上一篇文章「ASP.NET MVC 資料分頁 - 使用 PagedList.Mvc」說明了如何在 ASP.NET MVC 網站專案裡使用的方式,而這一篇將會來說明有關分頁列樣式的設定,以及如何自訂分頁列樣式。
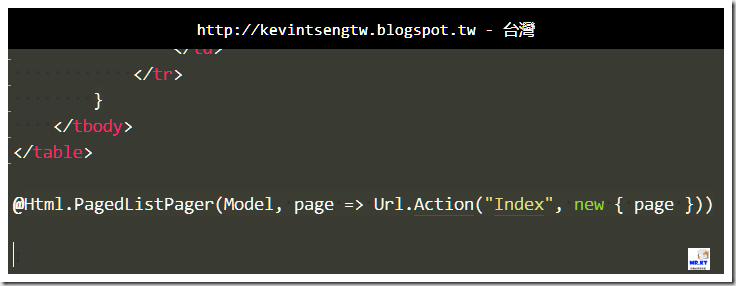
之前我們所設定的分頁列是最基本的樣式,
PagedListPager HtmlHelper 方法定義:
PagedList.Mvc.HtmlHelper.PagedListPager(this System.Web.Mvc.HtmlHelper, PagedList.IPagedList, System.Func<System.Int32,System.String>, PagedList.Mvc.PagedListRenderOptions)
PagedList.Mvc 有提供幾個基本的樣式讓我們可以快速設定使用,改變 PagedListRenderOptions 的設定就可以更換分頁列顯示的樣式,例如有以下幾種:
- PagedListRenderOptions.Classic
- PagedListRenderOptions.ClassicPlusFirstAndLast
- PagedListRenderOptions.Minimal
- PagedListRenderOptions.MinimalWithPageCountText
- PagedListRenderOptions.MinimalWithItemCountText
- PagedListRenderOptions.PageNumbersOnly
- PagedListRenderOptions.OnlyShowFivePagesAtATime
- PagedListRenderOptions.TwitterBootstrapPager
- PagedListRenderOptions.TwitterBootstrapPagerAligned
所顯示的分頁列樣式分別如下:
PagedListRenderOptions.Classic
只會固定顯示前一頁與後一頁的選項,不會顯示第一頁與最後一頁的選項,
PagedListRenderOptions.ClassicPlusFirstAndLast
PagedListRenderOptions.Minimal
PagedListRenderOptions.MinimalWithPageCountText
