有關 ASP.NET MVC 資料分頁 - 使用 PagedList.MVC 的相關文章已經寫了三篇,
ASP.NET MVC 資料分頁 - 使用 PagedList.Mvc
ASP.NET MVC 資料分頁 - 使用 PagedList.Mvc:分頁列樣式
ASP.NET MVC 資料分頁 - 使用 PagedList.Mvc:自訂分頁資訊顯示
在基本的使用狀況下,上面文章所說明的內容都可以應用,但如果是想要使用 AJAX 的方式來處理資料分頁的話,其實 PagedList 在 GitHub 的 Repository 裡就有提供範例,不過我這邊的處理方式則是會跟範例程式有所不同。
在 PagedList 的 GitHub Repository 裡的「PagedList.Mvc4.Example」有提供了範例程式,
https://github.com/troygoode/PagedList/tree/master/src/PagedList.Mvc4.Example
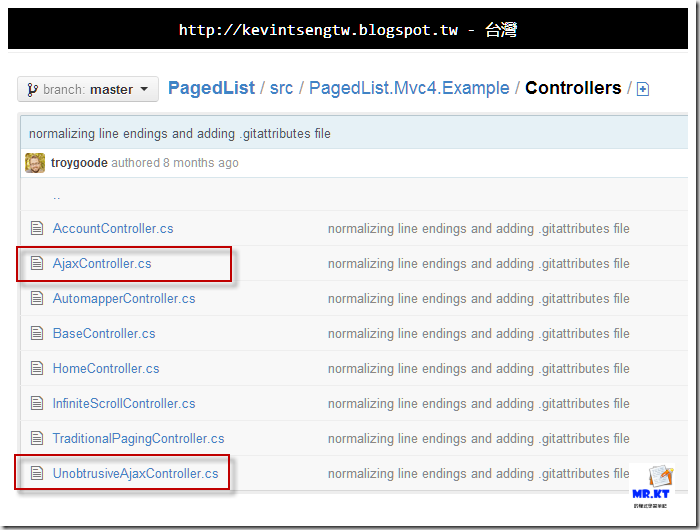
在 Controllers 目錄裡可以看到不同分頁處理的 Controller,其中的 AjaxController 以及 UnobtrusiceAjaxController 是有關 AJAX 分頁處理,
建議大家可以將 PagedList 的原始碼下載下來然後將網站執行起來看看。
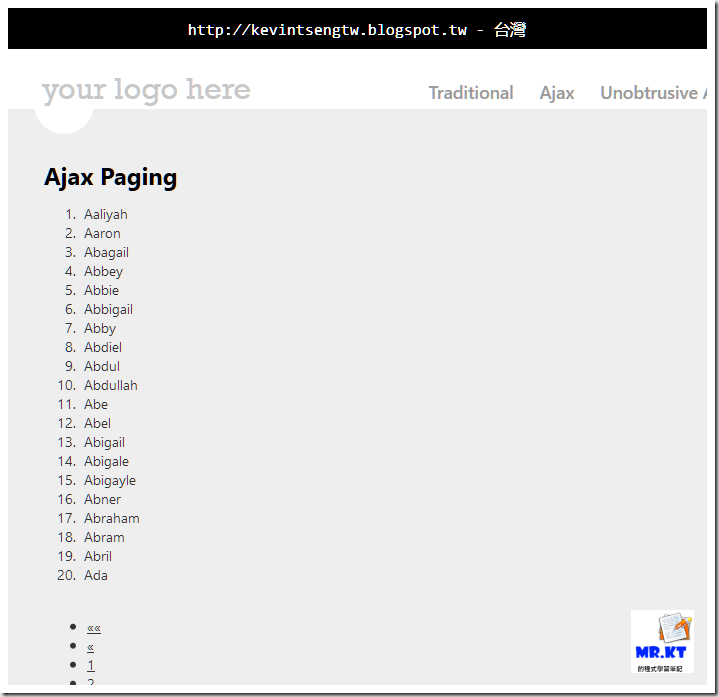
Ajax 所執行的網頁結果如下,
這裡的處理是在前端頁面裡使用 jQuery 以及 Handlebars.js 的方式來顯示頁面上的資料,後端 AjaxController 的 AjaxPage 方法接收前端發出的需求然後將分頁資料以 JSON 格式輸出,前端收到 JSON 格式的資料後使用 Handlebars 將資料置入到指定的 Template 後再顯示到指定容器中。
Unobtrusive Ajax 所執行的頁面如下,
前端會使用到 jQuery.Unobtrusive-Ajax,PagedList 的範例程式並不是太複雜,要特別說明的是 PagedList 有提供 UnobtrusiveAjax 的支援,
不過我很少會使用 ASP.NET MVC 所提供的 AJAX 功能以及 jQuery.Unobtrusive-Ajax,所以這邊就不多做說明。
範例所提供的兩種 AJAX 分頁處理方式都不是我所想要的,我要做的其實很簡單,就是按下分頁列上某一個頁碼連結後,然後以 AJAX 的方式向後端取得分頁片段,最後再把取得的分頁片段顯示在頁面上的指定位置裡,其實作法上有點類似我之前在說明用 MvcPaging 做 AJAX 分頁的方式差不多(ASP.NET MVC 資料分頁 MVCPaging 2.0 應用 Part.3:AJAX 分頁 - jQuery),不過會比較簡單一些。
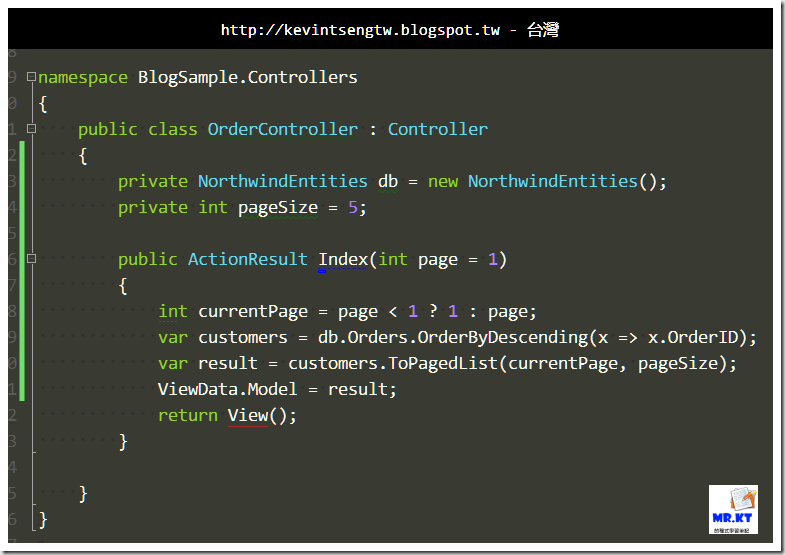
這邊我使用 Northwind 的 Order 作為分頁處理的資料,首先我簡單的做了一個頁面,然後用表格顯示 Order 資料,並且也加入 PagedList.Mvc 的使用。
做好了一個基本的資料分頁的頁面後,接下來就要開始動手腳,要把會經過 AJAX 處理而有所變動的部份給抽離出來,所謂會變動的部份就是指每次的分頁都會顯示不一樣內容的地方,所以我們看這個基本的頁面會因為分頁而有步一樣的內容的地方就是用紅線框起來的,
表格,每次分頁後所顯示的資料都是不一樣。
分頁列,每次分頁後,會將目前所顯示分頁資料的頁碼給標示起來,另外隨著頁數的不同,分頁列上所顯示的頁數也會有所不同。
