在 twMVC#15 時,我以「開發的效能和效率」這個題目分享了幾個追蹤分析以及效能監控的工具,有些功能是 Visual Studio 本身就有提供,但是只有在 Ultimate 或 Enterprise 才有提供,而有些則是需要付費購買的第三方套件,看起來好像都需要先付出一筆費用之後才有辦法去做到詳細追蹤分析的事情,不過也並不是這樣,因為有很多人既使給他們用了最高開發等級的 Visual Studio,也還是有一堆功能根本不會用,而且可能還不知道有這些功能。
這一篇文章將會介紹一套免費及操作簡便的 .NET 應用程式分析工具「CodeTrack」,希望能夠為各位的開發與系統維護時有所幫助。
twMVC#15「開發的效能和效率」
https://docs.com/is-twMVC/2591/twmvc-15
從第 61 頁開始,有:Performance and Diagnostics Hub (效能與分析中樞)、 ANTS Performance/ANTS Memory Profiler、Telerik JustTrace Performance/Memory Profiler
此外因為我有購買使用 ReSharper Ultimate,所以在開發的過程中會使用到 dotTrace ( .NET Performance Profiler ),幫助我監測分析程式執行的執行過程與內容。

(圖片來源 https://www.jetbrains.com/profiler/)
過去我曾經介紹過了 MiniProfiler, Glimpse, Prefix, NanoProfiler 等追蹤監測的工具,但以上的幾種工具並無法詳細監測到程式的細部內容,而且還必須是我們開發者在開發時就必須事先在程式裡放好追蹤點,才能夠記錄到資料,但還是有很多的資訊是沒有辦法取得的,例如 CPU 與 Memory 的使用,也無法進一步找出程式執行的瓶頸點,而進階的工具就能夠做到這些,如果可以的話,我就很推薦 ANTS Performance/ANTS Memory Profiler 與 dotTrace。
