這次要說明的是 Areas 裡使用 Attribute Routing,其實也很簡單,相信很多人看過之前文章的參考連結就應該知道要怎麼使用,不過這邊還是稍做說明。
在原本的 ASP.NET MVC 專案裡加入 Areas「Others」,
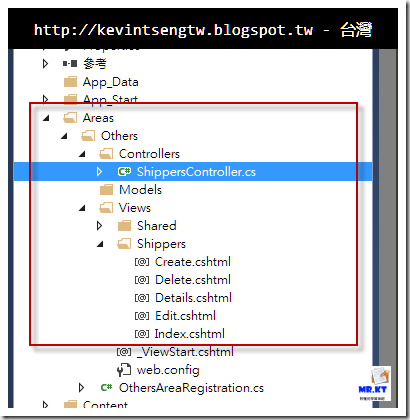
然後在 Others 裡加入 Controller 以及產生 View,
Route Registration 設定
如果你想要讓 Areas 裡使用 Attribute Routing 所設定的 Route 優先於使用預設的 Area Route 的話,要將原本預設在 Global.asax 的 Application_Start 裡的「AreaRegistration.RegisterAllAreas();」給移除,
在 ~/App_Start/RouteConfig.cs 裡的 RegisterRoutes 方法裡,於 route.MapMvcAttributeRoutes() 之後加入,
或者是直接在 Global.asax 做處理,這樣原本的 ~/App_Start/RouteConfig.cs 就可以不必做修改,
操作示範
假如要在 Areas 裡的 Controller 使用 Attribute Routing 的話,可以用以下的設定方式,
RouteArea,第一個參數要使用 Area Name,我們所建立的 Area 其名稱為「Others」,那這邊就要填入「Others」。
如果想要用別的名稱的話,可以在後面使用具名參數「AreaPrefix」,
有些時候建立 Areas 來開發是為了要做區隔或是多人開發時避免互相影響、將之前版本的內容以 Areas 方式加入到新版本的專案裡,或者是有其他的原因,但是要瀏覽特定 Areas 的內容時又不想在路徑前面加上 Area Name,這時候可以使用以下的設定方式,這麼一來就不會在連結路徑裡看到 Area NameAreaPrefix 一定要給空字串,然後 Controller 的預設 Route 也要做如圖裡的設定。
在 RouteArea 裡的 AreaPrefix 要給空字串,然後 Controller 的預設 Route 做「~/Shippers/{action}」的設定,
有關 Attribute Routing 的 Area 的使用與設定就講到這裡,基本的 Attribute Routing 介紹就到這篇為止,有關進階的內容與設定,可以到以下的參考連結裡做進一步的研究。
參考連結:
https://github.com/mccalltd/AttributeRouting
https://github.com/mccalltd/AttributeRouting/wiki
Attribute Routing in ASP.NET MVC 5 - .NET Web Development and Tools Blog
以上











沒有留言:
張貼留言