我們把這兩個每次分頁後資料會有所變動的部份給抽離出來,然後放到另一個 _PagedAjax.cshtml 的部份檢視(Partial View)裡,
記得還是要指定這個 Partial View 所使用的 Model 型別,
而原本在 Index.cshtml 裡頭的 Code 都移到了 _PagedAjax.cshtml 之後,原本的地方就放置一個 div,這是等一下做 AJAX 處理時將取得的分頁內容所要放置的容器,
再來修改 OrderController 的內容,原本只有 Index 這個方法,現在另外加入一個 PagedPartial 方法,而這個方法的程式內容就是把 Index 方法內的程式給搬過來,但是 PagedPartial 方法是要回傳 _PagedAjax.csthml 這個 Partial View,
最後要處理的就是前端程式的部份,以下是前端程式的內容,
1: $(function() {
2: var page = window.location.hash
3: ? window.location.hash.slice(1) 4: : 1; 5: fetchPage(page); 6: }); 7: 8: var fetchPage = function(page) {
9: var pagedPartialUrl = '@Url.Action("PagedPartial", "Order")';
10: 11: $.get(pagedPartialUrl, { page: page }, function(data) {
12: 13: window.location.hash = page; 14: 15: $('#OrderData').html(data);
16: 17: $('#OrderData .pagination li a').each(function (i, item) {
18: var hyperLinkUrl = $(item).attr('href');
19: if (typeof hyperLinkUrl !== 'undefined' && hyperLinkUrl !== false) {
20: var pageNumber = $(item).attr('href').replace('/Order?page=', '');
21: $(item).attr('href', '#').click(function(event) {
22: event.preventDefault();
23: $(event.target).attr('href');
24: fetchPage(pageNumber); 25: }); 26: } 27: }); 28: }); 29: };先看 fetchPage 這個 function,一開始先指定好從那裡取得某個分頁內容的位置,然後使用 jQuery Get 取得指定頁數的分頁內容,取得分頁內容後再填入頁面上所指定的容器裡,到了這裡還沒有結束,因為所取得的分頁內容也包含了分頁列,而分頁列上的每個頁碼都是已經指定好的連結 tag,所以我們必須再對這些頁碼連結做點處理。
每個頁碼連結用「#」做替代,然後只需要保留 PageNumber 的部份,最後再增加 click 事件,當使用者點選連結後就會執行 fetchPage 這個 function 去取得該分頁的資料內容。
上面的前端程式是依據 PagedList.Mvc4.Example 範例的 Ajax/Index.cshtml 的前端程式內容,所以有保留了對瀏覽器網址加上 hash 的處理,所以一開始進入頁面時,如果網址沒有 hash 的話,就會預設為 #1,然後每次處理 AJAX 分頁都會在網址添加 hash。
