前面第一篇已經講了 RouteJs 基本的使用方式,其實 RouteJs 的使用真的蠻簡單而且也方便,因為曾經在某個與別人共同開發的專案裡看到同事為了要讓 View 裡面的 Javascript 程式碼也能夠取得正確的路徑,可以說花了一番功夫,而做出來的方式就是先抓取目前顯示頁面的 Controller 與 Action 名稱,然後再以字串的方式組合起來,這樣的方式一旦遇到變化題就必須要再花一番功夫去把正確的路徑給組合出來,而改用 RouteJs 則是可以讓這些麻煩事給簡化不少。
這一篇將要來說明「exposeAllRoutes」這個設定值的使用。
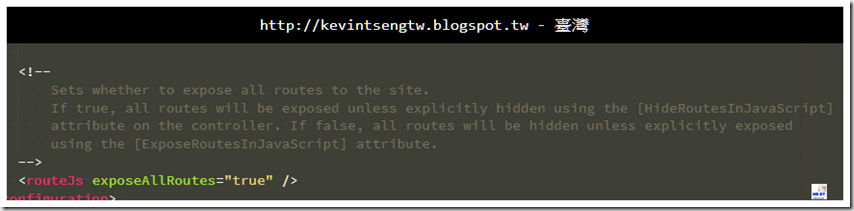
我們透過 NuGet 在專案裡安裝了 RouteJs 之後,會在 Web.Config 裡增加了上圖的設定,而上面的註解文字就說明了這個設定值的用意,
Sets whether to expose all routes to the site.
If true, all routes will be exposed unless explicitly hidden using the [HideRoutesInJavaScript]
attribute on the controller. If false, all routes will be hidden unless explicitly exposed
using the [ExposeRoutesInJavaScript] attribute.
預設安裝了 RouteJs 之後,exposeAllRoutes 的值會是「true」,這表示後端所有 Controller 與 Action 的路徑將會全部揭露給前端,前端 RouteJs 都可以使用其方法來直接取得後端執行方法的路徑,如果 exposeAllRoutes 的值為「false」,那麼所有的 Controller 與 Action 的路徑將會隱藏,前端的 RouteJs 無法直接使用其方法取得後端執行方法的路徑。
exposeAllRoutes 為 true,使用 HideRoutesInJavascriptAttribute
首先是要先看「HideRoutesInJavascriptAttribute.cs」,這是當 exposeAllRoutes 為預設值「true」時,當我們要隱藏某個 Controller 下的 Action 路徑時,就可以在該 Controller 類別加上「HideRoutesInJavascriptAttribute」,這麼一來就可以讓前端無法直接取得該路徑。
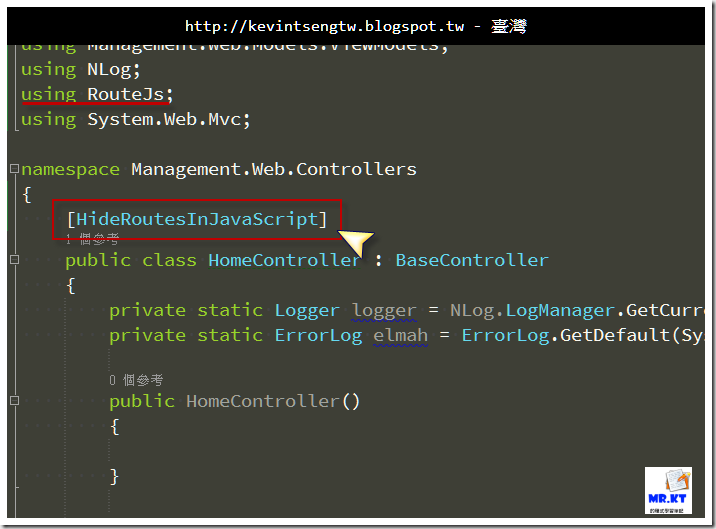
例如,我將以下的 HomeController 加上「HideRoutesInJavascript」attribute 類別的使用,
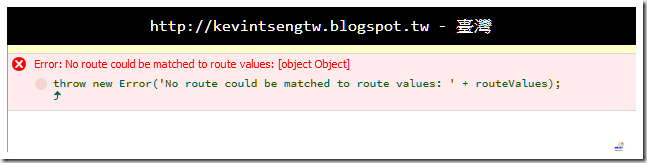
重新整理網頁之後在 Firefox 的 Forebug Console 裡就看到一則錯誤訊息,
觀察 RouteJs 依據 RouteConfig.cs 所解析的 Route 設定內容,並沒有看到符合預設路徑的設定,
這是因為我們使用了 HideRoutesInJavascript 把預設的 HomeController 給隱藏了起來,所以就會產生錯誤。
如果把 HideRoutesInJavascript 拿掉,再重新整理網頁,並觀察 RouteJs 的解析內容,結果如下:
exposeAllRoutes 為 false,使用 ExposeRoutesInJavaScriptAttribute
如果 exposeAllRoutes 的設定為「false」,這表示所有的路徑都將不會揭露給前端,除了有加上 ExposeRoutesInJavascript 的 Controller 之外,
現在我都沒有在任何的 Controller 加上 ExposeRoutesInJavascript,在這樣的情況下就來觀察網頁重新整理之後的狀況,
RouteJs 沒有解析出任何相對應的路徑,
接著在 HomeController 加上 ExposeRoutesInJavascript Attribute,
重新整理網頁之後,RouteJs 的 Router.routes 裡就有預設的路徑設定內容,
有關 exposeAllRoutes 的設定與使用,可能有些人無法理解為什麼會需要做這樣的設定,不過這樣的設定帶給我們是有些好處的,如果我們選擇不揭露全部的 Route 設定(exposeAllRoutes = false),那麼就表示我們要自己去主動在 Controller 類別去加上「ExposeRoutesInJavaScriptAttribute」,只允許有揭露的路徑給前端 RouteJs 使用,這麼一來我們就可以管理前端能使用到哪些路徑,既使前端所使用的路徑是正確的,也無法透過 RouteJs 的 Router.action() 取得正確的路徑。
而如果是使用預設的狀況,也就是全部揭露的 Route 設定(exposeAllRoutes = true),那麼就是允許前端的 RouteJs 可以透過 Router.action() 取得所有的後端執行方法的路徑,不過我們還是可以使用「HideRoutesInJavascriptAttribute」來控制前端是否可以取得特定 Controller 的路徑。
有時候一些原有的 Controller 已經被其他的 Controller 所取代,但是無法確定前端有哪些地方還使用原有的 Controller 路徑,所以可以將原有的 Controller 隱藏其路徑,讓前端無法取得,進而去修改前端的程式。
另一種情況就是部分 Controller 的功能尚未建置完成,暫時不能讓前端來使用,這個時候就可以隱藏特定的 Controller 路徑,讓前端無法直接取得路徑。
相關連結
以上










沒有留言:
張貼留言