在 Visual Studio 開發到一個階段時,我們會重新建置專案(Project)或是方案(Solution),每次建置的時間都不盡相同,當所開發的專案越來越大的時候,會想要知道每次重新建置的時間,我們可以開啟 Visual Studio 的「輸出」視窗來觀察建置摘要裡的訊息,解此了解每個專案建置所耗費的時間。
不過之前有發現到另一個 Visual Studio 擴充套件,可以讓我們一目了然地知道每個專案的建置狀況,所以這邊介紹給大家。
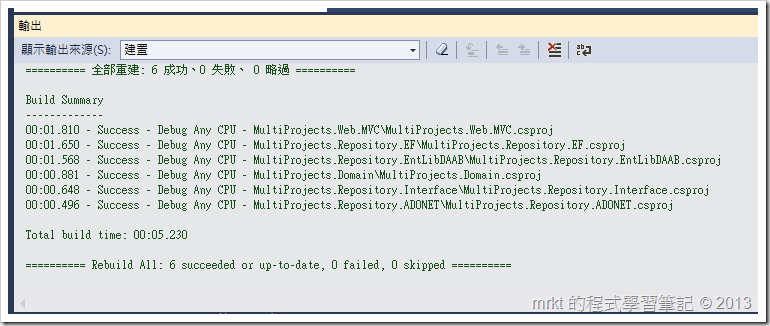
如果是要使用 Visual Studio 內建的「輸出」視窗來觀察專案建置情況的話,可以選擇「檢視 > 輸出」,在 Visual Studio 的下方就會出現「輸出」視窗,
當專案進行建置或是重新建置的時候,在「輸出」視窗裡的「顯示輸出來源」選項可自行調整為「建置」,就可以在輸出視窗看到建置的狀態,
但一定有很多沒有在輸出視窗裡查看建置狀態與摘要的情況,通常建置的時間都可快,除非是有錯誤發生,才會看看這個視窗裡的內容。
當開發的 Solution 裡面不是只有一個 Project 的時候,開發人員可以藉由輸出視窗的訊息來了解每個 Project 建置時所耗費的時間,不過輸出視窗的訊息都是密密麻麻的文字,除非必要,我想應該沒有多少人在重新建置專案的時候都一直盯著輸出視窗看,而接著要向各位介紹的 BuildVision 則是使用表格將建置的狀態與時間做比較清楚的顯示,而且我們還可以自定一這個表格顯示資料的欄位與格式。
BuildVision
http://visualstudiogallery.msdn.microsoft.com/23d3c821-ca2d-4e1a-a005-4f70f12f77ba
除了從 Visual Studio Gallery 下載安裝之外,也可以從「工具 > 擴充功能和更新」來安裝,
※ 注意!BuildVision 只有支援 Visual Studio 2012
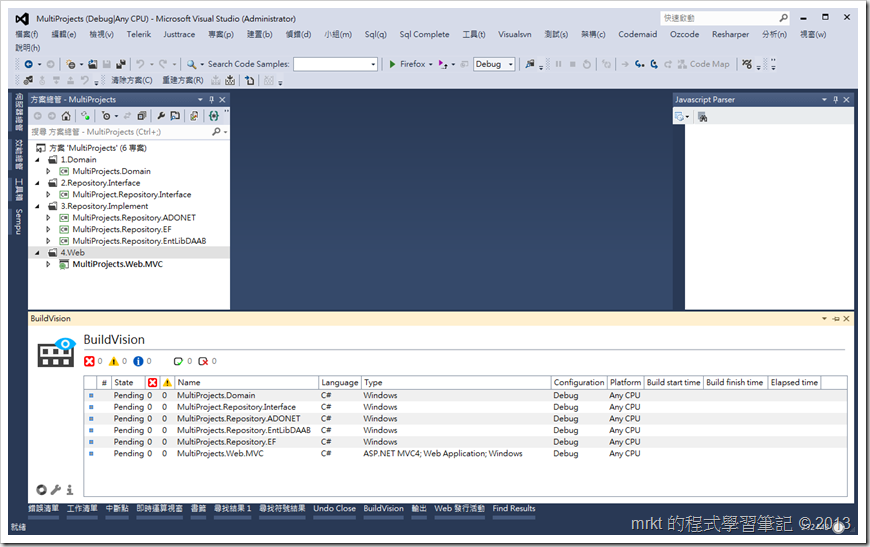
安裝完成之後,從「檢視 > 其他視窗」裡就可以找到 BuildVision 項目,
重新建置專案時會依據 Build 順序來顯示建置的狀態與時間,
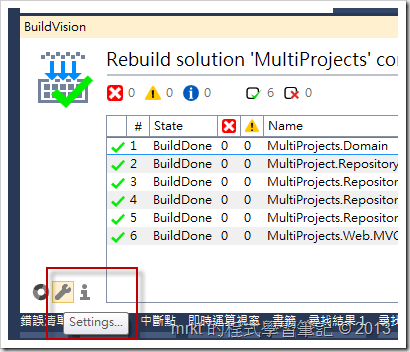
下突圍全部建置完成後的狀態,
除了顯示建置狀態之外,也可以顯示清除方案的狀態(清除順序與建置順序是相反),
清除完畢
另外我們可以自己選擇顯示表格上的欄位,
在 BuildVision 的左下方有三個 icon,中間的 icon 是 Settings,
而左邊的 icon 是「Help and supports…」
當 BuildVision 有發生問題的時候,它自己有 ErrorLog 會把錯誤給記錄下來,
可將錯誤 feedback 給作者
另外也可以透過 BuildVision 在 UserVoice 的介面查看是否其他人有相同或類似的 feedback,
https://buildvision.uservoice.com/
調整 Elapsed time 顯示時間格式
在 BuildVision 裡有個欄位「Elapsed time」,這是顯示專案建置的耗費時間,
在 Elapsed time 欄位裡的時間只有到「秒」而已,對比「輸出」視窗裡「建置摘要」所顯示的內容,
兩邊的時間有一些出入,因為「輸出」的建置摘要裡所顯示的時間是有到「毫秒」,所以在觀察 BuildVision 的時候,就會覺得專案建置的耗費時間有所失真,但我們可以將 BuildVision 的「Elapsed time」格式做個調整,也可以顯示「毫秒」,
先在 BuildVision 的表格裡按下滑鼠右鍵,然後選擇「Columns > Customize…」
接著會顯示「BuildVision: configuration columns」視窗
將「Elapsed time」此項目的「Format」由「mm\:ss」修改為「mm\:ss\:fff」
設定完成後,關閉「BuildVision: configuration columns」視窗,重新建置 Solution,就可以看到「Elpased time」已有顯示到「毫秒」,
對比「輸出」的 Build Summary 內容,
兩邊的時間是不一樣的,因為兩邊所計算的專案建置時間是不同的方式, 所以兩邊就有所不同。
就跟各位介紹到這邊,簡單又清楚的小工具,相當適合跟我一樣很懶的開發人員。
以上


















![SNAGHTML539331c[6] SNAGHTML539331c[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1oVoPBJORZ5zqq0OTLEqzxfHTkMKDbnhPqZ6Tr9yxVZiCk9XQGTWe2Gf1JvB-hkMfJc9hoM6ec2XW9hONbaZhNfENBp8XSTHCVqbCtJwe1NIapgMpTuDNvYlKREuP4zuVCBCfrprv4qM/?imgmax=800)








沒有留言:
張貼留言