其實在之前就曾經在「jQuery EasyUI DataGrid Checkbox 資料設定與取值」這一篇文章裡就已經討論過了,這一篇主要是觀察在有加入 Pagnation 以及 Sorting 之後對於 Chekbox 的處理,最後是參考 jQuery EasyUI DataGrid 的範例,動態改變選擇模式(單選或多選)。
要在已經做好的 jQuery EasyUI DataGrid 加入 Checkbox,其實只要在設定項目的 columns 裡加入以下的內容就可以:{ field: 'ck', checkbox: true }
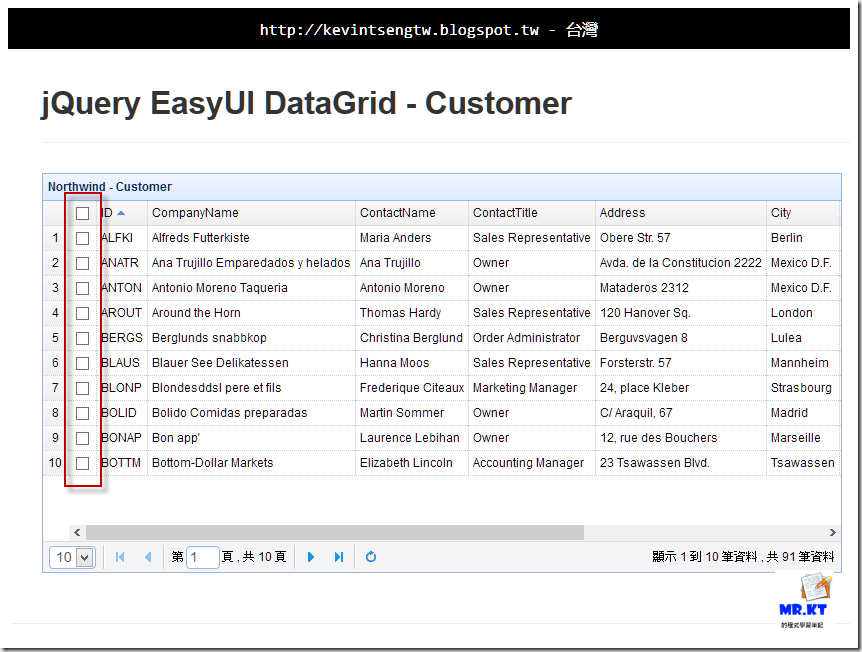
執行結果
DataGrid 預設的 Checkbox 為多選,而且只要點選到某個 Row 時就會將 Checkbox 更改為勾選狀態,或是將某個 Checkbox 勾選起來,那個該 Row 就會更改為選狀態,
DataGrid 的 checkOnSelct 與 selectOnCheck 這兩個 option 的預設狀態都為 true,
有的使用者並不想要點選某個 Row 時就讓前面的 Checkbox 變更為勾選狀態,而是希望明確的勾選 Checkbox 之後才讓 Row 變更為已選擇狀態,而我們可以更改這兩個 option 的設定來更改勾選或選擇的事件處理。
我們之前已經有在 DataGrid 加入分頁以及排序的功能,而 DataGrid 上的 Checkbox 勾選狀態並不會因為分頁或是重新排序而有所影響,也就是說既使在分頁、排序之後,各個 Row 的 Checkbox 勾選狀態仍然會保留,
我們現在要在頁面上加上一個項目,讓我們可以動態調整 DataGrid 為多選或是單選,官方網站的範例是用 select 下拉選單的方式來做,而我們則是要改用 Bootstrap Switch 來取代,
Bootstrap switch
