上篇文章「ASP.NET MVC上傳檔案,使用file-uploader : 基本操作」已經簡單的介紹過如何使用file-uploader,
接下來這篇文章將會介紹如何完成以下的進階操作項目:
- 自定上傳檔案區塊的文字、上傳檔案清單的文字
- 限制檔案的上傳大小
- 限制上傳檔案的種類
- 修改訊息內容
自定上傳檔案區塊的文字
valums file-uploader有個設置上傳區塊的option「template」
而其預設的內容為:
template: '<div class="qq-uploader">' + '<div class="qq-upload-drop-area"><span>Drop files here to upload</span></div>' + '<div class="qq-upload-button">Upload a file</div>' + '<ul class="qq-upload-list"></ul>' + '</div>'前端頁面程式內容:
var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("BasicUpload", "Home")',});
而頁面所呈現的樣式如下:
我們可以將前端頁面程式內容增加「template」的option,然後去修改顯示文字:
function createUploader(){var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("BasicUpload", "Home")', template: '<div class="qq-uploader">' + '<div class="qq-upload-drop-area"><span>拖曳檔案到這裡以上傳</span></div>' + '<div class="qq-upload-button">上傳檔案</div>' + '<ul class="qq-upload-list"></ul>' + '</div>',});
}
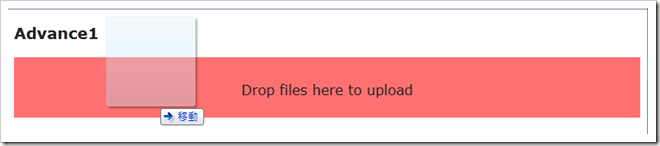
而修改後的頁面呈現:
如果想要改變上傳檔案或拖曳檔案上傳區塊的區塊顏色或是樣式,可以修改「fileuploader.css」中的兩個類別:
- qq-upload-drop-area
- qq-upload-button
.qq-upload-button {display:block; /* or inline-block */
width: 105px; padding: 7px 0; text-align:center;
background:#880000; border-bottom:1px solid #ddd;color:#fff;
}
.qq-upload-button-hover {background:#cc0000;}
.qq-upload-button-focus {outline:1px dotted black;}
.qq-upload-drop-area {position:absolute; top:0; left:0; width:100%; height:100%; min-height: 70px; z-index:2;
background:#FF9797; text-align:center;
}
.qq-upload-drop-area span {
display:block; position:absolute; top: 50%; width:100%; margin-top:-8px; font-size:16px;
}
.qq-upload-drop-area-active {background:#FF7171;}
例如我修改為以下的內容:
.qq-upload-button {display:block; /* or inline-block */
width: 105px; padding: 7px 0; text-align:center;
background:#eeeeee; border:1px solid #aaaaaa;color:#000000;
}
.qq-upload-button-hover { background:#FBF79E; }
.qq-upload-button-focus { outline:1px dotted black; }
.qq-upload-drop-area {position:absolute; top:0; left:0; width:50%; height:50%; min-height: 70px; z-index:2;
background:#94EE84; text-align:center;
border:1px solid #aaaaaa;
}
.qq-upload-drop-area span {
display:block; position:absolute; top: 50%; width:100%; margin-top:-8px; font-size:16px;
}
.qq-upload-drop-area-active { background:#FBF79E; }
修改後的頁面呈現:
自定上傳檔案清單的文字
上傳檔案清單
option名稱為「fileTemplate」,其預設的內容如下:
fileTemplate: '<li>' + '<span class="qq-upload-file"></span>' + '<span class="qq-upload-spinner"></span>' + '<span class="qq-upload-size"></span>' + '<a class="qq-upload-cancel" href="#">Cancel</a>' + '<span class="qq-upload-failed-text">Failed</span>' + '</li>'如果想要修改並且自定上傳檔案清單的顯示格式,就將前端頁面程式內容增加「fileTemplate」的option:
var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("BasicUpload", "Home")', template: '<div class="qq-uploader">' + '<div class="qq-upload-drop-area"><span>拖曳檔案到這裡以上傳</span></div>' + '<div class="qq-upload-button">上傳檔案</div>' + '<ul class="qq-upload-list"></ul>' + '</div>', fileTemplate: '<li>' + '<span class="qq-upload-file"></span>' + '<span class="qq-upload-spinner"></span>' + '<span class="qq-upload-size"></span>' + '<a class="qq-upload-cancel" href="#">取消上傳</a>' + '<span class="qq-upload-failed-text">上傳失敗</span>' + '</li>'});
限制檔案的上傳大小
有關上傳檔案限制的options有兩個:
sizeLimitminSizeLimit
兩個options的預設值都為「0」,預設都是不會限制上傳檔案的大小,
「sizeLimit」為限制上傳檔案的最大值,
「minSizeLimit」為限制上傳檔案的最小值,
假設我們要限制上傳最大不可超過1MB,而最小不可小於0.1MB,那前端程式的內容修改如下:
var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("BasicUpload", "Home")',sizeLimit: 1 * 1024 * 1024,
minSizeLimit: 0.1 * 1024 * 1024
});
選擇上傳一個超過1MB的檔案:
選擇上傳一個小於0.1MB的檔案:
限制上傳檔案的種類
如果要限制上傳檔案的種類,例如說想要限制只能上傳圖檔,而圖檔只限制「jpg, jpeg, png, gif」的類型,
可以增加option「allowedExtensions」,
預設的內容為:allowedExtensions: [],這是沒有任何的限制,
而修改的內容如下:
var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("BasicUpload", "Home")',allowedExtensions: ["jpg", "jpeg", "png", "gif"]
});
如果是上傳不是設定允許上傳的檔案類型就會出現提示訊息,
修改訊息內容
前面兩個例子在出現錯誤時都會顯示訊息,但是訊息內容都是英文的,如果想要更改這些訊息的文字內容時,
我們可以option「messages」,而 message 的預設內容如下:
messages: { typeError: "{file} has invalid extension. Only {extensions} are allowed.", sizeError: "{file} is too large, maximum file size is {sizeLimit}.", minSizeError: "{file} is too small, minimum file size is {minSizeLimit}.", emptyError: "{file} is empty, please select files again without it.", onLeave: "The files are being uploaded, if you leave now the upload will be cancelled." },
我們針對其中的「typeError」「sizeError」「minSizeError」的訊息文字做修改,
修改內容如下:
var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("BasicUpload", "Home")',sizeLimit: 0.8 * 1024 * 1024,
minSizeLimit: 0.6 * 1024 * 1024,
allowedExtensions: ["jpg", "jpeg", "png", "gif"],
messages:
{ typeError: "{file} 檔案類型錯誤. 只允許上傳以下副檔名的檔案:\r\n{extensions}.", sizeError: "{file} 超過檔案大小最大限制, 最大檔案大小為 {sizeLimit}.", minSizeError: "{file} 小於檔案大小最低限制, 最低檔案大小為 {minSizeLimit}.", emptyError: "{file} is empty, please select files again without it.", onLeave: "The files are being uploaded, if you leave now the upload will be cancelled." }
});
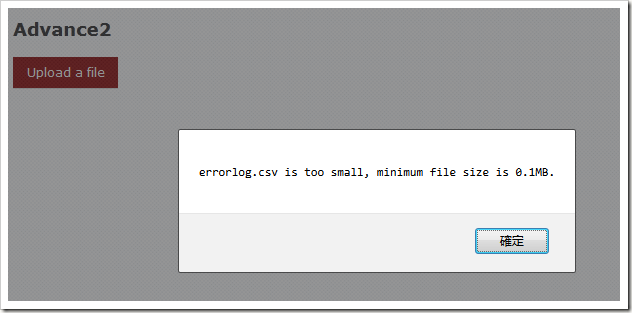
上傳錯誤的檔案類型:
超過上傳檔案大小限制:
小於上傳檔案大小限制:
待續……














沒有留言:
張貼留言