最近「點部落 - Level Up」發表了一系列的 VS 2013 Preview 新功能的介紹,另外我也有訂閱「The Ultimate Visual Studio Tips and Tricks Blog」,這個部落格最近也是把 VS 2013 Preview 的新功能做一系列的介紹,有個新功能「Enhanced Scroll Bar」讓我特別注意,因為它所提供的功能是在 Sublime Text 也有的,Sublime Text 裡面瘩這個類似功能叫做「Minimap」。
其實這個功能在之前的 VS2012 與 VS2010 是沒有提供的,而是必須要有安裝「Productivity Power Tools」之後才會有提供,不過老實說,我是到今天才知道原來 Productivity Power Tools 有提供 Enhanced Scroll Bar,而 VS 2013 Preview 則是把這個功能正式納入到 Visual Studio 當中。
Sublime Text 的 Minimap
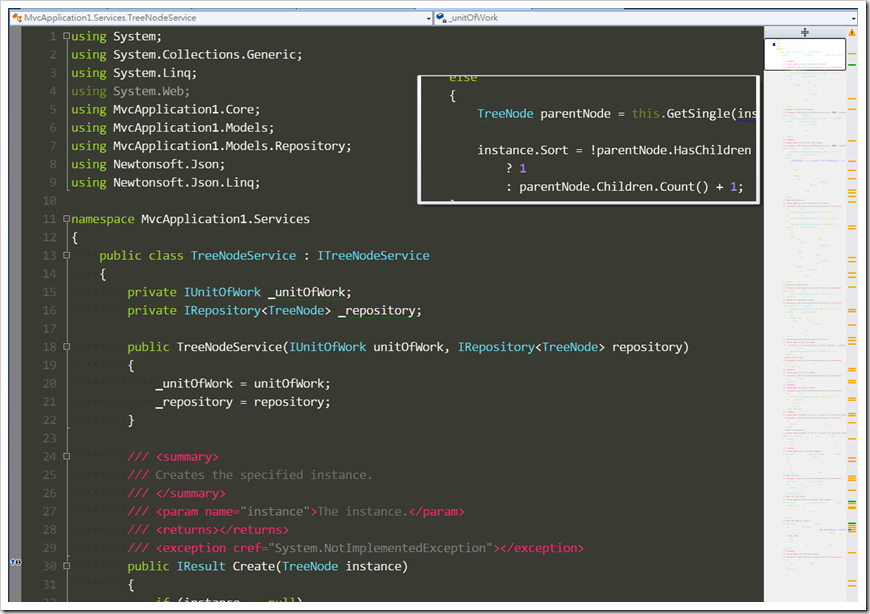
在 Sublime Text 有提供 Minimap 功能,預設是開啟這個功能,也可以關閉這個功能,在 Minimap 裡面可以顯示目前檔案的概略縮圖,及顯示目前檔案程式碼的樣子,讓我們即時知道目前檔案的內容,
以往在使用 Scroll Bar 去移動檔案的時候並不會很明確的知道要移到檔案的那個位置,而 Minimap 可以取代 Scroll Bar,直接移動 Minimap 上面的顯示框,這樣就可以明確的移動到檔案的某個地方。
Visual Studio 2013 Preview - Enhanced Scroll Bar
開啟檔案之後,於編輯器的 Scroll bar 上按下滑鼠右鍵,出現的選單裡最後一個選項「捲軸選項」,
捲軸選項的內容
當我們選擇使用地圖模式之後,就可以選擇是否顯示預覽工具提示、原始檔概觀的窄中寬,
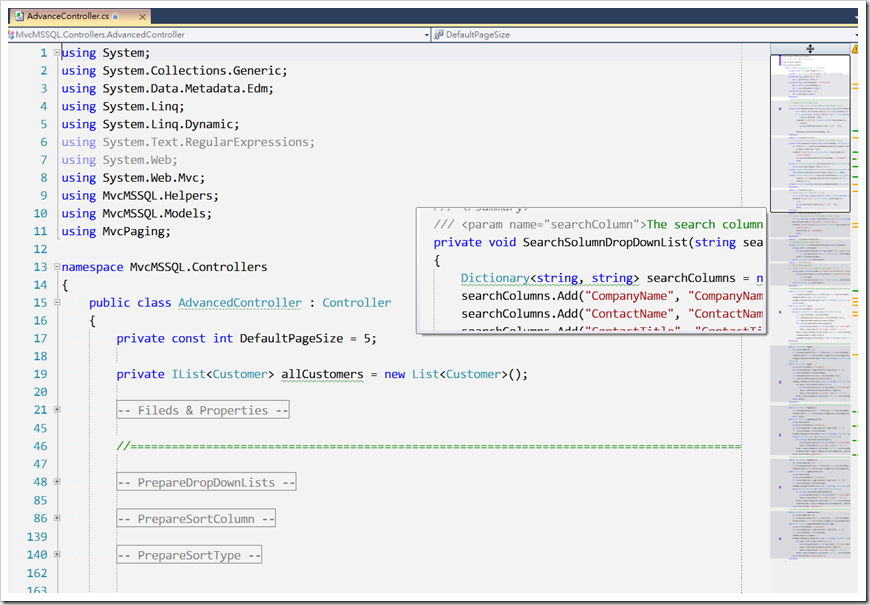
這邊我們勾選「顯示預覽工具提示」以及使用「寬」的原始檔概觀,而呈現的結果如下圖,
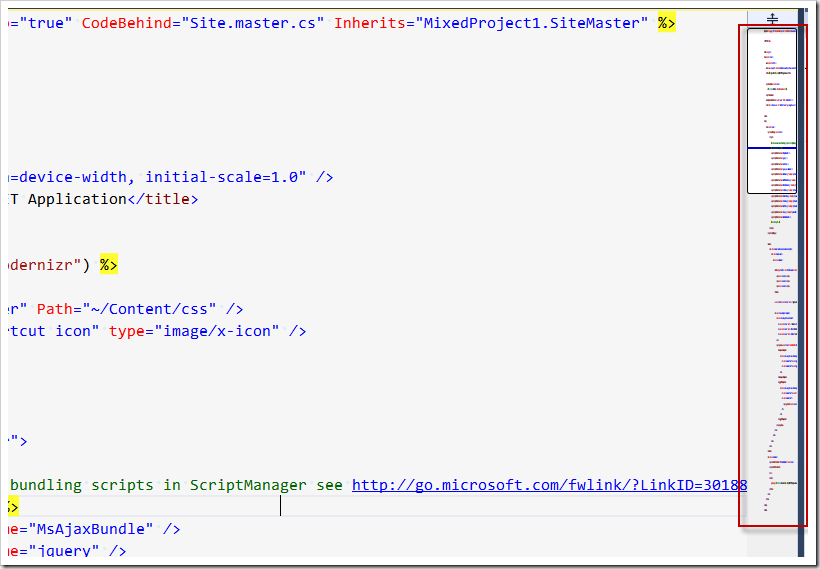
原本編輯器的 Scroll Bar 被原始檔概觀所取代,而當滑鼠游標移到 Source Overview 上面時,就會顯示該區塊的部份程式碼,下圖是關閉「顯示預覽工具提示」然後選擇「窄」原始檔概觀,
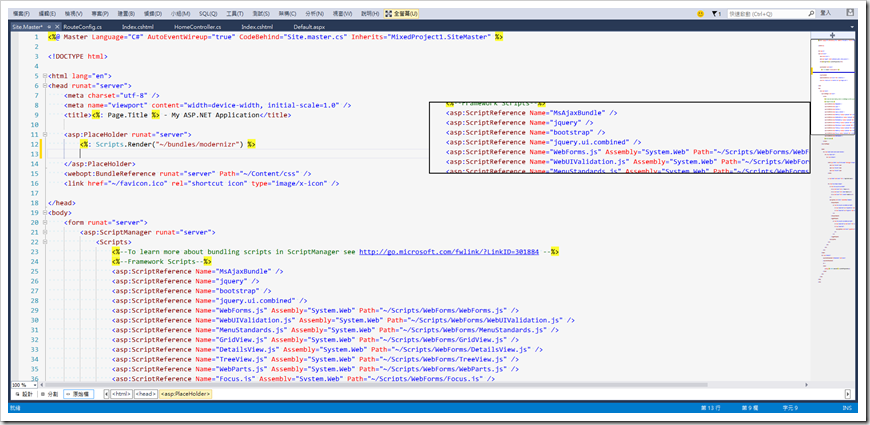
或許這個功能對於很多人來說並不是很實用,因為大多數的開發人員於編輯程式的時候,中間編輯區塊的顯示會因為其他工具列或是 Console, Explorer 等功能給佔掉一大半的空間,所以再去使用 Source Overview 就會讓原本不是很大的編輯區域又被少了一些,其實如果再開發時習慣將編輯區塊以全螢幕顯示的開發人員來說,這個 Source Overview 就蠻方便的,如下圖,