我會知道 CodeTrack 這個工具,是九月時在一個上班通勤的捷運車廂裡,在捷運上我不是看書就是用手機看訂閱的 RSS 內容,偶而會看看 twitter 與 facebook,當時我就看到 Scott Hanselman 的 twitter 與 facebook 的一則訊息
https://twitter.com/shanselman/status/775760021338501120
https://www.facebook.com/shanselman/posts/10153609386146618
CodeTrack
相關網頁
https://getcodetrack.wordpress.com/
https://getcodetrack.wordpress.com/2016/10/04/why-would-i-use-codetrack/
https://twitter.com/codetrack4net
下載
http://www.getcodetrack.com/releases.html
目前的版本為 V1.0.0.6
下載檔案為壓縮檔,內容如下
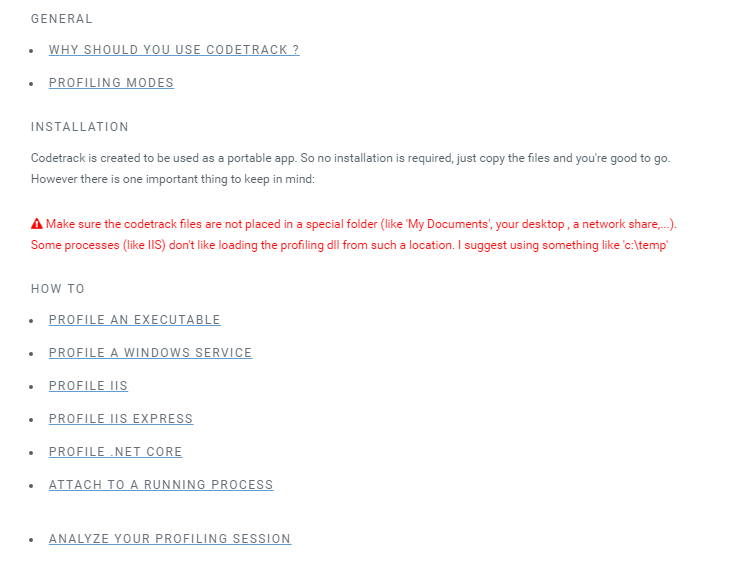
How to Use
使用
將壓縮檔解開後,直接執行 CodeTrack.exe 就可以
CodeTrack 一開始在 9 月 Release 時,功能只有對放在 IIS 下的網站才能正常運作,而 IISExpress 是直到 10 月時才推出,不過目前還是 Beta,另外就是也有支援 .NET Core
我這邊先準備好一個 ASP.NET WebApi 網站,
這邊將會用 CodeTrack 去監測分析放在 IIS 的 WebApi 服務
