上一篇「調整你的 Visual Studio - Part.1」介紹了一些有關我常用的 Visual Studio 配置設定,以及我所使用的擴充功能,就如同在那一篇的開頭所說的,並不一定我所使用的配置設定就適合所有人,也不一定每個人都能夠認同,就拿文字編輯器的行號顯示來說,就有些朋友認為不需要讓行號顯示出來,因為會讓他們覺得礙眼,還有就是顯示行號會佔用了文字編輯器的顯示空間,諸如此類,我所介紹的內容只是讓大家做個參考,如果你們已經有習慣並且有更好的配置設定,就不需要去做改變,如果你的配置是沒有做任何的改變或是調整,那麼可以嘗試我的介紹,並且去習慣這樣的改變,相信這樣的改變會讓你在開發上有更好的幫助。
上次有講到「Productivity Power Tools」這個幾乎是每個使用 Visual Studio 的開發者必裝的套件,其實還是有些配置設定是可以介紹的,這次會做一些說明(但不會說得太多)。
Productivity Power Tools
https://visualstudiogallery.msdn.microsoft.com/dbcb8670-889e-4a54-a226-a48a15e4cace
打從 Visual Studio 2010 開始出現 Productivity Power Tools 之後,這是每次重新安裝 Visual Studio 或是安裝新版本的 Visual Studio 之後的第一個安裝的擴充套件,它提供了太多好用的功能,雖然不見得每一個都用上,但沒有安裝的話又會覺得 Visual Stiudio 相當不好用。
以下這張圖是我的 Productivity Power Tools 的主要設定(Turn Extensions On/Off)
每一項設定的功能說明可以參考 Productivity Power Tools 在 Visual Studio Gallery 上面的內容,其中有幾項是我一定會設定為「On」,例如:
Custom Document Well
Double-click to maximize windows
Match Margin
Peek F1
Power Commands
Quick Launch Tasks
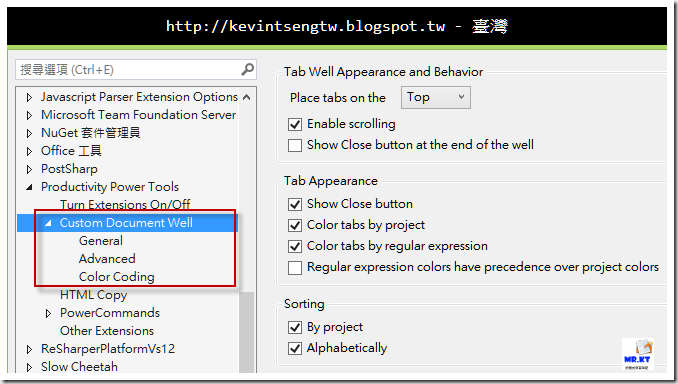
Custom Document Well
將 Custom Document Well 設定為「On」就可以讓我們自行設定頁籤列
這邊向大家建議調整的部分是在 Custom Document Well > Advanced > Acolor and Gradients 裡面的「Selected tab」項目,我這邊所選的是「VS Colors」,
這個設定項目有什麼功能呢?其實也不是什麼多強大的功能,但在視覺的提示效用是蠻大的,以下是將其設定為「VS Colors」的樣貌,如下:
如果是使用「Default」的話,如下:
上下兩張圖做個比較就可以明白我所說的視覺提示效用的差別了,有時候寫程式寫到腦昏眼花的時候,對於分辨相近顏色是會有障礙的,每個頁籤顏色過於相近時就無法快速的辨別目前所編輯的是那一個頁籤,所以將目前正在編輯的頁籤顏色作個有效區別對我們是有幫助的。
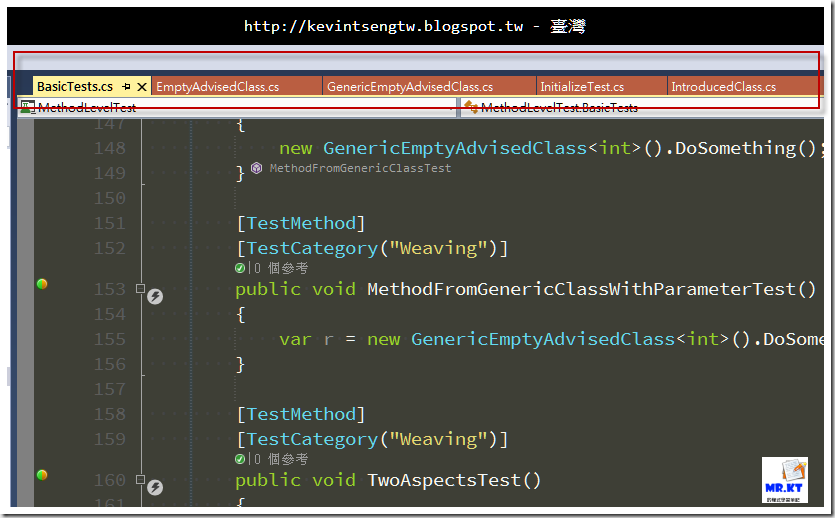
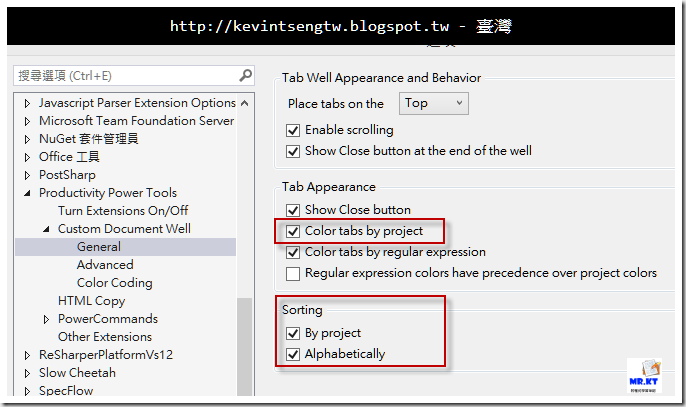
另外,如果你所開發的 Solution 有很多專案,開啟多個專案檔案時就會讓頁籤顯得雜亂,有時候會看不出來這些所開啟的檔案是否在同一個專案裡,所以可以將「Custom Document Well > General」裡面的「Color tabs by project」給勾選起來,甚至也可以把 Sorting 的兩個項目 By project, Alphabetically 給勾選起來,這會讓開啟的頁籤是以專案、檔名作排序來擺放,
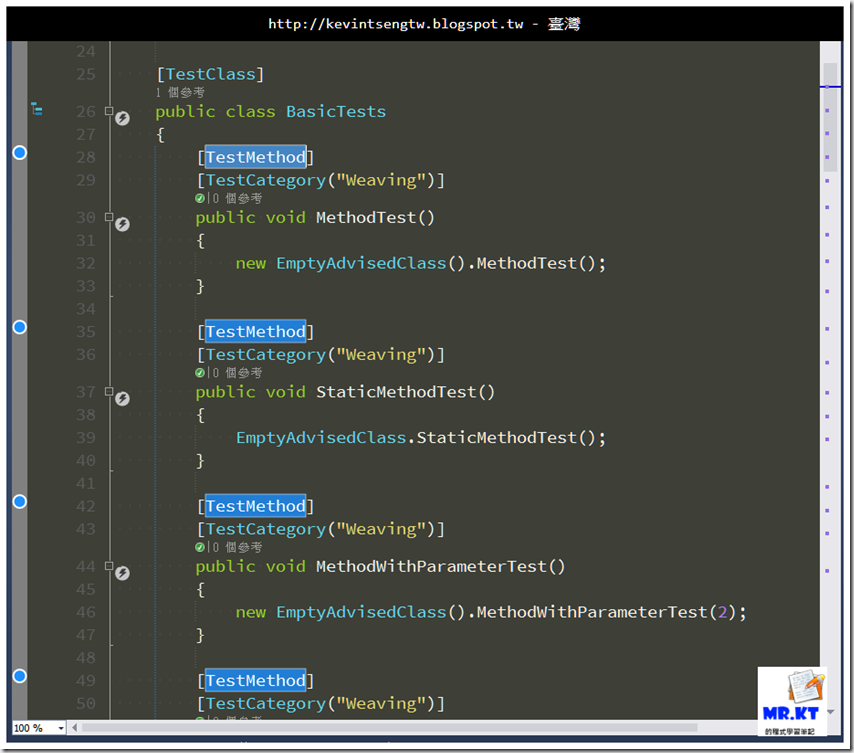
顯示結果,下圖所開啟的六個頁籤,檔案分別隸屬於三個不同的專案,三個專案的頁籤都有各自不同的顏色顯示,
講兩個無關 Productivity Power Tools 但是有關頁籤的功能與設定;有時候我們在編輯程式時會一直開啟檔案,隨著開啟的檔案越來越多,有時候就是很難去找尋某個檔案,這時候可以點頁籤列的最右邊的圖示,點選之後就會列出目前所有開啟的頁籤,
上面的功能我是比較少用,我是比較常用快速鍵「Ctrl + Tab (從上往下)」或是「Ctrl + Shift + Tab (從下往上)」,這個叫做「IDE Navigator」,在 IDE Navigator 裡就可以使用快速鍵切換到要前往的程式頁籤,
另外可以使用下列指令(使用 Win + R 於執行視窗裡輸入並執行),將 IDE Navigator 的頁籤縮略圖給顯示出來,
Vsiaul Studio 2010
reg ADD HKCU\Software\Microsoft\VisualStudio\10.0\General /v ShowThumbnailsOnNavigation /t REG_DWORD /d 1
Vsiaul Studio 2012
reg ADD HKCU\Software\Microsoft\VisualStudio\11.0\General /v ShowThumbnailsOnNavigation /t REG_DWORD /d 1
Vsiaul Studio 2013
reg ADD HKCU\Software\Microsoft\VisualStudio\12.0\General /v ShowThumbnailsOnNavigation /t REG_DWORD /d 1
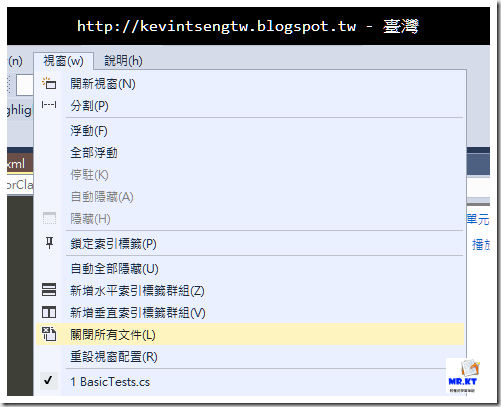
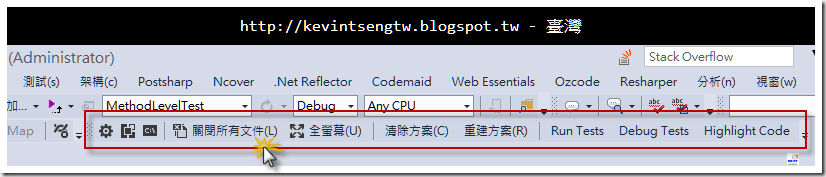
