應該大家都發現到了我最近都沒有新的文章發表,反倒是一直整理以往部落格文章的範例程式然後放到 GitHub 上,必須老實說,最近一個月為了工作上的新技術需求,所以都在研究、練習中,在公司裡花了很多的時間以及腦力在學習新技術,以致於下班之後就沒有多餘的力氣去寫新的技術文章,既使到了週末休假也是一樣。
所以現在能夠做的事情就是整理以前的文章範例程式,一方面做整理,另一方面也是做複習的動作,因為我並不是直接把以前寫好的程式放到 GitHub 上,而是在 VS2013 裡開新的專案,然後照著以前的文章的內容與描述並且看著就程式再重新做一次。
以這一篇來說,原本的範例程與文章是在兩年多前就已經寫好的,當時是用 VS2010 來開發的,時至今日,我連自己的開發電腦也不再安裝 VS2010 了,所以還必須先準備一台 Windows 7 虛擬機器,再安裝 VS2010,還原當初寫文章做範例的情境,雖然是按照當初的文章與程式來重新做一次,不過還是有做了一小部分的修改與調整,不要以為重新照著做會很快也很容易,實際做過幾次之後就會有種感覺,那種感覺就是我還真不知道以前我腦袋是在想什麼,怎麼有些地方的寫法會是那樣做咧?有一種想把拳頭往那個傢伙腦袋敲下去的衝動。
Mvc5.ImageCrop.Sample
圖片裁剪大頭貼功能 - ASP.NET MVC + jQuery + imgAreaSelect 程式範例
https://github.com/kevintsengtw/Mvc5.ImageCrop.Sample
相關部落格文章連結:
圖片裁剪大頭貼功能 - ASP.NET MVC + jQuery + imgAreaSelect
圖片裁剪大頭貼功能 - ASP.NET WebForm + jQuery + imgAreaSelect
圖片裁剪大頭貼功能 - ASP.NET (MVC, WebForm) + jQuery + imgAreaSelect 原始檔
ASP.NET MVC 3 + jQuery imgAreaSelect + fancyBox
使用的第三方套件:
imgAreaSelect
Bootstrap Filestyle - jQuery Customization of input html file for Bootstrap Twitter
ALERTIFY JS
fancybox
在「VS2010」目錄裡則是原本文章裡所提供的程式範例,而原本所提供的程式範例是使用 Dropbox 所分享的,所以有可能哪一天會連結失效。
MVC5_ImageCrop
ImageCrop.MVC
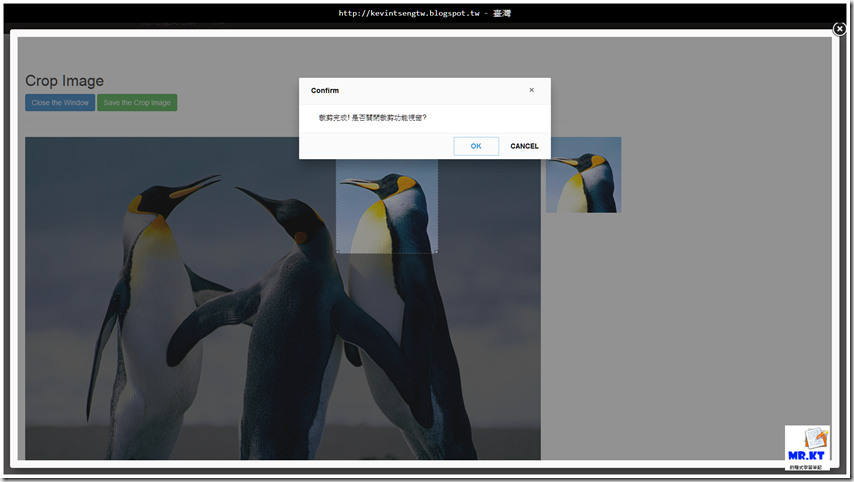
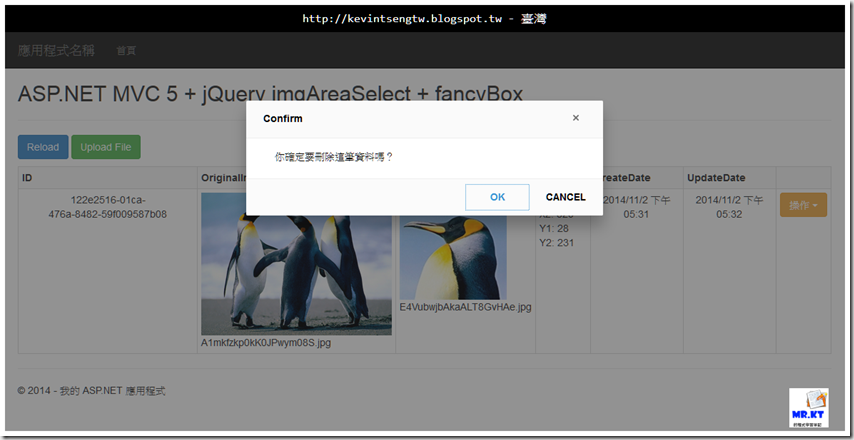
以下為網站執行的各個頁面的操作截圖
而 ImageCrop.WebFrom 的畫面就不做截圖了,因為跟 ImageCrop.Mvc 其實差不多。
MVC5_ImageCropAdvanced
這一個範例是「ASP.NET MVC 3 + jQuery imgAreaSelect + fancyBox」這篇文章裡的範例再重新改寫,原本是在 VS2010 用 ASP.NET MVC 3 所開發的,而現在新的範例則是使用 VS2013 與 ASP.NET MVC 5 所開發,除了範本都已使用 Bootstrap 3 外,我還有在範例用了過去我介紹過的套件,例如 RouteJS,因為我將原本放在 View 裡面的 Javascript code 給抽離出來,所以在 Javascript code 有使用到 ASP.NET MVC Route 的部分都改用 RouteJS,這麼一來就解決了獨立 Javascript file 裡如何取得 Route 的問題,