VS 2012 + Productivity Power Tools
Visual Studio Gallery - Productivity Power Tools 2012 extension
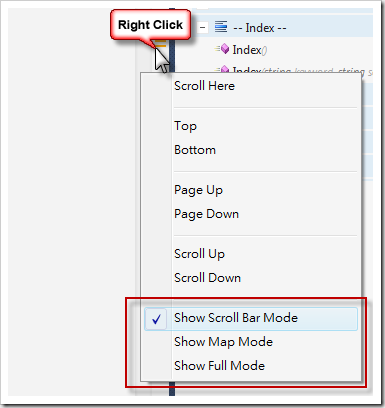
如同一開始所說的,我是到了今天才知道 Productivity Power Tools 的更新有提供這一個功能,要使用的的話,一樣事先在編輯區的 Scroll Bar 上按下滑鼠右鍵,
有三種模式,地一種就是預設只有使用 Scroll Bar,第二種是顯示 Small Size Map,第三種是除了顯示 Big Size Map,預設的 Enhanced Scroll Bar 會開啟 Preview 功能,下圖為使用 Full Mode 且有開啟 Preview 功能的樣子,
如果想要細部調整 Enhanced Scroll Bar 的項目,就是點選「工具 > 選項」然後選擇「Productivity Power Tools > Enhanced Scroll Bar」,
VS 2010 + Productivity Power Tools extension
Visual Studio Gallery - Productivity Power Tools extension
同樣的,在 VS 2010 裡有安裝 Productivity Power Tools 的話,也是可以使用一樣的 Enhanced Scroll Bar 功能,
使用 Full Mode 的樣式如下,
如果要做細部調整的話,一樣是在「工具 > 選項」然後到「Productivity Power Tools > Enhanced Scroll Bar」裡去做調整,
延伸閱讀:
Visual Studio 2013 Preview: Enhanced Scroll Bar - The Ultimate Visual Studio Tips and Tricks Blog
Visual Studio 2013 Preview New Feature - Enhanced Scroll Bar - Level Up- 點部落
以上









![SNAGHTML1472689[4] SNAGHTML1472689[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTbpa6gG3TGuGubOAjidRMryyauCUu5Z09EzkCJNgTnJuF6Pwi5B5lxu8mXNZ3Lu33nSUoBa8Jp_NKAnsupqbO4GcnsAVccoGwppxSS0mMMqgXxH7Lga-qXy-WerfG88wUnx6WuCcs-Bo/?imgmax=800)



沒有留言:
張貼留言