PagedListRenderOptions.MinimalWithItemCountText
PagedListRenderOptions.PageNumbersOnly
PagedListRenderOptions.OnlyShowFivePagesAtATime
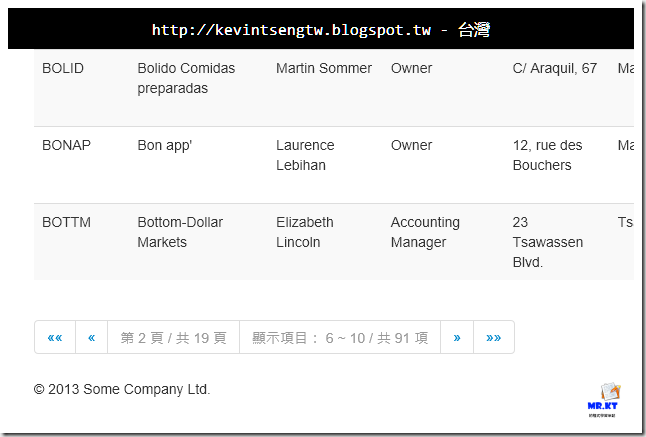
PagedListRenderOptions.TwitterBootstrapPager
PagedListRenderOptions.TwitterBootstrapPagerAligned
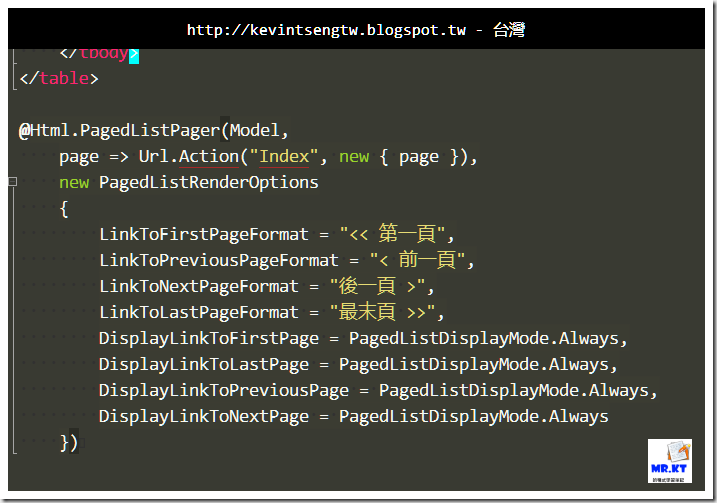
設定 PagedListRenderOptions 項目
如果覺得 PagedList.Mvc 所提供的基本樣式都沒有你想要的,我們可以自己設定,例如下圖裡設訂 PagedListRenderOptions 項目,
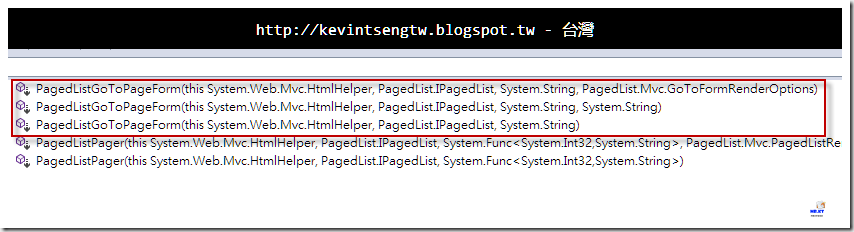
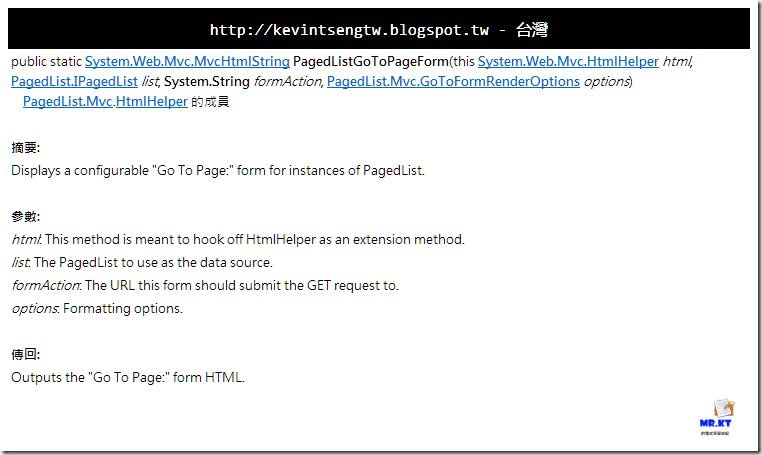
PagedListGoToPageForm
PagedList.Mvc 還有提供另一個 Html Helper「PagedListGoToForm」,看這名稱就可以知道這是要產生一個 Form,而且此表單是提供一個輸入頁碼然後送出的功能,有三個多載方法,
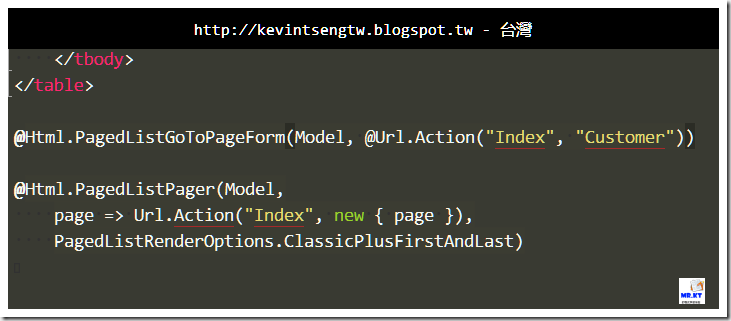
先看最簡單的
formAction 是輸入字串,但卻是要提供一個可以提供 Get Request 的網址,而網址不是隨隨便便直接輸入,而是使用 Url.Action() 來產生,
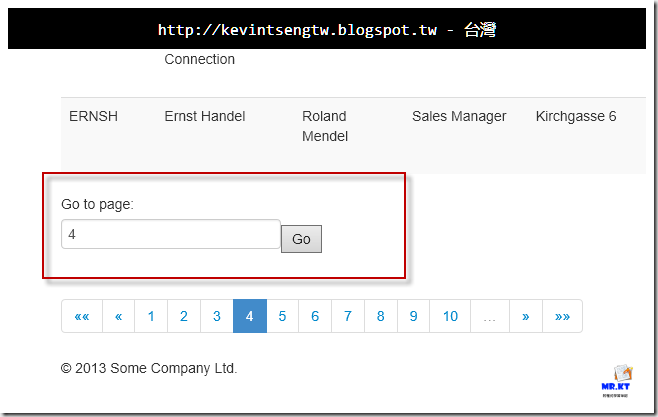
執行結果
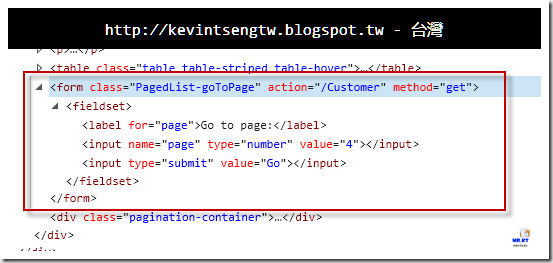
查看網頁原始碼
再來看另一個多載方法,
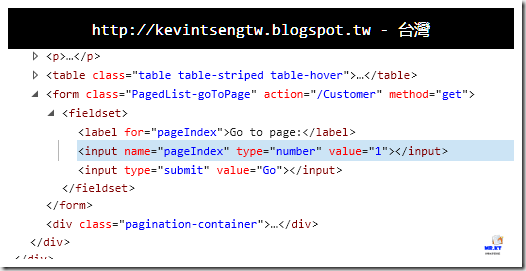
這邊多出來的字串參數是要設定那個輸入頁碼的 inputField Name,另外要提醒一下,這邊所設定的名稱一定要跟你 Controller 的 Action 方法接收頁碼的參數名稱一致,
設定與執行結果如下:
PagedListGoToForm 的最後一個多載方法
