繼續進行 valums file-uploader 的進階操作說明,這一篇文章將會說明以下的內容:
更改出現訊息的方式
valums file-uploader的訊息顯示是用最基本的javascript alert()方式,
showMessage: function(message){alert(message);
}
如果說要更改訊息的顯示方式,就可以從這一個option中去做修改,
例如說使用「jQuery EasyUI – Messager」來顯示錯誤訊息,
var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("BasicUpload", "Home")',sizeLimit: 0.8 * 1024 * 1024,
minSizeLimit: 0.6 * 1024 * 1024,
allowedExtensions: ["jpg", "jpeg", "png", "gif"],
messages:
{ typeError: "{file} 檔案類型錯誤. 只允許上傳以下副檔名的檔案:\r\n{extensions}.", sizeError: "{file} 超過檔案大小最大限制, 最大檔案大小為 {sizeLimit}.", minSizeError: "{file} 小於檔案大小最低限制, 最低檔案大小為 {minSizeLimit}.", emptyError: "{file} is empty, please select files again without it.", onLeave: "The files are being uploaded, if you leave now the upload will be cancelled."},
showMessage: function (message) {$.messager.alert('錯誤', message, 'error');
}
});
頁面顯示錯誤訊息:
jQuery EasyUI
網站:http://www.jeasyui.com/index.php
jQuery EasyUI Messager:http://www.jeasyui.com/documentation/messager.php
jQuery EasyUI Messager Document:http://www.jeasyui.com/documentation/messager.php
顯示訊息的jQuery 套件有相當多,例如「jAlert」也是相當不錯的訊息顯示套件,
使用jQuery EsayUI Messager是因為它還可以讓我們去設定CallBack事件,彈性應用是我選用它的原因之一,
jQuery EasyUI也還有相當多種的Plugins可供整合使用,使用上也相當簡易,推薦給大家參考。
上傳時也同時傳送其他參數資料
valums file-uploader有個option「params」可以讓我們處理這樣的操作,
// additional data to send, name-value pairsparams: { param1: 'value1', param2: 'value2'}
例如說我們要在檔案上傳的同時也傳送一個字串到後端,我們可以做以下的設定:
var uploader = new qq.FileUploader(
{ element: $('#file-uploader')[0], action: '@Url.Action("AdvanceUpload4", "Home")',sizeLimit: 1 * 1024 * 1024,
minSizeLimit: 0.1 * 1024 * 1024,
allowedExtensions: ["jpg", "jpeg", "png", "gif"],
params: { description: 'test content' },
messages:
{ typeError: "{file} 檔案類型錯誤. 只允許上傳以下副檔名的檔案:\r\n{extensions}.", sizeError: "{file} 超過檔案大小最大限制, 最大檔案大小為 {sizeLimit}.", minSizeError: "{file} 小於檔案大小最低限制, 最低檔案大小為 {minSizeLimit}.", emptyError: "{file} is empty, please select files again without it.", onLeave: "The files are being uploaded, if you leave now the upload will be cancelled."},
showMessage: function (message) {$.messager.alert('錯誤', message, 'error');
}
});
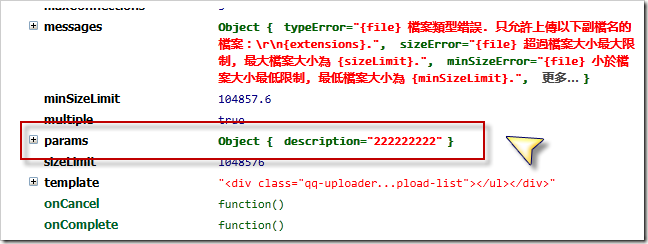
而後端接收到前端POST的資料也會接收到前端所設定的參數資料內容:
那如果不想要在前端程式中去固定參數的資料,而是想要傳送一個輸入的字串資料呢?下一段就跟你說怎麼做。
上傳時的事件處理
file-uploader的options中有關事件處理的有四個:
而上傳時的事件處理就要使用「onSubmit」
onSubmit: function(id, fileName){},
像前一段最後所說的,假如我們要傳送一個畫面上輸入的字串資料時,
如果是直接在params中去取值,傳送到後端時,
後端是無法取得資料的,前端頁面上有個id為description的Text輸入框,
參數資料內容為取用description的資料
params: { description: $('#description').val() },
但是當資料傳送到後端時,後端是無法取得資料
所以我們必須要在onSubmit事件處理去取得description的資料內容,如此前端才能將資料傳送到後端,
params: { description: '' },
onSubmit: function(id, fileName){this.params.description = $.trim($('#description').val());
},
執行時,用firebug下中斷點去觀察是否資料有無正確取得
觀察後端,已經可以正確的取得前端所傳送的資料
上傳完成時的事件處理
上傳完成時所對應使用的option為「onComplete」
onComplete: function(id, fileName, responseJSON){},因為是處理上傳完成後的事件處理,所以會對後端傳回到前端的訊息去做判斷,
所以當「responseJSON.success == true」時,就是上傳成功,
而當「responseJSON.success == false」時,就是上傳出現錯誤而接下來就是處理錯誤訊息的顯示或是其他處理,
而我這邊的處理如下:
onComplete: function (id, fileName, responseJSON){ if (responseJSON.success) {$.messager.alert('訊息', fileName + " 檔案上傳完成!", 'info');
}
else {$.messager.alert('錯誤', '檔案上傳錯誤', 'error', function ()
{ if (responseJSON.message) { $.messager.show({ showType: 'show', title: '錯誤訊息內容',msg: responseJSON.message,
timeout: 0,
width: 600,
height: 200
});
}
});
}
},
應用jQuery.EasyUI Messager來做上傳成功或是上傳失敗的訊息顯示。
上傳成功:
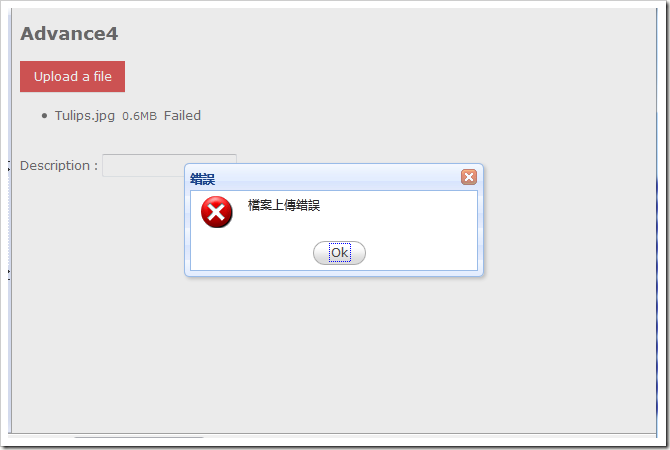
上傳出現錯誤:先以Messager.alert方式提示有檔案上傳錯誤
再以Messager.Show方式顯示傳回的錯誤訊息內容
在兩篇有關valums file-uploader進階操作的文章中說明了以下這些內容:
並沒有全部詳盡說明有關valums file-uploader的操作,但透過這些內容的說明也希望能夠給大家一點想法,能夠知道可以如何靈活的應用。
參考連結:
valums file-uploader Wiki
https://github.com/valums/file-uploader/wiki
valums file-uploader ASP.NET MVC Sample Code
https://github.com/valums/file-uploader/wiki/ASP.NET-MVC
以上











說的很清楚,解決了我遇到的一個問題,太感謝了!
回覆刪除很高興能夠幫你解決問題 ^_^
刪除