執行結果
第一次執行
這就是在 ASP.NET MVC 裡使用 PagedList.Mvc 的 AJAX 分頁處理的說明,搭配 jQuery 以及 Partial View 的使用,沒有什麼太複雜的處理與操作,相信這樣是能夠容易理解與使用的。
以上















請問大大"我很少會使用 ASP.NET MVC 所提供的 AJAX 功能以及 jQuery.Unobtrusive-Ajax"
回覆刪除是為什麼呢?因為彈性還是什麼問題?
沒有什麼特殊原因,就只是習慣使用 jQuery 以及一般 javascript 的寫法與應用,
刪除不會想要再去使用 ASP.NET MVC 所提供的方法,
這就好像以前 ASP.NET WebForm 的時候,ASP.NET 也有提供自己的 Ajax javascript Library,
但是也只有使用 Ajax Control Toolkits 的時候才會去使用,而且也不好用,
所以我都是直接使用 jQuery 與 jQuery Plugins 來處理 Ajax 需求。
.
而到了 ASP.NET MVC 的開發應用上,我還是覺得 ASP.NET MVC 所提供的 Ajax 功能不好用,
而且 ASP.NET MVC 沒有 Server Controls, PostBack 的束縛,我更可以使用與其他系統一樣在使用的 javascript solution,
PHP, Ruby, JSP or else 都可以使用的解決方法,同樣也可以使用在 ASP.NET MVC 上,
如果我堅持一定要使用 ASP.NET MVC 所提供的 AJAX 功能來處裡的話,我只有兩種選擇,
一個就是認命的將這些功能修改成 ASP.NET MVC 所提供的 AJAX 功能來處裡,而且佈一定能改用與使用,
另一個就是乾瞪眼,因為不能夠用。
.
其實用不用 ASP.NET MVC 所提供的 AJAX 功能來處裡,多半還是看實際的應用情況,
依然還是可以使用 ASP.NET MVC 所提供的 AJAX 功能來處裡,只是可能就會多繞好幾個彎,
而且我看來看去,多半都只有教學網站的範例以及少數的專案才會看到有人在用。
感謝您的回答,解釋的很清楚,這樣小弟也要來試看看完全不用MVC Ajax的寫法看看。
刪除Hi... Good Article
回覆刪除Thank U
I have Question....
How To search ?
I Need Search Parameter...
Help me : )
$.get(pagedPartialUrl, { Page: page, serchBy: serchBy }, function (data) {
Hello,
刪除reference this article「http://kevintsengtw.blogspot.tw/2012/07/aspnet-mvc-mvcpaging-20-part3ajax.html」
although that's content is talk about another Pager package [ MvcPaging ]
but it's use jQuery Ajax method and contains search parameters to process search and paging.
發現AJAX用# (anchor)切頁雖然簡易,但url上若改#後的頁碼數字,不會觸發相關頁面事件。window.location直接去parse解析"page="後的數字即可,也不需要替代清為#。
回覆刪除常常看你的Blog,寫的完整很清楚..連範例都附的超完整 讚喔
回覆刪除感謝你的回應
刪除