上一篇文章說明了使用 EF6 的 Intercepting 與 NLog 來紀錄觀察分頁的執行內容與效能,在文末也提到 MiniProfiler 與 Clutch.Diagnostics.EntityFramework 目前尚未支援 EF6,如果不想使用 EF6 Intercepting 的話,其實還可以使用 Glimpse.EF 來觀察,Glimpse 在兩年多前也曾經寫文章介紹過,但可能當時界面與功能還蠻陽春,所以注意的人不是很多(文章的瀏覽數量都少少的),不過在去年開始進行了界面的改版而且版本更新進度也變得頻繁(因為 redgate 投入支援),另外也因為有提供介面讓開發者可以開發其他功能,所以有許多相當實用的功能可以使用,而且不限定 ASP.NET MVC 才能使用,提供 ASP.NET WebForm 的功能也相當豐富與使用,有興趣的朋友可以玩玩看。
這一篇就來介紹怎麼使用 Glimpse 與 Glimpse.EF 來觀察分頁的執行。
之前介紹 Glimpse 的文章:
ASP.NET MVC 使用Glimpse監測網站的一舉一動 1
ASP.NET MVC 使用Glimpse監測網站的一舉一動 2
ASP.NET MVC 使用Glimpse監測網站的一舉一動 3 - 結合ELMAH
因為是兩年多前的文章,這段期間 Glimpse 做了許多的改變與版本更新,之前的文章有許多內容與現在的版本已有相當多的不同,所以各位在查看的時候還是要以官網的內容為主。
安裝 Glimpse 與 Glimpse.MVC5, Glimpse.EF6
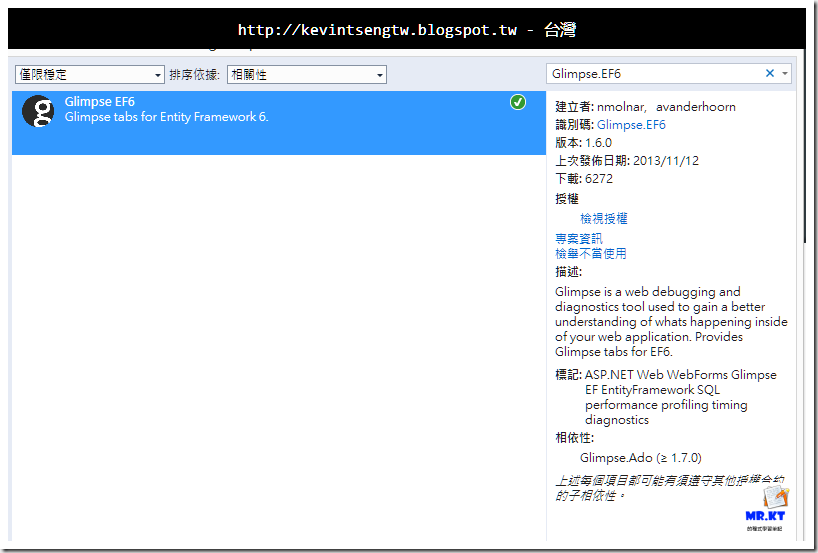
安裝 Glimpse 是簡單的,透過 NuGet 就可以完成,不過安裝的時候要注意支援的版本,
透過 NuGet 安裝 Glimpse 後會在 Visual Studio 開啟一個分頁,分頁會顯示目前安裝套件版本是否為最新版本,
如果沒有更新到最新版本會有提示說明,
使用 Glimpse
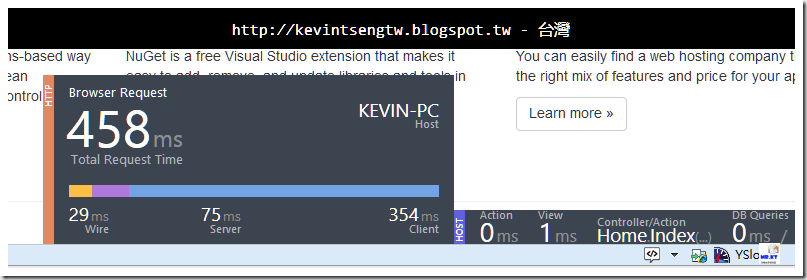
安裝完成之後就可以使用了,不必做什麼程式的修改與設定就可以使用,先將網站執行起來,就可以在網頁下方看到 Glimpse 的狀態列,預設是執行時就會開啟,
