在「ASP.NET MVC 使用政府公開資料 Part.1」這一篇文章裡我們使用 ASP.NET MVC 透過 HttpClient 取得新北市政府公開資料的「WiFi 熱點」資料,最後將取得的資料存放於 SystemRuntime.Cache 類別的快取當中,這一系列的操作都是使用 Async/Await 非同步的方式來做處理。
因為我們所取得的是原始的資料,上千筆的資料一次全部顯示還真的看不太清楚,所以我們可以就所取得的資料來進行篩選,在頁面上增加條件過濾的選項,讓使用者可以藉由條件過濾來取得更精確的內容。
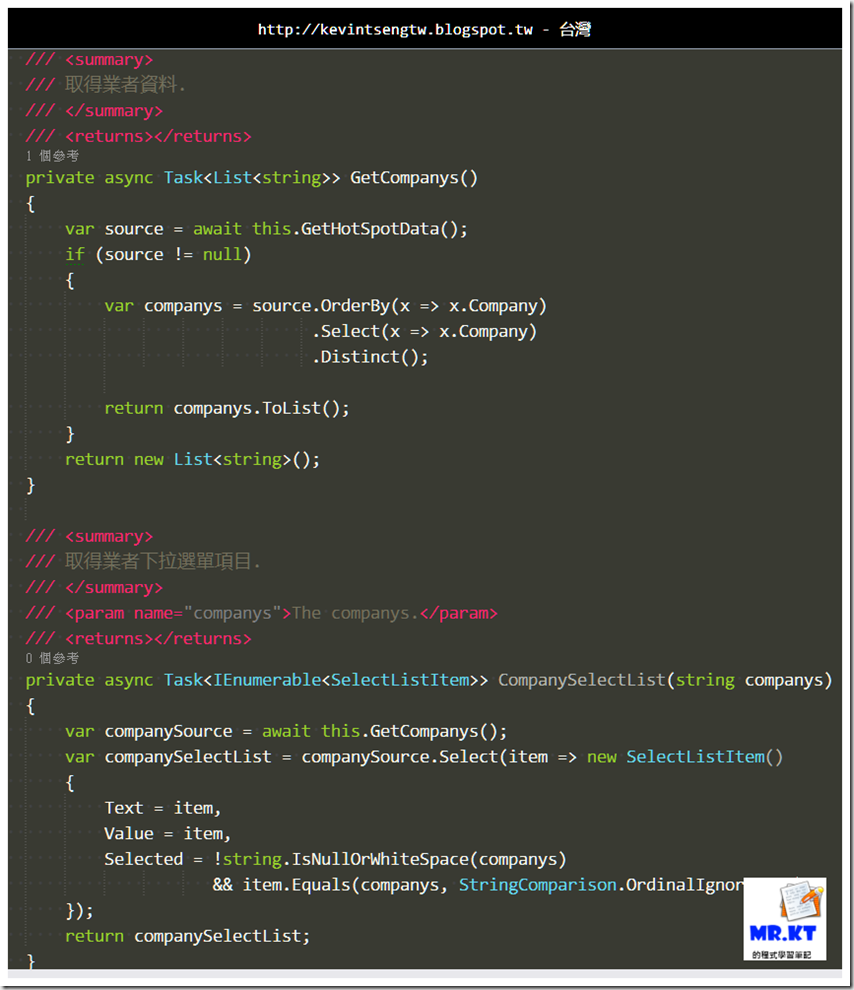
這一篇其實算是基本操作的練習,先做好下一篇文章的事前準備工作,這一篇要做的是在頁面上增加三個下拉選單,分別是:「區域」「熱點分類」「業者」,而這三個下拉選單的項目內容一樣是從「WiFi熱點」資料裡的欄位取得,在 Controller 裡增加三個取得資料的 Method,
區域
熱點分類
業者
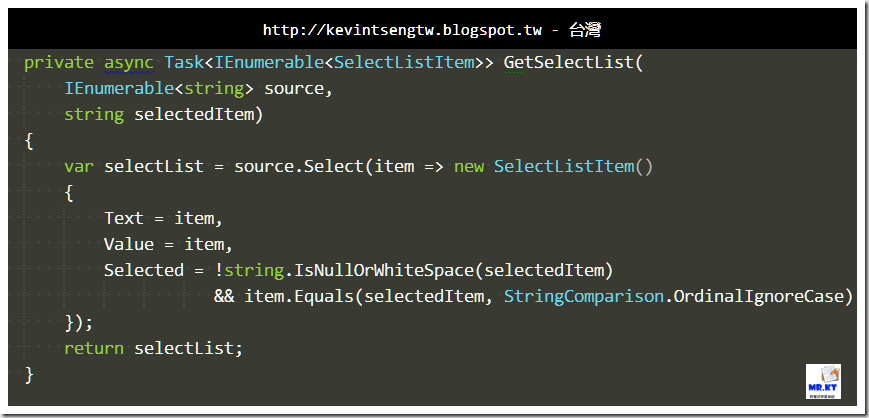
上面作為條件過濾的三個下拉選單 Methods(DistrictSelectList, TypeSelectList, CompanySelectList)其實程式內容都差不多,所以我們可以另外建立一個 Method 然後共用,
在 Index Action 方法裡加上取得這三個下拉選單資料的程式,Index Action 方法增加三個參數以及進行條件過濾的處理,
public async Task<ActionResult> Index(string districts, string types, string companys)
{ //區域ViewBag.Districts =
await this.GetSelectList(await this.GetDistricts(), districts);
ViewBag.SelectedDistrict = districts;
//熱點分類var typeSelectList =
await this.GetSelectList(await this.GetHotSpotTypes(), types);
ViewBag.Types = typeSelectList.ToList();
ViewBag.SelectedType = types;
//業者var companySelectList =
await this.GetSelectList(await this.GetCompanys(), companys);
ViewBag.Companys = companySelectList.ToList();
ViewBag.SelectedCompany = companys;
var source = await this.GetHotSpotData();source = source.AsQueryable();
if (!string.IsNullOrWhiteSpace(districts))
{source = source.Where(x => x.District == districts);
}
if (!string.IsNullOrWhiteSpace(types))
{source = source.Where(x => x.Type == types);
}
if (!string.IsNullOrWhiteSpace(companys))
{source = source.Where(x => x.Company == companys);
}
return View(source.OrderBy(x => x.District).ToList());}
調整檢視頁面,增加表單以及三個下拉選單,
執行結果
這一篇就說到這邊,而下一篇則是要做分頁功能。
以上







請問版主程式字體顏色在哪設定?看你的程式感覺好清楚,謝謝
回覆刪除http://kevintsengtw.blogspot.tw/p/visual-studio.html
刪除換個好字型讓程式開發有效率
Visual Studio 2013 佈景主題與 Code Style
Visual Studio - 使用 Twainsoft StudioStyler 快速更換 Style