上一篇文章為各位介紹了「Semantic FontAwesome Helper for MVC Razor」這個在 ASP.NET MVC 輔助編輯使用 Font Awesome 的套件,但其實就編輯習慣而言,該套件在編輯 View 時的使用並不像我們使用 MVC 的 Html Helper 那樣類似,反而會比較像是在使用 Server 端程式的語法操作,所以這邊就再介紹另外一個套件,在使用上就會像是使用 Html Helper 那樣直覺與熟悉。
Font Awesome for MVC Razor Tools
https://www.nuget.org/packages/Mvc.RazorTools.FontAwesome/
官方網站
http://fontawesome.codeplex.com/
http://fontawesome.codeplex.com/documentation
Smaple Page
http://fontawesome.porrey.net/
我建議大家可以開啟 Smaple Page 的同時也開啟 Font Awesome 的 Examples Page,如果有雙螢幕的朋友會更加容易瞭解我建議這麼做的原因,
http://fontawesome.io/examples/
因為 Font Aswesome for MVC Razor Tools 的 Sample Page 內容就是直接對應 Font Examples Page 的內容,只是將內容置換為使用 Font Aswesome for MVC Razor Tools 的語法,而語法的使用就是相當直覺的 Html.FontAwesome,然後再去挑選要顯示那一個圖示。
在 Visual Studion 透過 NuGet 安裝與使用
安裝完成之後,請開啟 App_Start 目錄下的 Razor Tools 資料夾,開啟裡頭的 FontAwesome.cs 檔案,
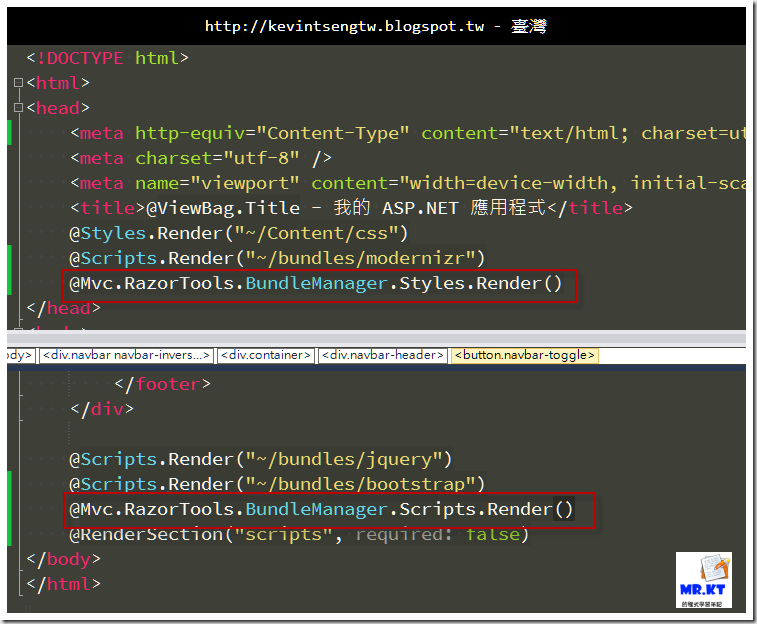
在檔案的一開頭就有清楚說明,必須要在 _Layout.cshtml 的上方加入「@Mvc.RazorTools.BundleManager.Styles.Render()」以及下方加入「@Mvc.RazorTools.BundleManager.Scripts.Render()」,這兩段程式務必要加入到 _Layout.cshtml 裡,不然是不會有任何作用的,
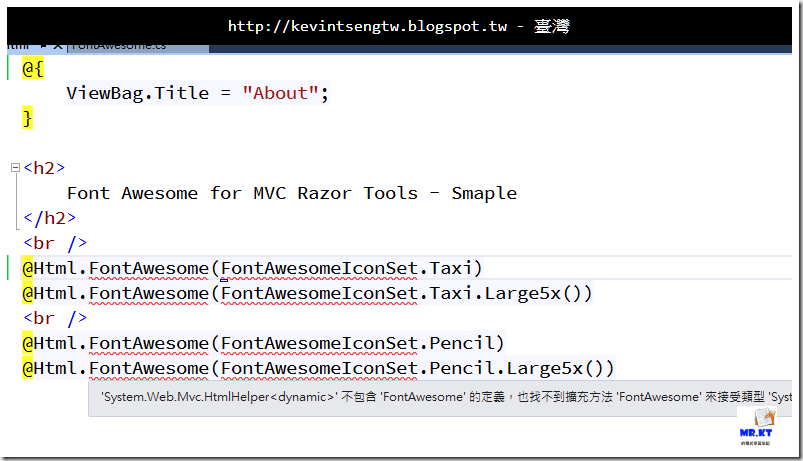
使用
顯示
詳細的使用方式就請查看 Font Awesome for MVC Razor Tools 的 Smaple Page 或是 CodePlex 的 Document。
http://fontawesome.codeplex.com/documentation
如果你在使用時有遇到這個問題的話,
可以在頁面加上 Namespace 的使用,
如果你已經是熟悉一般的 Font Awesome 使用方式,那麼你也可以試試看這個套件,說不定你會喜歡並習慣這樣的方式,或者你還是覺得使用一般的方式就可以而不必另外改變原有的習慣,其實無論如何,使用套件與否是要看開發者的習慣與喜好,只要是能夠增進你的開發效率與節省時間,使用什麼樣的方法都是值得鼓勵的。
相關連結
NuGet - Font Awesome for MVC Razor Tools
CodePlex - Font Awesome for MVC Razor Tools
Font Awesome for MVC Razor Tools - MVC5 Sample Page
以上












沒有留言:
張貼留言