將滑鼠游標移到 Glimpse 狀態列的上方會展開顯示詳細內容,
點擊狀態列最右邊的 Glimpse 圖示就可以開啟詳細的狀態內容,
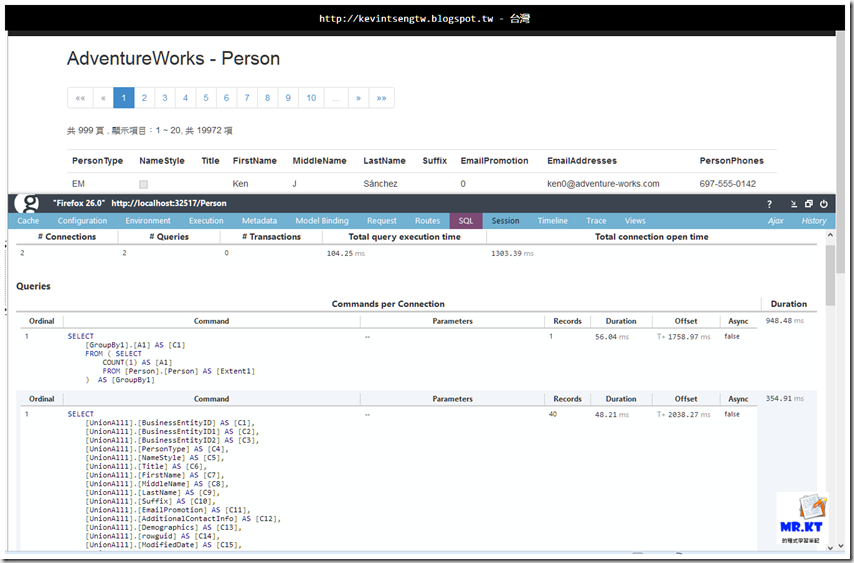
執行 Person/Index
因為有安裝 Glimpse.EF6,所以在 Glimpse 裡有 SQL 頁籤,這個頁籤裡就會顯示所執行的 SQL Command 內容與執行時間,
另外在 Glimpse 最右邊的 History 裡會有此次執行的歷史紀錄,可以看到每次分頁執行所耗費的時間,
點選 History 紀錄的 Inspect 後就可以回到該次執行的狀態,然後觀察該此執行的詳細狀態與內容,
Trace
因為使用 Glimpse.EF6 是觀察 EntityFramework 執行的內容與時間,如果是想要觀察程式的某個方法或程式區段的執行效能的話,可以使用 System.Diagnostics.TraceSource 來做追蹤,而追蹤的資訊將會顯示在 Glimpse 的 Trace Tab 當中。
參考連結:http://getglimpse.com/Help/Trace-Tab
將網頁裡所提供的設定內容複製起來,然後貼到 Web.Config 下,在設定裡可以將 source 的 name 做修改,換成你所想要顯示的名稱,
<system.diagnostics>
<sources>
<source name="BlogSmaple" switchName="sourceSwitch" switchType="System.Diagnostics.SourceSwitch">
<listeners>
<add name="GlimpseListener"/>
</listeners>
</source>
</sources>
<switches>
<add name="sourceSwitch" value="all"/>
</switches>
<sharedListeners>
<add name="GlimpseListener" type="Glimpse.Core.TraceListener, Glimpse.Core"/>
</sharedListeners>
</system.diagnostics>
