經過上一篇「Docker for Windows 與 ASP.NET Core - Part.1 安裝與使用 Visual Studio 2015」的環境建置與開發環境建立專案和使用 Visual Studio Tools for Docker - Preview 之後,這一次來嘗試使用指令碼的方式建立 ASP.NET Core 的 Image 和 Container 並且運行在 Docker 裡。
這邊會延續第一篇的內容,不過已經將 WebApplication1 這個 ASP.NET Core 專案更新到 .NET Core 1.1.0(我是透過 Nuget 更新)
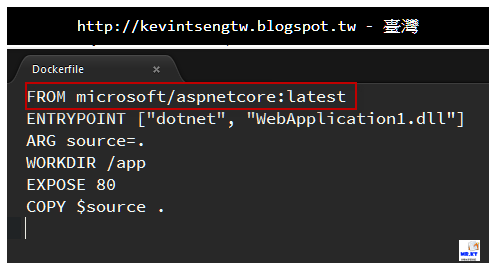
修改了 Dockerfile 的內容,取得最新版本的 microsoft/aspnetcore
移除 Docker Images 與 Container
先將第一篇文章裡所建立 ASP.NET Core 專案的 Docker imagse 與 container 都移除,
docker stop container_is
docker rm container_id
docker rmi image_id
以指令碼方式建立發佈與 Docker Image
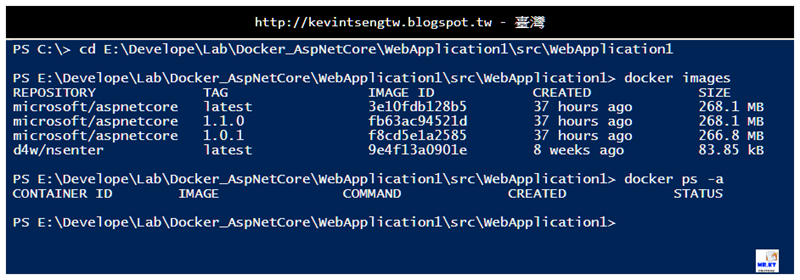
先關閉 Visual Studio 2015,開啟 PowerShell 並且使用「cd (ASP.NET Core 專案路徑)」指令移到專案目錄裡
接著輸入 dotnet publish 建立發佈,如果電腦沒有安裝過 bower 這個前端的 npm 套件,就會出現以下的錯誤訊息,
如果你也沒有安裝過 nodejs 的話,就請先安裝 nodejs 再透過 npm 安裝 bower,
https://www.npmjs.com/package/bower
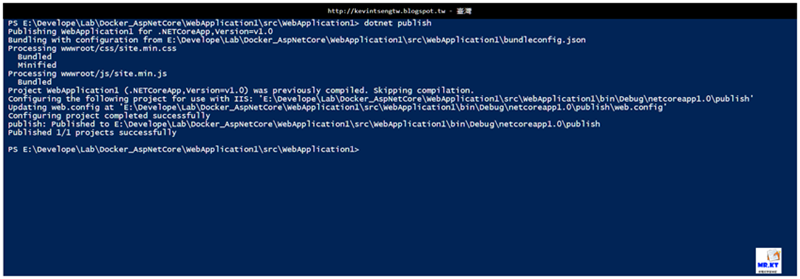
再次輸入 dotnet publish 之後,就可以看到在建立發佈
接著建立 Docker Image,使用以下的指令碼
docker build bin\Debug\netcoreapp1.0\publish -t aspnetcoreondocker
其中 build bin\Debug\netcoreapp1.0\publish 為發佈檔案的目錄,最後的 aspnetcoreondocker 為 image 名稱,請注意要使用小寫
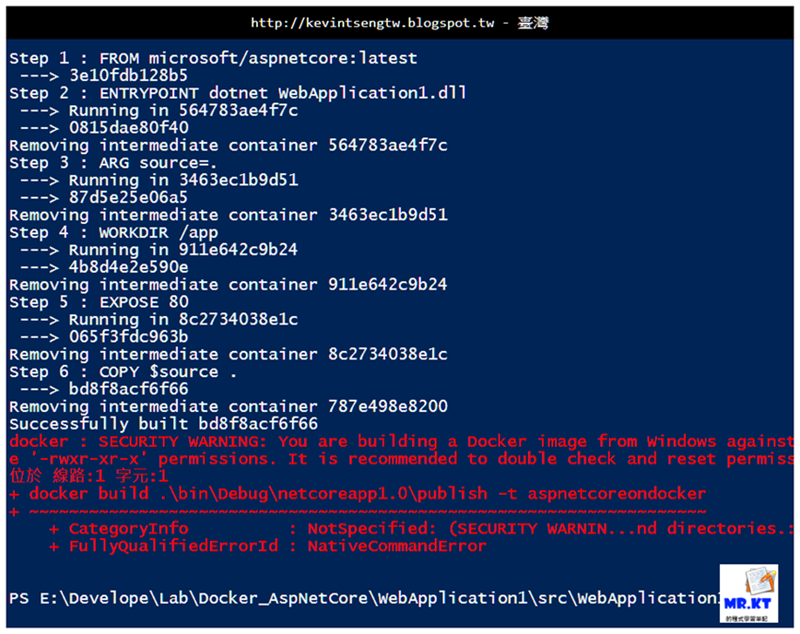
輸入指令並執行後,可以看到開始執行很多的步驟,第一次執行時會先 pull microsoft/aspnetcore 這個我們有在 Dockerfile 裡用 From 所指定的基礎映象檔
接著如果看到以下的執行過程與最後的訊息,就表示完成了。
最後會出現那個紅色字的 Security Warning,這部分我並不清楚要如何解決,在我其他的電腦上是沒有看到這個訊息,不過是不影響接下來的操作執行過程
現在先下指令「docker images」查看我們電腦裡的所有 images 檔案,其中會包含剛才所建立的 aspnetcoreondocker
建立好 image 之後就是要建立並啟動 container,輸入以下的指令
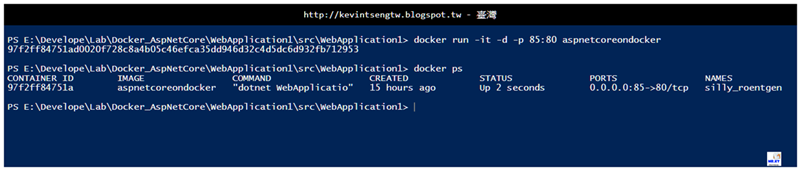
docker run -it -d -p 85:80 aspnetcoreondocker