http://www.bootstrap-switch.org/
https://github.com/nostalgiaz/bootstrap-switch
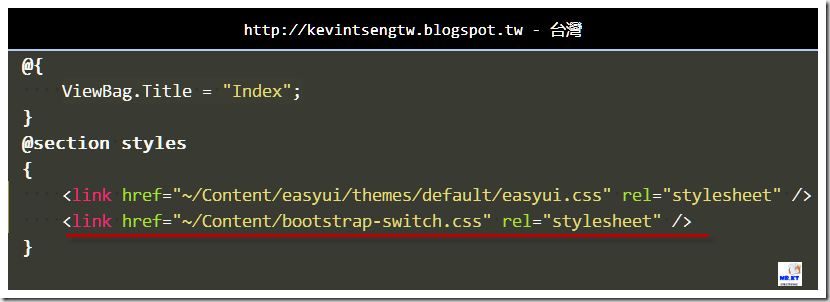
將 bootstrap-switch.js, bootstrap-switch.min.js, bootstrap-switch.css 這三個檔案加入到專案裡,然後在檢視頁面上加入檔案的使用,
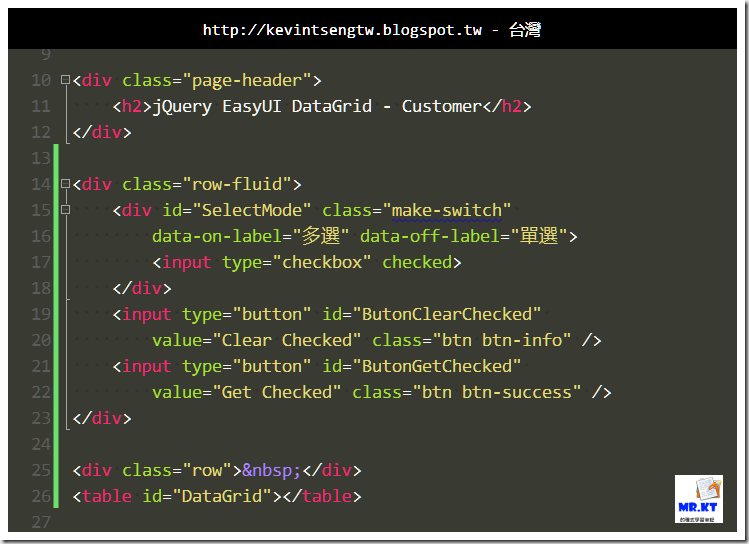
接著在 DataGrid 的上面加入以下的 Html Code,將 switch 在 on 的狀態時為表示「多選」,而 switch 在 off 的狀態實為表示「單選」,
接著再加入 Bootstrap-switch 的 Javascript 程式,
把 bootstrap switch 使用 setState 設定狀態為「true」時,會顯示 switch 的 on-label,所以這邊的設定是一開始進入網頁時將 switch 顯示為「多選」。
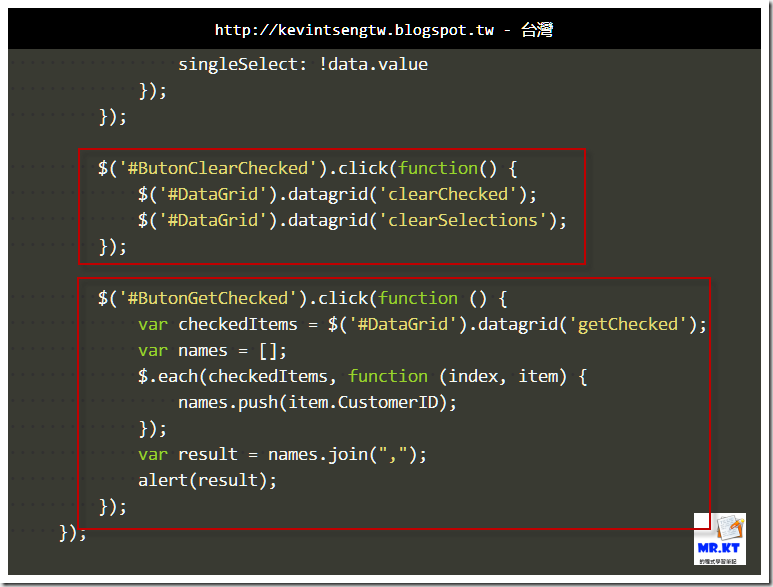
當我們在切換 bootstrap switch 狀態時可以使用「switch-change」方法來處理事件,我們在這邊就可以去改變 DataGrid 的多選或單選的設定,而切換多選或單選狀態 DataGrid 已有勾選的 Checkbox 給取消並且清除選擇狀態。
執行
最後我們再加上清除勾選項目以及取得勾選項目值的 Button 與事件,
執行結果
這次為各位說明的 jQuery EasyUI DataGrid 加上 Checkbox 的應用並且搭配 Bootstrap-Switch 來做多選與單選的切換,就到此結束,下次再來說說 jQuery EasyUI DataGrid 的其他應用。
以上

















沒有留言:
張貼留言