上個月發佈了「練習題 - ASP.NET MVC 資料列表顯示 + 分頁 + 查詢 + FormMethod.Post」這一篇文章,我沒有想到這一篇的關注與迴響是這麼熱烈,讓我出乎意料,所以緊接著在月初的時候我就趕緊把之前有關使用 PagedList.Mvc 操作資料分頁文章裡的範例程式給重新做了整理,然後將這些範例程式給發佈到 GitHub 上面,但是更讓我感到訝異以及不可思議的是反應與前面那一篇有天壤之別,流量比例相當懸殊,我還真的猜不透呀!
「練習題 - ASP.NET MVC 資料列表顯示 + 分頁 + 查詢 + FormMethod.Post」這一篇文章裡的回應相當多,不過大部分都是一來一往的問答,但是這些問答都是反應這些朋友在看我文章然後去做出這些功能時會發生無法執行的錯誤,但是回應裡的訊息都沒有詳實的將錯誤發生的相關資訊跟我說,我有如瞎子摸象一般,根本毫無頭緒呀!
我這邊文章以及發佈的範例程式碼,都是經過我這邊再三測試並確定沒有嚴重錯誤以及可以正常執行後,我才會發佈出來,無論是你部署到本機端的 IIS 裡,或是發佈到 Windwos Server 裡,甚至是部署到 Microsoft Azure 上面都是可以正確執行的。
我這一篇文章裡所操作的程式都是直接使用先前發佈在 GitHub 的範例程式原始碼:
「ASP.NET MVC 資料分頁操作 - 使用 PagedList.Mvc @ GitHub」
https://github.com/kevintsengtw/PagedList.Mvc.Sample
因為原本的範例程式在開發時所使用的是 LocalDB,必須要將網站發佈到 IIS 上就必須要改用 SQL Server 或 SQL Server Express,所以要在 SQL Server 上去建立範例程式會使用到的「Northwind」資料庫,如果各位手上沒有 Northwind 範例資料庫的話,可以到以下的網站下載。
CodePlex - Northwind database
http://northwinddatabase.codeplex.com/
http://northwinddatabase.codeplex.com/releases/view/71634
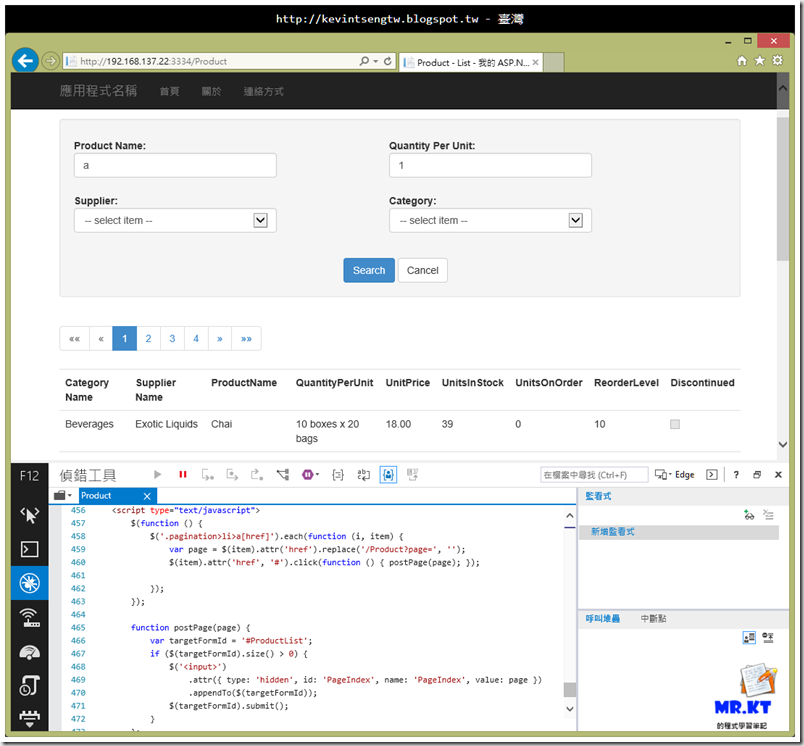
首先我是部署到我本機端的 IIS 裡面,除了修改資料庫連線之外,其餘沒有做任何的修改,沒有做任何軟體的安裝或設定上的調整,
使用 IE 11 執行
接著我把網站發佈到 Windows Server 2012R2 上,
在 Windows Server 2012R2 的這台機器上,我是安裝了 Microsoft SQL Server 2014,
網站一樣只有修改了資料庫連線,其餘的程式也是一樣沒有任何修改,IIS 沒有做任何設定上的調整,Server 也沒有因為這個網站而安裝什麼軟體,一切就是用最基本的環境作執行,因為是放在 Server 上,所以我用 Local 端開啟瀏覽器去執行網頁,