另外一個要講的就是… 當你開啟一堆的檔案後,看到滿滿的頁籤列,要找個檔案都覺得煩,而且用 IDE Navigator 找檔案也是一樣要找很久,通常這個時候我最直接的方法就是把所有的開啟的檔案給關閉,但是要一個一個頁籤去關閉?這方式有點呆,如果頁籤開個十個左右,點一點關閉按鍵還算快,或是可以使用快速鍵「Ctrl + F4」來逐一關閉檔案,但這樣的速度還是很慢,要不然可以去點選「視窗 > 關閉所有文件」就是一個可以很快完成關閉所有文件的操作,
但其實還可以更快一點,我的做法是會在工具列增加一個自訂工具列,然後將一些平常開發時使用最為頻繁的功能項目給加進去,這樣一來就可以快速又方便的執行我想要的功能,像是「關閉所有文件」就是我的自訂工具列的第一個功能項目。
Match Margin
其實這個功能在之前介紹「Visual Studion Extexsions - Accent Occurrences」的時候就有說明過,主要的功能就是能夠在文字編輯器右邊的垂直捲軸裡顯示相符字詞的相對位置,這比去使用搜尋功能在同一份文件裡尋找相符字詞還要直接而且快速。
有關文字編輯器的垂直捲軸,在之前的文章「Visual Studio 2013 Preview 新功能 Enhanced Scroll Bar 與 VS2012, VS2010 Productivity Power Tools」裡也曾經介紹過,大家可以作為參考。
Power Commands
Power Commands 提供了一些相當實用的執行功能,而這些功能在方案、專案、檔案裡都不同,而這些功能我們是可以自行決定是不是要使用。
在下圖中的「Format document on save」與「Remove and Sort Using on save」我是建議都可以勾選,尤其是程式格式化的操作,有些開發人員是沒有太關心程式格式的細節,所以有時候看到程式的格式都是歪歪斜斜,很多都是沒有對齊,最常看到的就是空格的不統一,有的是空四格、有的是空三格,搞得在看別人的程式時是十分痛苦,所以關於程式格式化的操作就直接指定在每次檔案儲存的時候執行,另外命名空間使用的排序與移除也是一樣。
如果你有使用 ReSharper 或是 JustCode, CodeRush 這些超強的 Visual Studio 開發輔助工具的話,這些工具都有內建的程式格式化的功能,而且能做的事情也更為強大,不過不是每個開發人員都會去花錢買這些強大的工具,所以免錢的 Productivity Power Tools 所提供的功能也是一樣可以達到相同目的。
下圖裡所顯示的各種執行項目,都是可以讓我們自行決定是否使用。
專案的 Power Commands
方案的 Power Commands
Peek F1
查看 MSDN 應該是所有 .NET 開發人員經常做的事情,雖然大家都是比較習慣直接開啟瀏覽器然後到 Google 下關鍵字搜尋,但是如果有開啟 Peek F1 的功能,只要在想要查詢的型別使用快速鍵「ALT + F1」就會直接在文字編輯器的區域裡開啟一個視窗,然後視窗的內容就是顯示 MSDN 所查詢到該型別的說明內容。