在 PersonController 裡要追蹤的是取得分頁資料的程式效能,使用方式如下:
執行網站後就可以在 Glimpse 的 Trace Tab 裡看到追蹤紀錄,
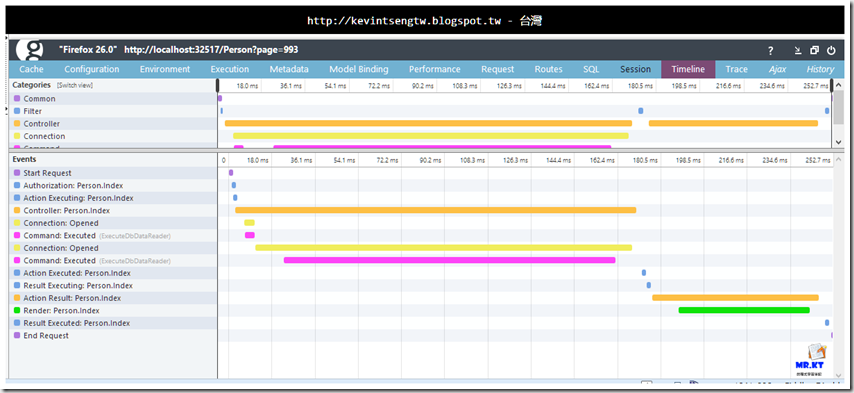
Timeline
在 Timeline Tab 中也可以觀察到每個執行階段所耗費的時間,從資料庫的開啟連結、Command 的執行、Action 的執行、Action Result、頁面的 Render 等,都可以看到。
重新開啟 Glimpse
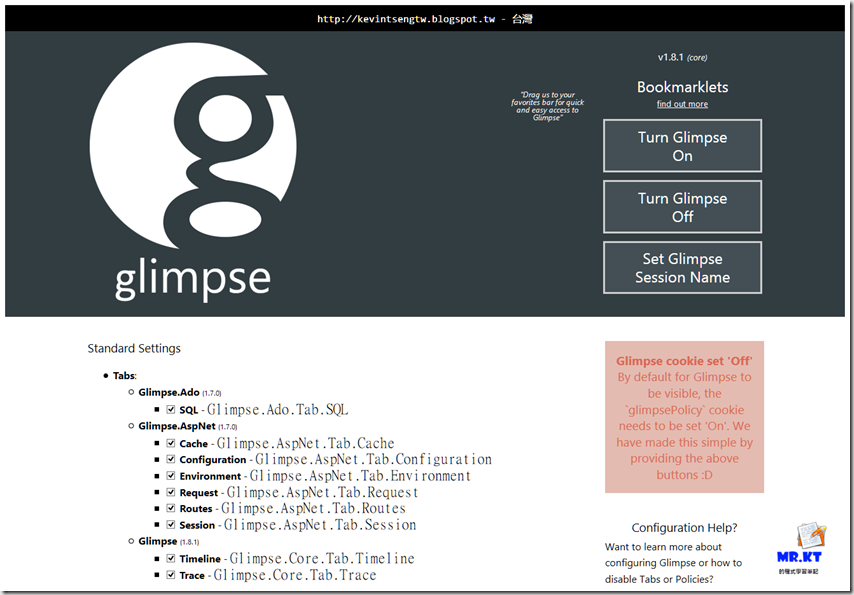
如果關閉了 Glimpse 而想要重新開啟的話,可以使用「http:// 網站網址 /Glimpse.axd」進入 Glimpse 頁面,然後點選「Turn Glimpse On」就可以開啟 Glimpse 功能,
關閉且不啟用 Glimpse 功能
預設的狀況下,Glimpse 只能在 Local 端使用,無法在 Remotely 狀態下使用,
如果想要讓 Remotely 狀態下也能啟用 Glimpse 的話,在 Web.Config 裡由 Glimpse 安裝時所加入的預設設定裡就有提供,只是將這一部份(下圖所示)解除註解就可以遠端使用,不過千萬要記得事先做好權限控管的設定,
解除之後,在 Glimpse 頁面裡原本的 LocalPolicy 就會移除,
這邊權限控管的設定方式與我之前文章裡所介紹的有些不同,所以下次再針對這一個部份寫篇文章做說明。
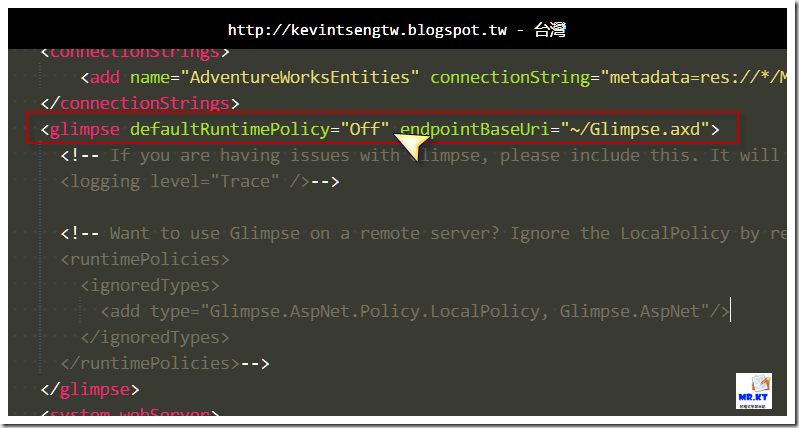
如果你不想讓線上執行網站啟用 Glimpse 的話,可以到 Web.Config 理去修改 Glimpse 的設定,除了上面所說的 LocalPolicy 設定保持 Comment 狀態之外,另外就是將 defaultRuntimePolicy 由 On 更改為 Off,
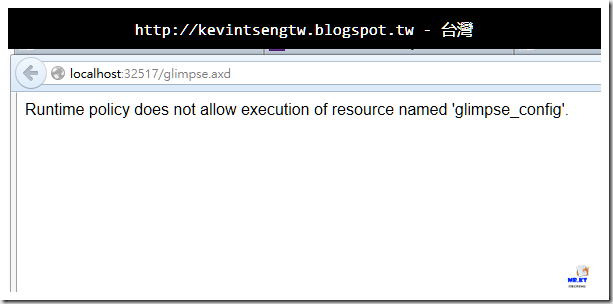
這樣一來就會關閉 Glimpse 的功能,
Glimpse Extensions