建立並啟動一個使用 aspnetcoreondocker 映象檔的 container,並且指定 Host 的 Port 85 去對應 container 裡的 Port 80,在 Dockerfile 裡有使用 EXPOSE 去設定 container 裡的應用程式所使用的 Port)
container 建立完成後,可以輸入 docker ps,就可以列出正在運行中的 container
在上圖可以看到 container aspnetcoreonlinux 的 PORT 為 0.0.0.0:85->80/tcp
現在我們就可以開啟瀏覽器,網址列直接輸入「http://localhost:85」就可以連接到運行在 container 裡的 ASP.NET Core 網站應用程式
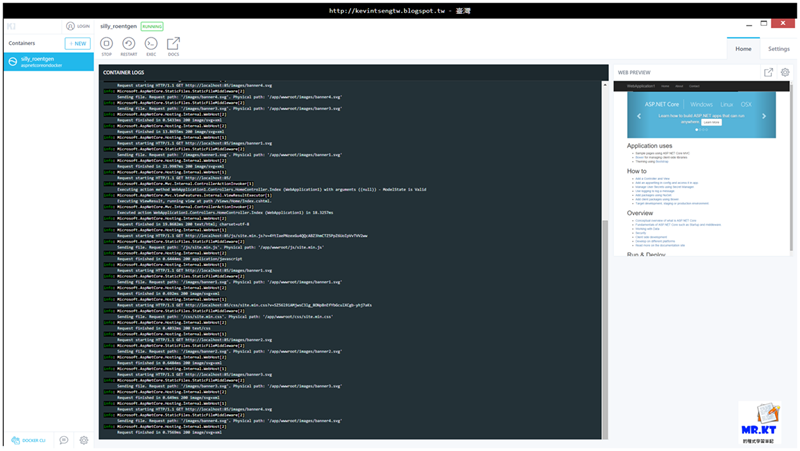
開啟 Kitematic,在左側的 container 列表就可以看到 aspnetcoreinlinux 正在運行
點擊 container 就可以看到 aspnetcoreonlinux 的 container logs 與 Web Preview
點選右上方的 Settings 頁籤,就可以看到 container 的一些設定值內容
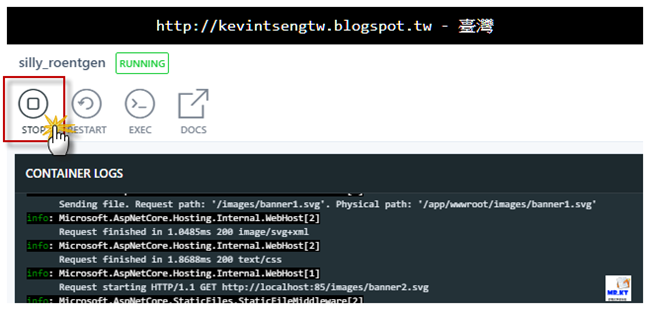
可以在 Kitematic 裡將 aspnetcoreonlinux 退出執行,按下上方的「STOP」就可以了
如果想要在再次執行 aspnetcoreonlinux,再看下同個位置的「START」就可以
這一篇就先到此為止,接下來就是各位自己的親身體驗與操作練習囉~
接下來還好幾篇有關 Docker 的文章,如果各位不嫌棄的話就敬請期待。
相關連結與延伸閱讀
The Docker commands - Docker
Use the Docker Engine command-line - Docker
GitBook - 《Docker —— 從入門到實踐》正體中文版
Announcing .NET Core 1.1 | .NET Blog
Announcing the Fastest ASP.NET Yet, ASP.NET Core 1.1 RTM | .NET Web Development and Tools Blog
以上


















不好意思!可以請問一下?預設Container內,可以連線到外面的實體機嗎? 例如:連到外面的實體資料庫.
回覆刪除預設...應該說要看包在 Container 裡的應用程式是怎麼設定
刪除不好意思!您指的是Dockerfile的設定,還是指的是run container時的設定,我目前照著文章作,可以瀏覽8000,但瀏覽有連公司測試資料庫的會出錯.
刪除剛找到解答,加入host mapping
刪除docker run -d -p 8000:80 --add-host my-host-db:192.168.1.101 --name mynetcore mynetcoreapp
從Hsu Kim描述的問題,推論應該是使用DockerHub上的Package,答案是可以,需要指定container產生時參數
刪除container 為何約run 10~20分鐘就自動消失不見
回覆刪除docker run -it -d -p 8081:80 aspnetcoreondocker
container 為何約run 10~20分鐘就自動消失不見
回覆刪除docker run -it -d -p 8081:80 aspnetcoreondocker
container 為何約run 10~20分鐘就自動消失不見
回覆刪除docker run -it -d -p 8081:80 aspnetcoreondocker