Quick Launch Tasks
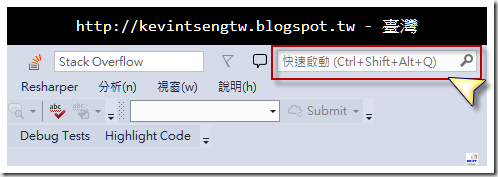
不曉得大家是否常用「快速啟動」這個功能?就是在 Visual Studio 2013 右上方的那個,
一般預設情況下快速鍵為「Ctrl + Q」,但因為我有裝 ReSharper 的關係,所以快速鍵就被蓋了過去,於是我就是設定「Ctrl + Shift + Alt + Q」,有使用過 Sublime Text 的朋友都應該很熟悉 Ctrl +Shift + P 呼叫使用 Command Palette,然後在 Command Palette 裡面可以去下指令進行操作,而 Visual Studio 的 Quick Launch 就類似這樣的功能。
只不過…… 必須說這功能在使用非英文語系 Visual Studio 的我們來說是真的不好用,應該絕大部分的功能都無法直接以輸入英文的方式去對應,如果今天我想要把錯誤清單給快速啟用然後是透過 Quick Lanuch 的方式,那麼比較直覺的應該是輸入 Error 就可以將有關 Error 或錯誤的相關功能給列出來,但是我直接輸入 error 後就真的只會列出有關 error 相關的功能出來(其實這樣的功能也沒有錯或是任何問題),
但是使用中文版 Visual Studio 的開發者就必須先切換到中文輸入法然後再輸入「錯誤」兩個中文字之後才會把有關錯誤的項目給列出來,在使用便利與速度上就真的比我們直接到功能選單去找功能項目還要來得慢很多,如果在 Visual Studio 原本既有的功能可讓我們能夠直接輸入英文單字就可以找出相關的功能,那麼 Quick Launch 使用上就會真的有達到 Quick 的效果。
不過在一些本來就是英文的套件上,在使用 Quick Lanuch 時就真的會比較快而且方便許多。
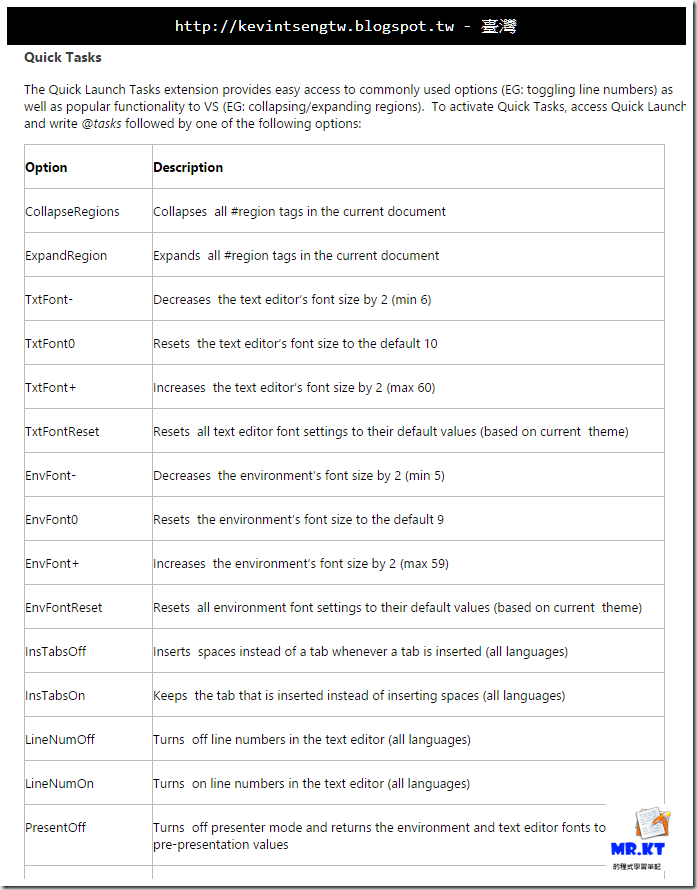
而 Productivity Power Tools 所提供的 Quick Tasks Options 可以直接參考 Visual Studio Gallery 裡面的說明,不過我覺得比較實際在用的只有「CollapseRegions」與「ExpandRegions」,另外文字編輯器的行號顯示也有提供直接開關的項目,這樣就不用很麻煩的到功能選項裡面去做調整,「LineNumberOff」「LineNumberOn」,其實這麼多的項目名稱也不用強記起來,只要記住部分字詞就可以,例如輸入 regions 就會列出相關 regions 的項目。
其他還有很多有關 Prodictivity Power Tools 的功能可以介紹,不過這邊只有簡單說明我幾個有在使用的項目,其他的功能項目就請各位自行摸索研究,找出適合自己習慣的設定。
下次再來就介紹幾個常用的 Visual Studio Extensions 給大家,善用這些擴充功能來讓我們開發更有效率。
相關連結