ASP.NET MVC - 使用 RouteJs - Part.1
另外在頁面的訊息顯示功能則是使用了「Alertify JS」,另外有興趣研究 javascript code 的朋友也可以看看我在專案裡的寫法,這種使用了 namespace 概念的寫法,讓我的 javascript code 比較有架構性。
網站執行畫面
重新整理這些範例還真的蠻耗時間,只是相較於我寫一篇新的技術文章所使用的時間相比,就少了許多,當我要寫一篇新的技術文章時,從一個發想(例如看到某個功能操作可以搭配 ASP.NET MVC 來實現,或是有些朋友的提問等),然後開始各種嘗試的實作(這大部分要花個好幾天的時間,這期間就是不斷的開新專案然後重複不斷地實作),等到做得差不多而且有做出一個可應用在一般專案的形式,這個時候就差不多要來構思文章要怎麼寫、範例要怎麼做,我會先列出文章大綱,要寫些什麼、要做出什麼,然後就是建立專案,一邊實作並一邊寫文章、截圖等,快的話,一篇文章大約四個小時就可以完成,但如果遇到問題或是實作上有困難的話,那麼一篇文章可能就會拖到兩三天才寫得完,所以一篇文章的開始到完成,要經歷這麼一連串的過程,每一篇文章都是無數次的實作與嘗試而完成的。
我的文章產量其實不是很大,雖然說要完成一篇文章是需要很多時間,但我也不是整天不用工作就只有寫文章、做範例而已,大部分都是用零碎的時間來完成,所以有時候參加 twMVC 週四晚上聚會的朋友就有可能看到我正在寫文章或是在寫範例程式。
我通常會一次進行好幾篇文章的準備、寫作與實作範例的作業,這無關時間是否夠用或是會不會搞混,只要我腦袋還夠清楚,還有餘力可以思考的話,同時進行好幾篇文章的準備作業是可以的(不過工作上的事情就無法這樣多工,畢竟寫文章是沒有所謂上線時間,也不需要對特定某一個客戶做交代),但如果遇到工作上已經勞心勞力的狀況,這時候文章的產出就會比較緩慢,甚至於停頓,工作上的事情還是比較重要的。
多做範例、多方嘗試、多元思考,這是讓你程式精進的捷徑,而且要時時對我們自己所產出的程式抱持質疑的態度,並且像自己提出疑問,試著找出問題或是改進的做法,這無須對任何人做交代或負責,因為這是我們自己身為程式開發人員就應該做的事情。
以上



















感謝 Kevin 大的好文分享,明天來練習,讚!
回覆刪除感謝你的回應,也可以練習這幾天大家一直狂推的功能,利用 HTML 5 所做出來的,
刪除Image Resizing with Canvas
http://tympanus.net/Tutorials/ImageResizeCropCanvas/
補充製作說明文章連結
刪除http://tympanus.net/codrops/2014/10/30/resizing-cropping-images-canvas/
感謝 :D
刪除感謝你的回應
回覆刪除Kevin老師好,
回覆刪除之前剛好也遇到有剪裁需求,從Jcrop一路找到imgAreaSelect,做完以後才發現原來老師早就寫過相關文章,相見恨晚阿!!!
只是我的邏輯是先在Parent頁面上傳圖片 -> 彈跳視窗 -> 叫出剪裁功能 -> 剪裁完傳回Parent頁面
最後用fancybox解決了~
現在剛好可以參考老師來檢討自己不足的部分,謝謝