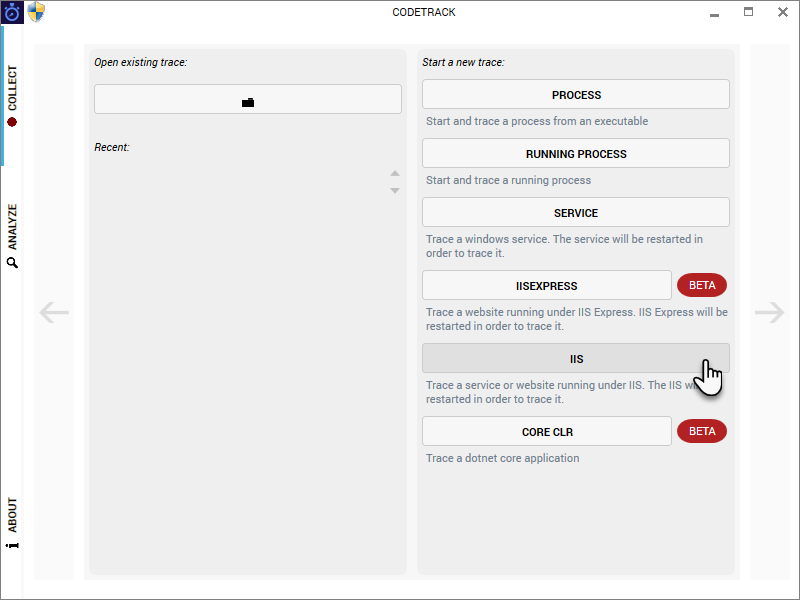
選擇網站服務的方式有三種,不是 WCF 的網站服務就可以選擇第一與第三個項目
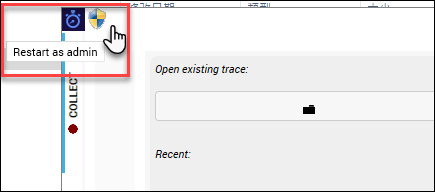
這邊選擇使用的是 Select a webpage,因為要使用系統管理員的權限,所以可以點選 CodeTrack 左上方的圖示「Restart as admin」
選擇網站
選擇網站專案的 dll
重啟 IIS 網站
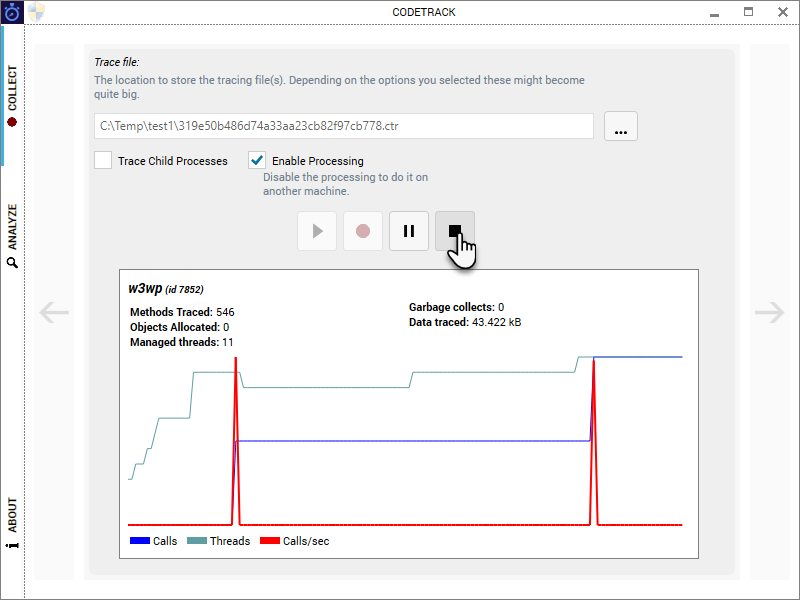
開始對網站進行存取
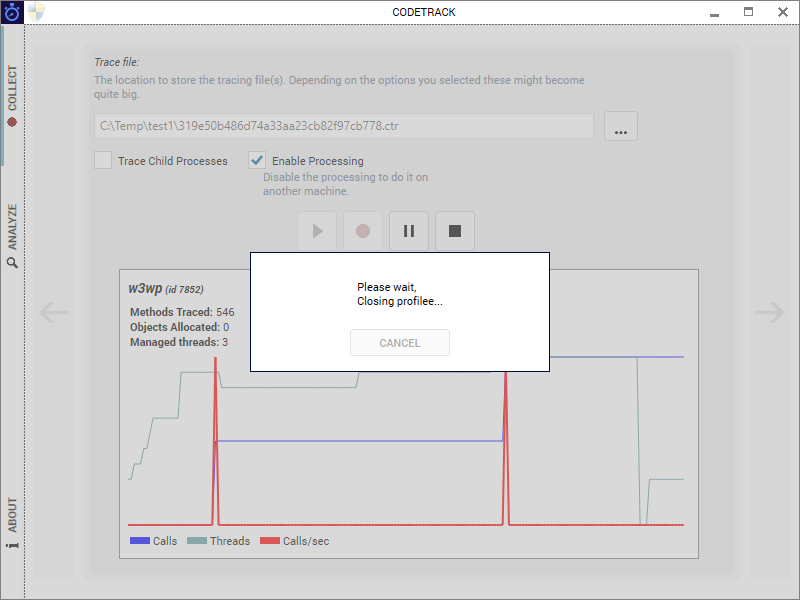
停止 trace
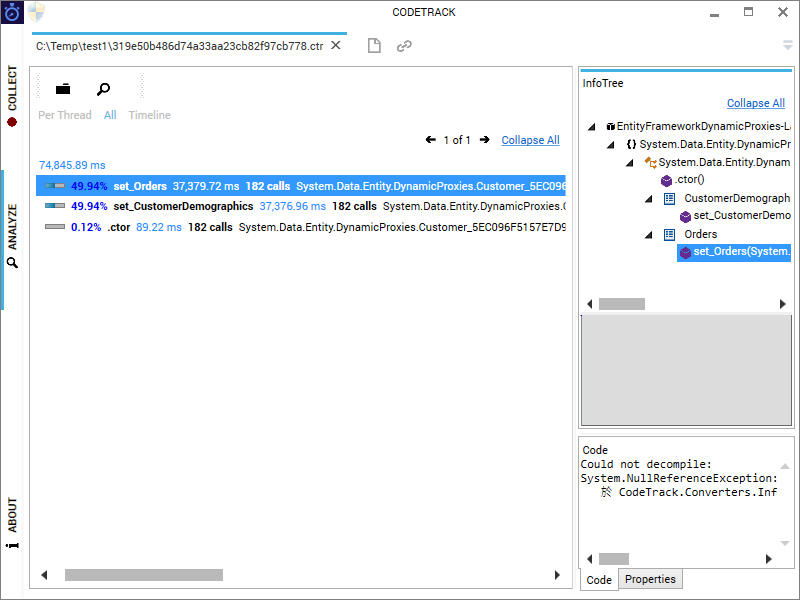
ANALYZE - 開啟 trace 結果
選擇 trace 檔案
這邊看結果是沒有多詳細,因為並沒有勾選一些項目,像是 Trace Parameter, Trace Child Processes
大家不妨拿自己的專案來試試看吧
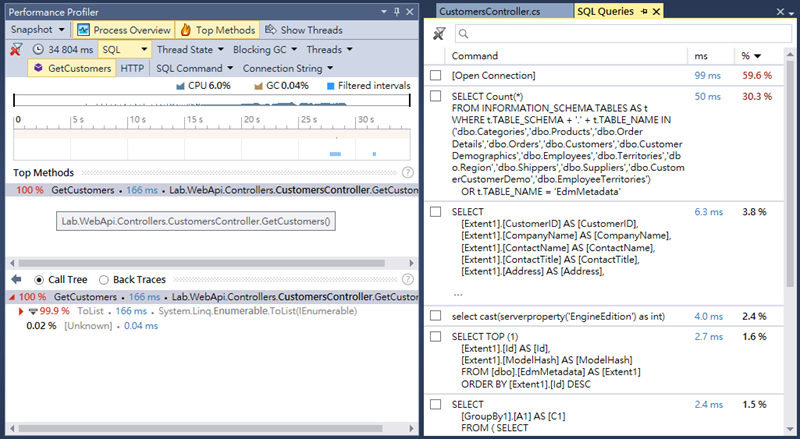
以下為 dotTrace 執行監測追蹤分析的內容
https://www.jetbrains.com/profiler/
https://www.jetbrains.com/resharper/
相關連結
https://getcodetrack.wordpress.com/
https://getcodetrack.wordpress.com/2016/10/04/why-would-i-use-codetrack/
https://twitter.com/codetrack4net
以上



























沒有留言:
張貼留言