Productivity Power Tools 2013 extension
https://visualstudiogallery.msdn.microsoft.com/dbcb8670-889e-4a54-a226-a48a15e4cace
15 minute blog post: A Hidden Feature in Visual Studio 2010 - The Visual Studio Blog
http://blogs.msdn.com/b/visualstudio/archive/2010/06/05/15-minute-blog-post-a-hidden-feature-in-visual-studio-2010.aspx
Using the IDE Navigator - The Ultimate Visual Studio Tips and Tricks Blog
http://blogs.msdn.com/b/zainnab/archive/2010/05/17/using-the-ide-navigator-vstiptool0023.aspx
Visual Studio 2013: Quick Launch - The Ultimate Visual Studio Tips and Tricks Blog
http://blogs.msdn.com/b/zainnab/archive/2013/07/17/visual-studio-2013-quick-launch.aspx
使用 Productivity Power Tools 高级扩展 来帮助你提高 VS2012 的工作效率 - 女孩不哭 - 博客园
http://www.cnblogs.com/memset/p/vs_power_tools.html
使用 Productivity Power Tools 2013来帮助你提高 VS2013的工作效率 - 张善友 - 博客园
http://www.cnblogs.com/shanyou/p/3789065.html
延伸閱讀
Visual Studio 2013 Preview 新功能 Enhanced Scroll Bar 與 VS2012, VS2010 Productivity Power Tools
Visual Studion Extexsions - Accent Occurrences
以上

























Kevin 大:
回覆刪除新年快樂。感謝分享,又學到很多招~~
reg ADD HKCU\Software\Microsoft\VisualStudio\10.0\General /v ShowThumbnailsOnNavigation /t REG_DWORD /d 1
xxx\10.0\xxx
xxx\12.0\xxx :)
阿砮 新春愉快,開工大吉
刪除那一段註冊碼竟然忘了要對應 Visual Studio 版本然後修改目錄的名稱,晚上再來更新,順便再補上一段內容,
謝謝