因為 Glimpse 有開放 API 介面,並且也有介紹如何撰寫 Glimpse Extension 的文章,所以就有很多的 Extensions 陸續產生,在官網上的 Extensoins 頁面裡就有列出這些 Extensions,除了官網上所列出的 Extensions 之外,在 NuGet 上面也可以找到許多 Glimpse 的相關擴充套件。
http://getglimpse.com/Packages
如果你是除了開發 ASP.NET MVC 之外也有開發 ASP.NET WebForms 的話,可以試試 Glimpse.WebForms 這個 Extensions,Glimpse Blog 前一陣子就有針對 Glimpse.WebForms 做了說明,先看看文章裡的影片就知道這個 Extension 的功能。
Glimpse 1.7.0 released - First class WebForms support & MVC5 | Glimpse Blog
其實這一篇嚴格來說應該是 Glimpse 的介紹,讓大家知道如何使用 Glimpse 來觀察網站的執行內容與效能,並且可以透過 Glimpse 各種 Extensons 的功能來讓我們更能掌握網站的狀況。
另外從 Glimpse Blog 所公佈的內容,對於 Windows Azure 的支援已經推出了一個 Preview 的版本,但還沒有進入 Beta 甚至於 Release 階段,不過仍然可以讓我們期待。
http://blog.getglimpse.com/2013/12/30/a-glimpse-into-windows-azure/
http://blog.maartenballiauw.be/post/2013/12/30/Introducing-Glimpse-plugins-for-Windows-Azure.aspx
相關連結:
https://github.com/Glimpse/Glimpse/wiki
延伸閱讀:
另外流浪小風在他的「使用 ASP.NET MVC 打造 Web Api」系統文章裡也有一篇介紹 Glimpse,相當詳盡。
使用Asp.Net MVC打造Web Api (19) - 使用Glimpse調校網站 « kirkchen's Blog
以上
























沒有留言:
張貼留言