上一篇「ASP.NET MVC 5.2 New Feature - Support HTML optgroup in DropDownList」介紹在 ASP.NET MVC 5.2 所新增加的功能 optgroup in DropDownList,另外也介紹了怎麼在 ASP.NET MVC 5.1.2 版本的網站裡安裝套件的方式來完成 optgroup in DropDownList 的功能需求。
上一篇裡面是使用 SelectList 來做說明,但如果想要使用 SeletListItem 的話,應該怎麼做呢?這一篇就來告訴你(事情並沒有想像中的簡單哩)。
延續上一篇的範例,上一篇的程式裡是用 SelectList 類別,那如果想要使用 SelectListItem 呢?當然也可以使用 SelectListItem,別忘了 SelectList 是繼承 MultiSelectList 類別,而 MultiSelectList 類別則是繼承 IEnumerable<SelectListItem>,
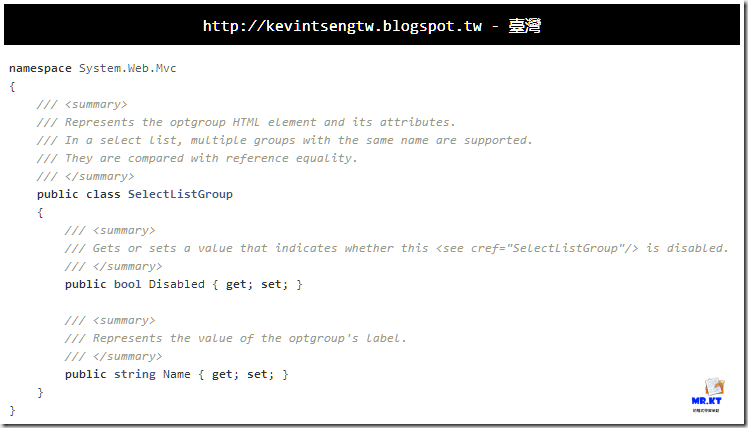
這一次的更新也有將 SelectListItem 做了一些更改,多加了支援 optgroup 的相關屬性與類別「SelectListGroup」,
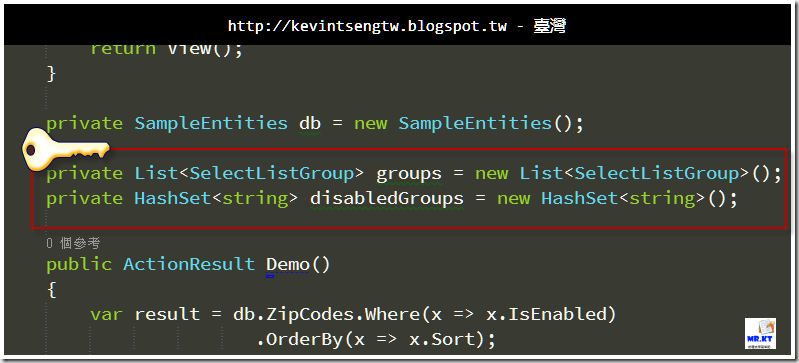
所以我們就理所當然的把程式做了相對的修改,如下:
然後在 View 裡也做了修改,
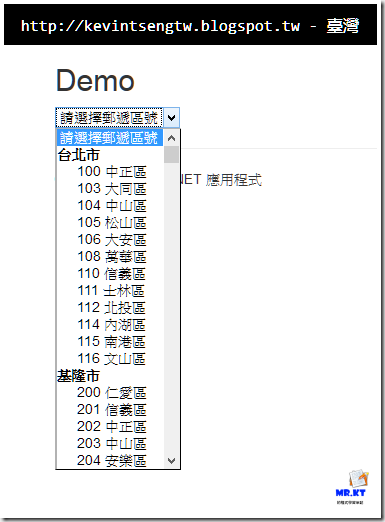
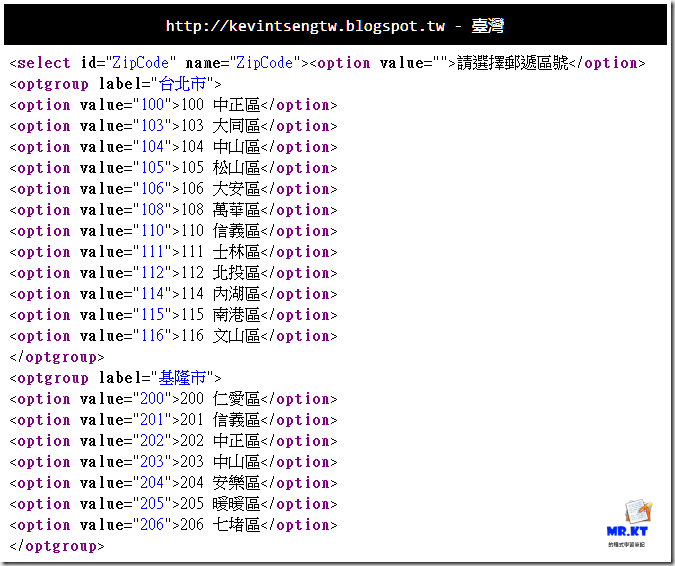
執行結果
靠北邊走…. 這是三小朋友呀?
其實看過原始碼之後,就可以知道為了要做出 optgroup in DropDownList 的功能,程式碼做了蠻多的事情,這邊就不解釋原始碼裡面做了哪些事情,有興趣的朋友可以自行前往了解:
https://github.com/ASP-NET-MVC/aspnetwebstack/blob/master/src/System.Web.Mvc/MultiSelectList.cs
嗯,山不轉人轉,所以就將原本所作的範例程式做了修改,最主要的都是在 Controller 裡面的程式,View 反而不需要變動,
1. 先找出所有的 Option Group
2. 然後在建立每個 SelectListItem 的時候要去取得 Group
GetGroup 方法的作法就是去比對同樣的 Group 是否已經用過了,已經在 SelectListItem 清單項目中出現過的,就放到 disabledGroups 內,如果是還沒有出現在清單內而且也沒有在 disabledGroup 裡,那麼就要下拉選單項目理顯示,這一個 GetGroup 方法的程式內容就是依照 MultiSelectList 類別的原始碼程式所作的,
程式都修改好之後,就來看執行結果
其實如果不想要這麼麻煩的話,可以在取得下拉選單項目的資料來源後就做處理,例如我要使用 SelectListItem 類別,是因為我想要自訂下拉選單的文字內容,讓項目文字是顯示郵遞區號與鄉鎮市區的名稱,其實一開始取得原始資料後可以先做資料處理,再來一樣可以使用 SelectList 類別。
修改後的程式內容:
執行結果都一樣,所以就不顯示結果擷圖。
嗯… 就是這樣。
延伸閱讀
ASP.NET MVC 5.2 / Web API 2.2 / Web Pages 3.2 がリリースされました - しばやん雑記
What's New in ASP.NET MVC 5.2 | The ASP.NET Site
GitHub: aspnetwebstack/src/System.Web.Mvc/SelectList.cs at master · ASP-NET-MVC/aspnetwebstack
以上














沒有留言:
張貼留言