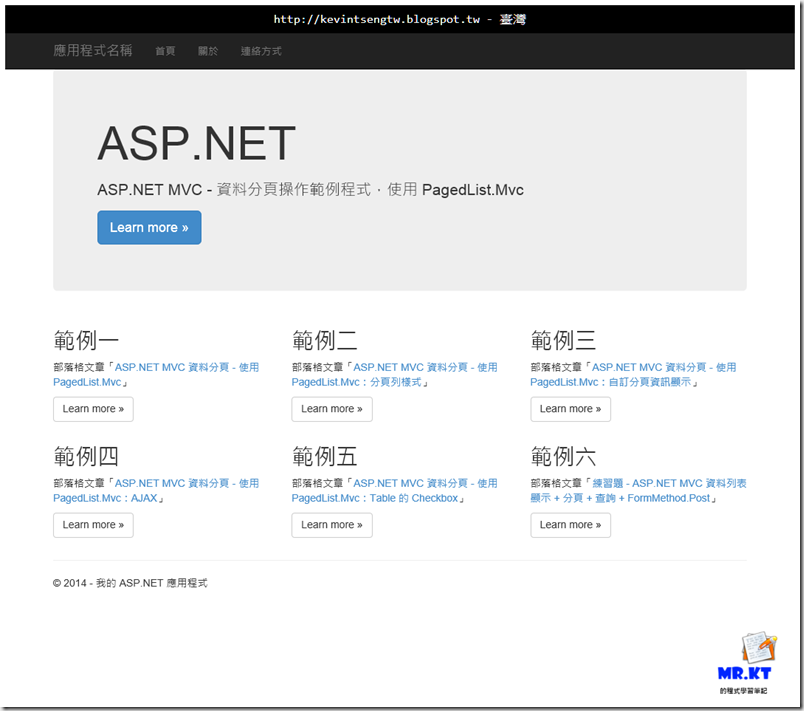
因為上面的情境都是我這邊機器執行的狀況,大家看了也不會有太深的感觸,所以我就直接把範例網站給放到 Microsoft Azure 的 WebSite 上,主要的程式沒有做任何的修改,有稍做調整的部分只有一開始進入的網站首頁,我多加了一個連結,除此之外就沒有做任何的調整,資料庫是使用 Azure 的 SQL Database,WebSite 所使用的是最基本的設定與規模,大家可以從下面的連結上去看看。
http://pagedlistmvcsample.azurewebsites.net/
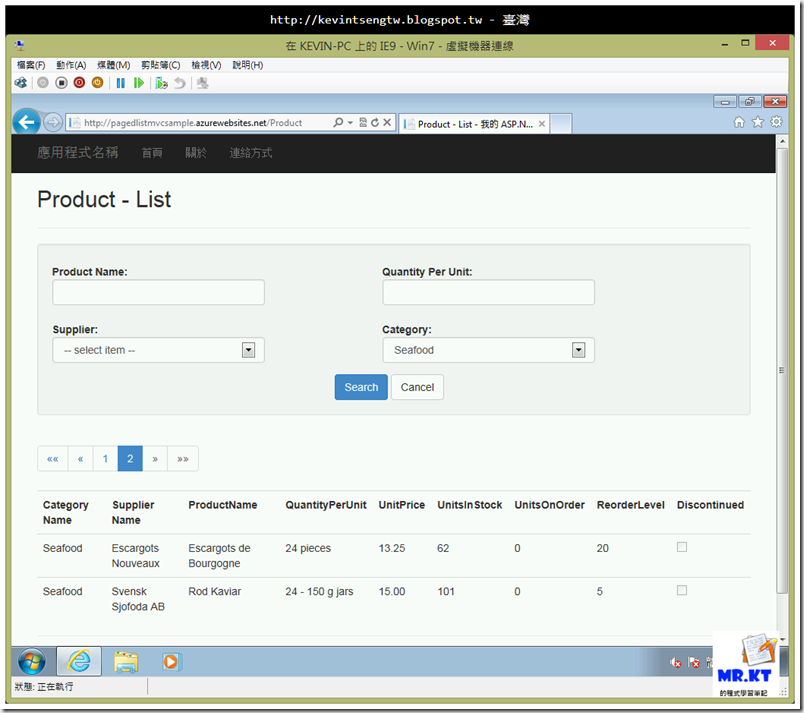
接著我開啟 IE9 來試試看,
經過測試,範例六的程式在 IE9 是可以正常執行與操作的,而其他種類的瀏覽器則是都可以正常執行(版本太舊的就不確定是否不會出現錯誤)。
以範例六為例,我所使用的是簡單處理的前端網頁程式,沒有什麼高深的技巧或者是需要後端 Server 去安裝什麼軟體或套件甚至於對 IIS 做什麼調整,因為正常的狀況下,在瀏覽器裡所執行的前端程式是在 client 端裡,不會與 Server 端有直接的關係,因為並沒有去做到 AJAX 的資料傳輸操作,以範例六這個程式來說,client 端與 Server 端是切分的很開,所以我網站無論是部署到 Local 端的 IIS 或 Windows Server 2012R2 還是 Microsoft Azure 的 WebSite 上,都不會有任何的影響,因為前端程式是否能夠執行,是要看 client 端的瀏覽器是否能夠支援以及是否能夠正常執行。
我這個部落格是歡迎大家跟我有所交流與討論,如果是詢問問題而且是你自己程式使用了某篇文章而出現問題時,當然也可以在文章最下面的留言板提問,但因為我所使用的是簡單的內建留言板,所以並不適合做問題的深入討論,而且這邊的留言板也不是論壇,所以相當不適合做深度的提問與討論,因為常常有人會在某篇文章裡提出與文章主題內容毫不相關的問題,反而會讓瀏覽者會失去文章主題與內容的焦點。如果想提出自己程式上的問題,也不適合,有些朋友會去找某一篇比較符合自己程式情境的文章,然後就在留言板裡提問,這樣也是相當不好。
因為這樣的狀況常常發生,所以我就有去申請了 UserVoice 的服務,讓大家可以使用部落格左方的「詢問與建議」來提問,而且可以附加檔案,而且提問的內容是不會公開的,只有我與提問者的互相討論。但是使用的人相當的少,讓我覺得很匪夷所思,難道是不好用嗎?
我還是希望大家有問題的話,如果是簡單問題就直接在留言板上提問就可以,但如果是比較深入的問題就會建議各位使用「詢問與建議」的服務,因為我還是要上班的,所以接到問題不會立即回應,不過在文章範圍內的問題都可以做回答,除了文章範圍之外的問題就請到其他的論壇去提問吧!
以上















沒有留言:
張貼留言