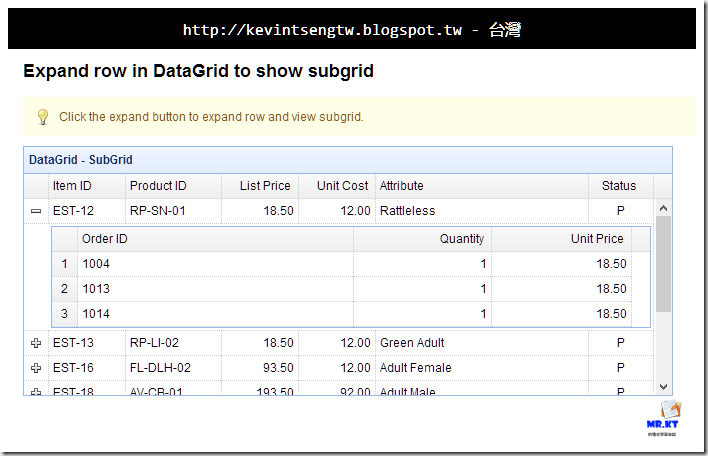
執行結果:
以上




沒有留言:
張貼留言