對於很多開發者與團隊、公司來說,以往開發 ASP.NET 專案要使用 Entity Framework 的 Code First 都各自有需要面對的問題與難度,所以很多人還是比較選擇使用 Database First 或是「來自資料庫的 Code First」,而在 ASP.NET Core 專案裡要使用 Entity Framework 就只有 Entity Framework Core 這麼一個選項,而且預設只能使用 Code First,對於已經對於 Code First 完全不熟的開發者來說,難道就只能硬著頭皮去使用 Code First,而資料庫管理比較嚴謹的團隊、公司就無法在 ASP.NET Core 專案使用 EF 了嗎?
Visual Studio Extension「Entity Framework 6 Power Tools」的作者「Erik Ejlskov Jensen」製作了對應 Entity Framework Core 的擴充功能「EF Core Power Tools」,讓我們在開發 ASP.NET Core 專案時也可以有個操作介面功能可以建立、管理專案的 EF Core 模型。
首先對於 ASP.NET Core 專案使用 Entity Freamwork Core 要做個瞭解,各位可以詳讀官方文件
ASP.NET Core MVC 與 EF Core - 教學課程系列
使用 Visual Studio 的 ASP.NET Core MVC 與 Entity Framework Core 使用者入門
接下來文章就不再對 EF Core 多做說明,直接介紹 EF Core Power Tools
EF Core Power Tools
https://marketplace.visualstudio.com/items?itemName=ErikEJ.EFCorePowerTools
https://github.com/ErikEJ/SqlCeToolbox/wiki/EF-Core-Power-Tools
Visual Studio Toolbox: Entity Framework Power Tools - Robert Green - Adventures in DeveloperLand
注意喔,EF Core Power Tools 只能在 Visual Studio 2017 安裝使用。
怎麼用呢?
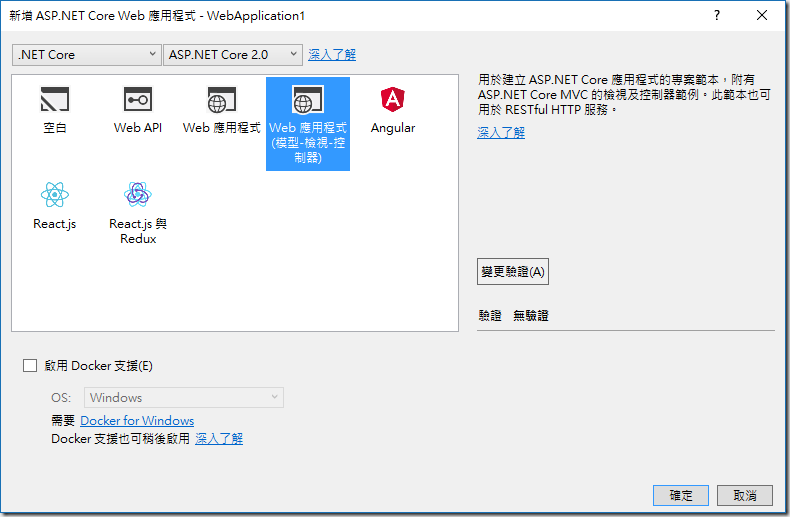
先準備好一個資料庫(這邊我用 Northwind),在 VS2017 裡建立好一個 ASP.NET Core 的 Web 應用程式(模型-檢視-控制器)專案
記得 Visual Studio 2017 要先安裝好 Extension「EF Core Power Tools」
先為 WebApplication1 專案加入 Entity Framework Core 的 Nuget packages
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.SqlServer
在 WebApplication1 專案上按下滑鼠右鍵,可以在功能選單裡看到「EF Core Power Tools」項目
點選使用 EF Core Power Tools > Reverse Engineer,「Add」按鍵可以選擇或新增要使用的資料庫,選好資料庫之後再按下「OK」
接著選擇要加入到模型的 Tables
接著在「Generate EF Code Model in Project WebApplication1」視窗裡產生資料模型的各種設定
上面我設定了資料模型要建立在專案裡的目錄路徑,以及「Pluralize or singularize generated object names (English)」資料模型的物件名稱的單複數,按下「OK」之後就會完成建立
開啟 NorthwindContext.cs,在 OnConfiguring 方法裡可以看到一段警告訊息「warning To protect potentially sensitive information in your connection string, you should move it out of source code. See http://go.microsoft.com/fwlink/?LinkId=723263 for guidance on storing connection strings.」
這是因為在設定資料模型的時候並沒有將「Include connection string in generated code」的項目給取消,所以會直接將資料庫連接字串給放到 NorthwindContext 裡
在實際的專案開發裡,是不能夠把資料庫連接字串直接寫在程式裡,而 ASP.NET Core 在專案裡是把資料庫連接字串則是要寫到 appsettings.json 裡
然後到 Startup.cs 的 ConfigureService 方法裡取得,再指定給 NorthwindContext
NorthwindContext.cs 要再做點小修改,因為是在 Startup.cs 裡指定 ConnectionString,所以要增加一個建構式,方法簽章的變數型別為 DbContextOptions<NorthwindContext>
如果你想要看 DbContext 裡各個 Model 的關連圖,可以點選使用「Add DbContext Model Diagram」
就可以產生如下的模型關連圖
不過要注意,想要產生這張圖,在 NorthwindContext 的 OnConfiguring 方法裡原本所帶入的資料庫連接字串就要存在,如果移除方法或資料庫連接字串的話,就無法產生關連圖,不過應該是少有機會去看這張圖,所以在開發時記得最後要將 NorthwindContext.cs 裡的 OnConfiguring 方法給移除。
這篇是在介紹說明 EF Core Power Tools,所以就不另外做 Repository,直接建立一個新的 Controller 去使用 NorthwindContext,在專案的 Controllers 資料夾按下滑鼠右鍵,選擇「加入 >新增 Scaffold 項目」
選擇「使用 Entity Framework 執行檢視的 MVC 控制器」
選擇「模型類別」與「資料內容類別」並指定內容類別,最後按下「新增」
完成 Controller 與 View 建立
執行網站
EF Core Power Tools 雖然有時候用起來還是卡卡的,但在開發 ASP.NET Core 使用 EF Core 時能有個不一樣的建立方式,對於 Code First 苦手的開發者來說,可以說是一個比較好上手與入門的途徑。
從 ASP.NET MVC / WebApi 的開發轉為 ASP.NET Core,雖然基本的使用上沒有太多的變化,但是很多細節是與以往所熟悉的開發習慣、認知有很大的轉變,有很多觀念必須要重新建立,例如以往開發 ASP.NET WebForm / MVC / WebApi 的時候是可以不用知道什麼是 Dependency Injection 就可以做出網站服務,但是現在 ASP.NET Core 就直接內建 DI,你要是不知道、不瞭解的話,那麼在開發 ASP.NET Core 網站服務就會遇到障礙。
ASP.NET Core 也不是要取代 ASP.NET MVC / WebaApi,這樣的討論早在以前 ASP.NET MVC 剛出來的時候就已經有,也不是用來取代 ASP.NET WebForm 的,只是讓開發者多一個選擇,去依照情境的需求而選擇適合的技術。對於 ASP.NET Core 來說也是一樣的,短時間雖然無法與發展將近十年的 ASP.NET MVC 相比,但開發者應該要開始瞭解與認識了。
以上





















沒有留言:
張貼留言