此多載方法的最後一個參數型別是用「GoToFormRenderOptions」
使用 GoToFormRenderOptions 可以讓我們設定:InputFieldName, InputFieldType, LabelFormat, SubmitButtonFormat,都是 String 型別,
InputFieldName: The querystring key this form should submit the new page number as.
InputFieldType: The HTML input type for this field. Defaults to the HTML5 "number" type, but can be changed to "text" if targetting previous versions of HTML.
LabelFormat: The text to show in the form's input label.
SubmitButtonFormat: The text to show in the form's submit button.
設定如下:
執行結果:
Interner Explorer 11
Firefox 24
Chrome 30
這邊可以看到 Chrome 所顯示的 InputField 與其他兩種瀏覽器是不同的,這是 HTML 5 的 Number InputType,可以上下調整數值。
這一篇說明了 PagedList.Mvc Html Helper 的兩種方法「PagedListPager」「PagedListGoToPageForm」,以及大致說明了這兩種方法的使用以及設定方式,其實還有很多可以講,不過我想不用講得太細,不然文章那麼長,大家也不是那麼有耐性,我想有看到最後這一段的人也不多,至於比較細部的內容,就留待各位去看原始碼做研究啦!
參考連結:
GitHub - PagedList/src/PagedList.Mvc/HtmlHelper.cs
GitHub - PagedList/src/PagedList.Mvc/PagedListRenderOptions.cs
GitHub - PagedList/src/PagedList.Mvc/GoToFormRenderOPtions.cs
以上




































沒有留言:
張貼留言